安装两个插件
npm i postcss-pxtorem -S
npm i amfe-flexible -S
//-S是–save的简写。npm i module_name -S(等同于npm i module_name --save)
//安装插件是需要发布到生产环境的好处:可以帮助我们自动把把当前的屏幕宽度都可以分成10份 其中设置1份为1rem
这个插件需要写rem单位 但是美工给的设计稿是px单位 那我们需要去计算、转换单位 这不利于编写和维护,所以我们需要一个插件 就是我们写的px单位 但是项目打包工程中 自动把px单位转为rem单位
Vant官网:
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/quickstart

插件下载:

-D是-dev的简写。 npm i module_name -D(等同于npm i module_name --save-dev)安装插件只用于开发环境,不用于生产环境
代码部分:在和src平级的位置新建postcss.config.js文件 复制上面代码
// postcss.config.js
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*'],
},
},
};vue-router 详解
https://blog.csdn.net/weixin_45606067/article/details/112617190
第一步:安装vue-router
npm install vue-router --save
第二步:在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由功能)
导入路由对象,并且调用Vue.use(VueRouter)
创建路由实例,并且传入路由映射配置
在Vue实例中挂载创建的路由实例
使用vue-router的步骤:
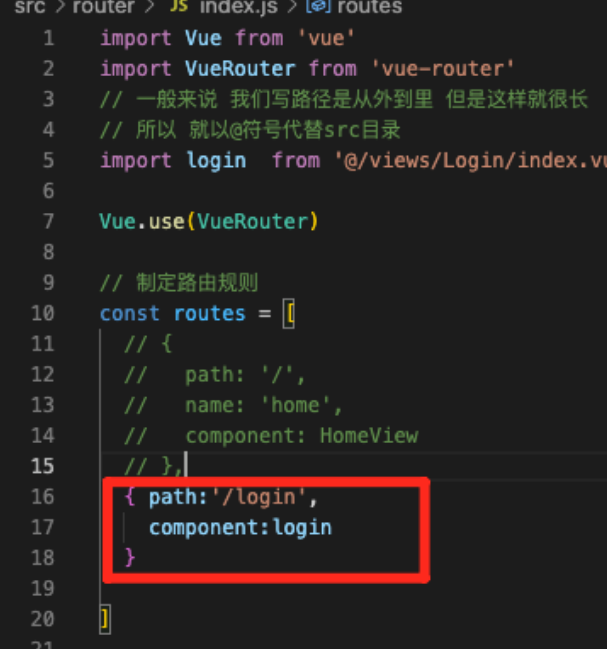
第一步:创建路由组件
第二步:配置路由映射:组件和路径映射关系
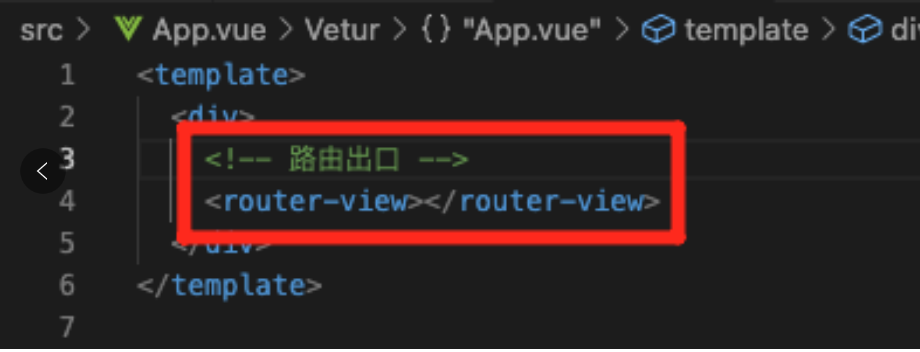
第三步:使用路由:通过<router-link>和<router-view>

























 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








