什么是盒模型?
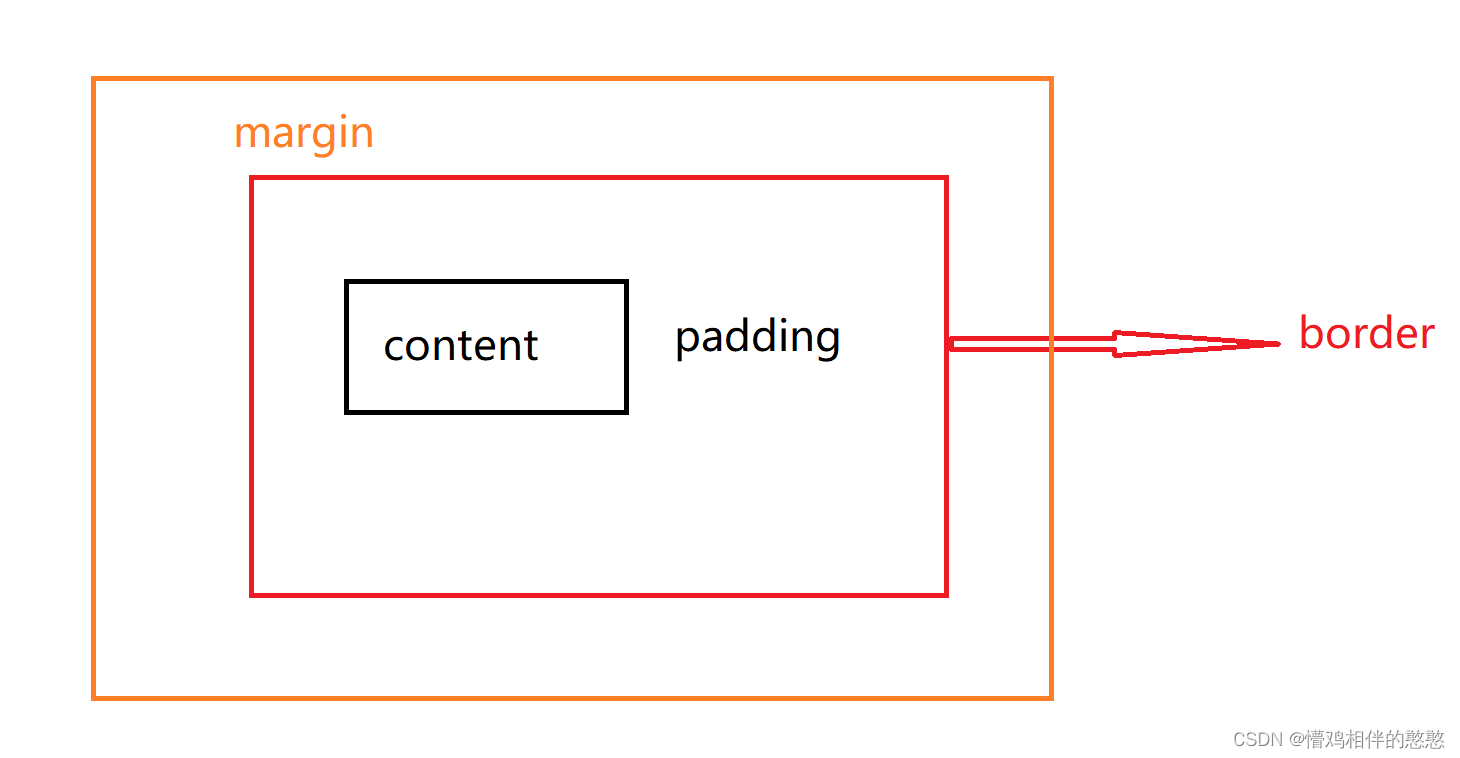
当对一个文档进行布局的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型,将所有元素表示为一个个矩形的盒子,一个盒子由四个部分组成:content、padding、border、margin
模型图

盒模型分类
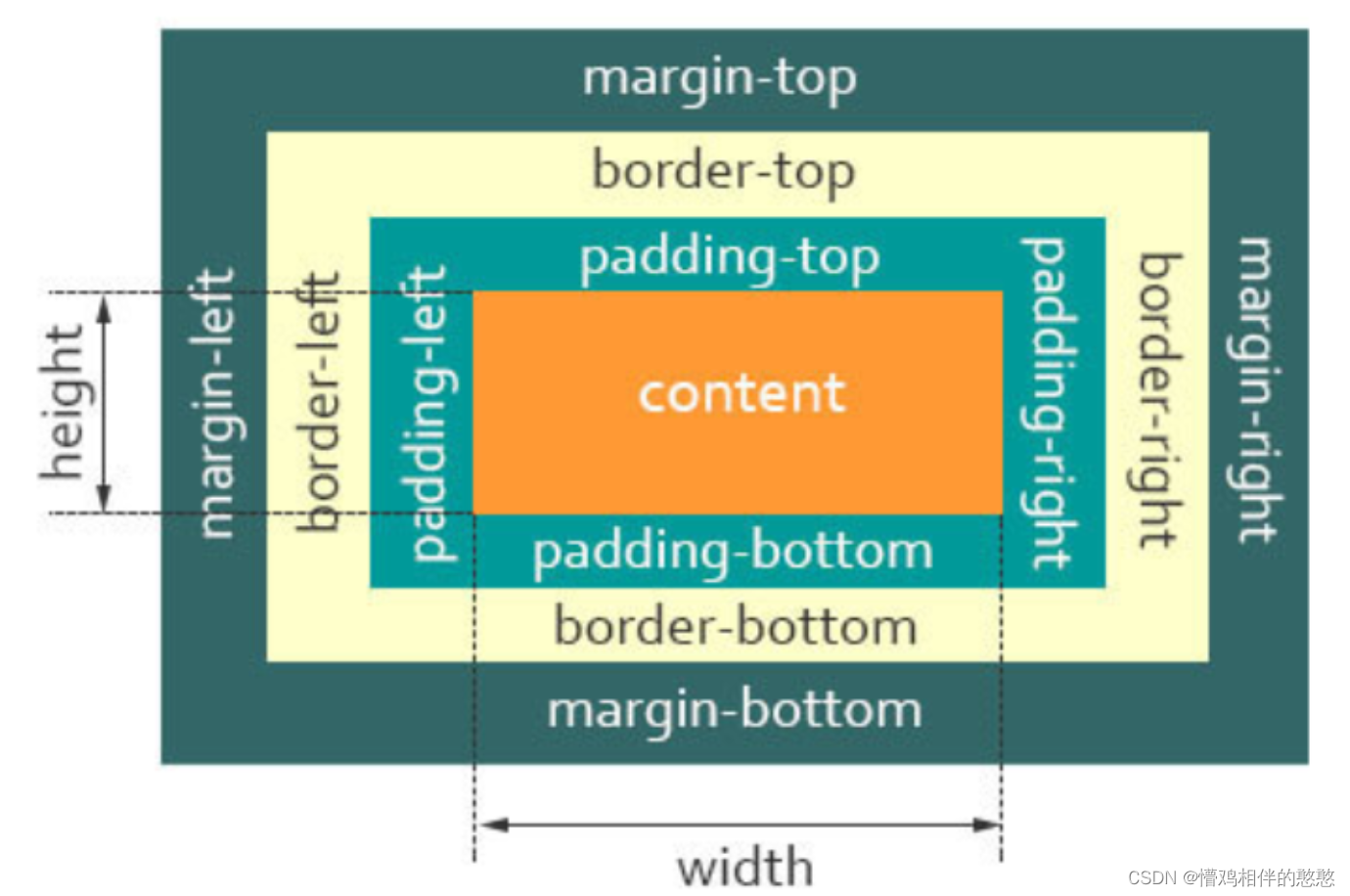
标准盒子模型:

盒子宽高计算:
宽度 = 内容宽度 + padding + border + margin
高度 = 内容高度 + padding + border + margin
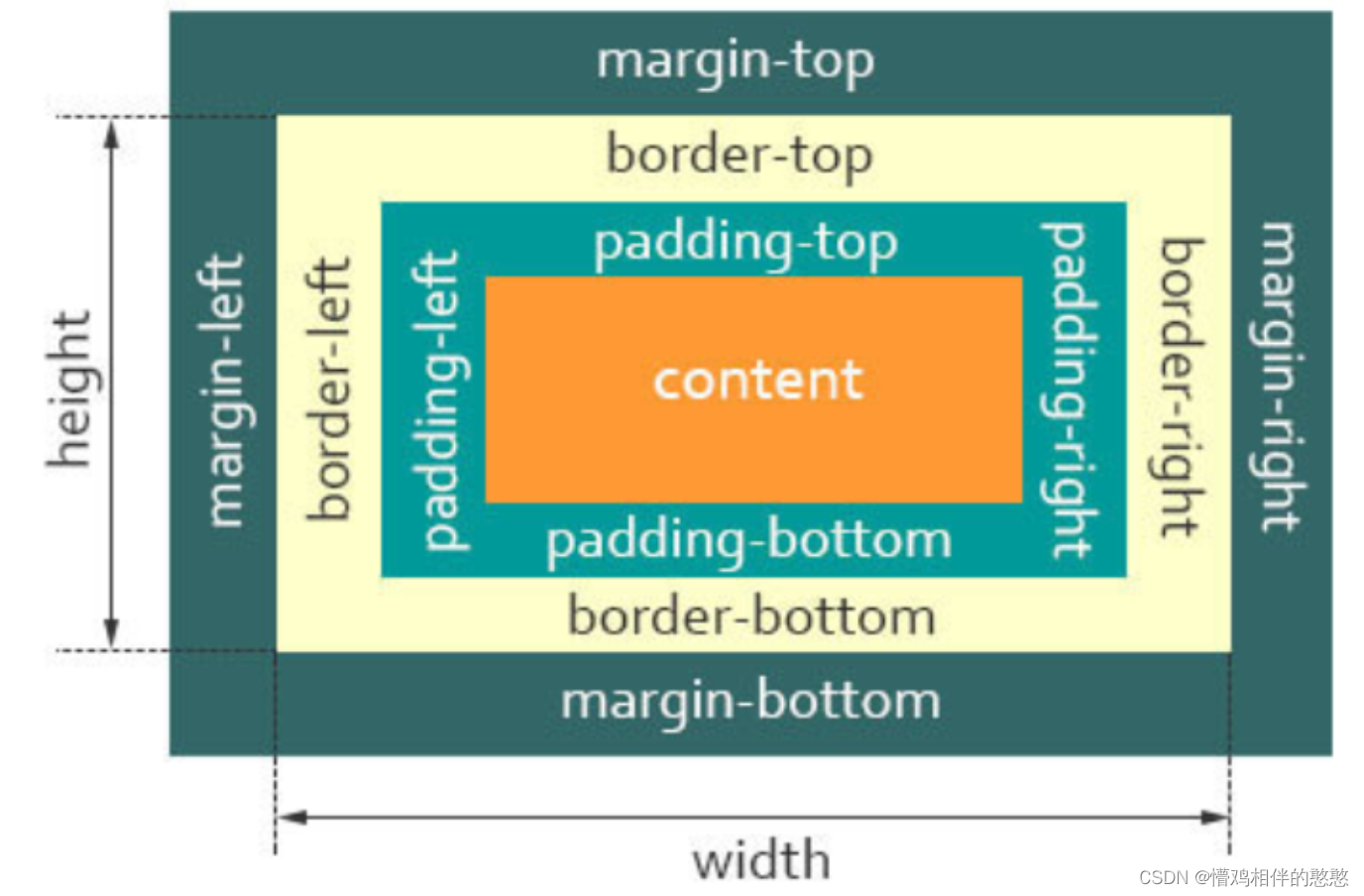
IE 怪异盒子模型:

盒子宽高计算:
宽度 = width + margin
高度 = height + margin
设置盒模型宽高计算方式的属性
CSS中的box-sizing属性定义了引擎应该如何计算一个元素的总宽度和总高度
属性值
content-box 默认属性,与标准盒子模型宽高计算方式一致
border-box 与怪异盒子模型宽高计算方式一致
inherit 指定 box-sizing 属性的值(从父级继承)
用法
box-sizing:content-box总结
以上就是我对于盒模型的基本认识,希望对刚刚接触css的你有所帮助!






















 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








