目录
1.变量
1.定义变量(var和let关键字)
js定义变量时动态类型,java是静态类型。
var和let来定义变量
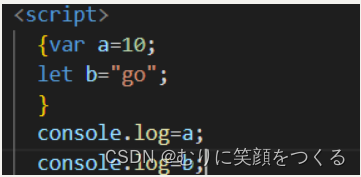
例如:var a=10; let b=20;
var和let的区别


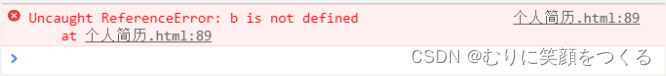
(1)var定义的变量的作用域是整个函数,let定义的变量的作用域是整个代码块,上述代码就会出现报错的原因就是let定义的变量b的作用域超出了范围。
(2)var定义的变量存在变量提升,let定义的变量不存在变量提升
可以先使用变量再去定义一个变量var,而先使用变量再去定义let就会报错
(3)ES6之后才出现的定义类型let,而var一直都有。
2.alert关键字
相当于java里面的print()函数
使用:


3.NaN
不是一个数字,即not a number。
isNaN()函数来判断一个东西是不是一个数字,是数字则是false,非数字则返回true。
4.length
通过.length来求对象的长度
5.boolean
false=0 true=1
6.undefined
未被定义的数据类型,如果一个变量没有被初始化,则这个变量的类型就是undefined。
7.null
空值类型
2. 运算
1.== 和===
==:会进行隐式转换
===:不会进行隐式转换
2.&&和||
&&: a&&b 如果a和b都不为零则返回b,如果a和b有一个未0则返回0
||:a||b 如果a和b有一个是0,有一个不是0,则返回不是零的数,如果a和b都不是零则返回1
3.数组
js是一个动态类型。js数组中的元素的类型,可以不同,并且长度可以改变。
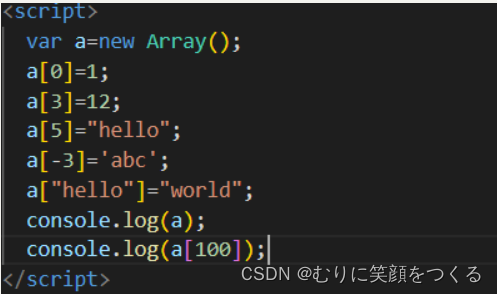
var a=new Array();//创建一个a数组。
var a=[1,2,"hello","world"]; //创建一个数组并且进行初始化
var a=new Array(); a[3]=3;//可以隔空赋值,此时,数组的长度就等于3
js的数组不会出现数组越界问题。


从上面的执行结果来看:
js的数组可以类似的实现java当中map的功能(键值对的方式出现),也不存在数组越界的问题。
var a=[1,2,3,4]; a.length=10//直接对数组的长度进行修改 a.push(5);//对数组a添加一个元素5 a.splice(2,2)//对数组进行元素的删除,从下标为2的数组开始删除2个元素
4.函数
函数的定义:
function test1(a){
console.log(a);//打印a
return a;//可以有返回值,也可以没有返回值
}
test1(2);//调用参数
js使用函数的时候,传进来的参数可以和函数定义的参数相同,也可以多余参数或者少于参数。
当传进去的参数少的时候,另外的参数会使用undefined来进行填充。当传进去的参数多的时候,多余的参数就直接丢弃。
注意:函数可以赋值给一个变量,亦可以作为其他函数的返回值。
function add(x,y){
return a+y;
}
var f=add;//此时f就相当于add,类型是一个function
f(1,2);//结果就是返回3
也可以是通过类似于匿名函数类的方式进行调用
var f=function(x,y){
return x+y;
}//通过类似于匿名函数类的方法进行函数的定义
5.作用域
全局变量和局部变量
var num=10;
console.log(num);//这里打印出来的是10
test(){
var num=20;
console.log(num);//这里打印出来的是20
}
test1(){
var num=30;
console.log(num);//这里打印出来的30
}
console.log(num);//这里打印出来的是10
使用的变量离谁比较进就会使用谁。自动的有逐层向上查询的功能,从而选择使用哪个变量的值。
6.对象
创建方式:
1.
var a={
name:"liangliang",
age:18,
say function(){
console.log("hello");
}
};
{}表示一个对象,里面的属性使用键值对的方式来写的,即key value。key可以加引号也可以不加引号。键值对之间用冒号来分隔。多个属性用逗号分隔,最后一个不需要加冒号或者逗号。
获取对象的属性的值:
console.log(a["name"]);//第一种 console.log(a.age);//第二种方式
2.创建object类的方式
js当中,所有的对象都是object类,首先通过创建一个对象然后再给对象进行创建属性。
var a=new Object();//创建一个空对象 a.age=20; a['gender']=0; console.log(a);//打印结果是object
3.使用构造函数创建对象
function Student(name,age){
this.name=name;
this.age=age;
}
var a=new Student("亮亮",18);//创建一个对象
Web API 简介
DOM
文档对象模型 。每一个html页面就是一个document文档。
1.获取元素
通过querySelector来获取元素
var element=docunment.querySelector(selectors);//通过获取当前document的选择器来选择到我们所需要选的的标签
selectors可以是类标签,复合标签等等
要是有多个同名的标签则我们选择的是最近的一个标签。
2.事件
事件三要素:1.事件源 2.是按类型 3.事件处理程序
3.获取/修改元素
innerHTML和innerTEXT区别
获取元素的时候:innerHTML会返回元素的HTML结构,而innerTEXT返回元素的内容。
修改元素的时候:innerHTML会识别HTML标签,显示出来的是修改的内容,而innerTEXT不会是别HTML标签,则会把整个带标签的内容全部都修改然后显示。
console.log:直接打印对象的内容。
console.dir:打印对象的详细信息






















 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








