记录下bt宝塔面板部署vue+php laraval前后端分离项目
当前的laravel版本的是8.x,php版本需要7.4安装
1.创建站点
本文链接:https://www.yanjun202.com/post/108.html

这里的数据库会有个弹窗,复制保存,后面会用到
2.上传代码到网站的目录

3.绑定网站到代码的public目录

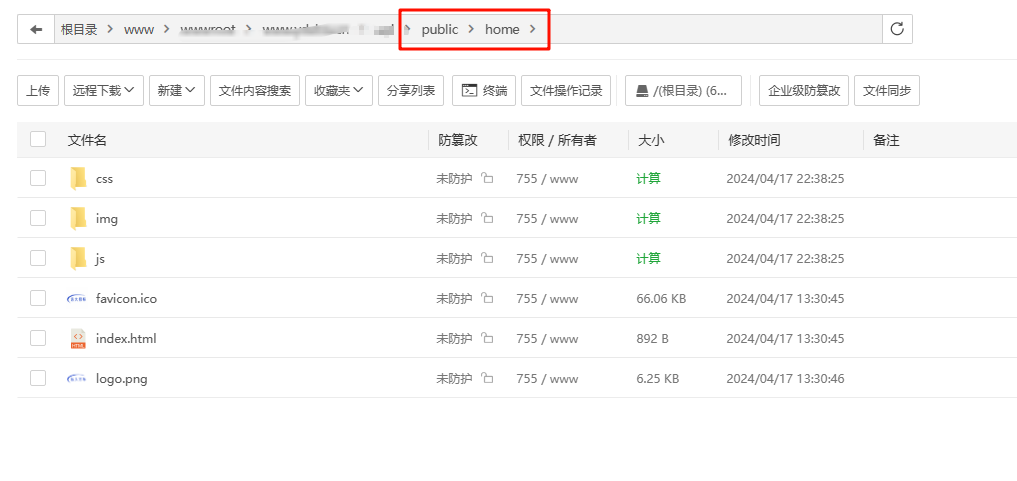
4.把前端vue项目打包配置dist文件夹内容上传到public/home文件夹

5.站点修改nginx配置文件文件
server
{
listen 80;
server_name yanjun202.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/yanjun202.com/api/public;
#CERT-APPLY-CHECK--START
# 用于SSL证书申请时的文件验证相关配置 -- 请勿删除
include /www/server/panel/vhost/nginx/well-known/yanjun202.com.conf;
#CERT-APPLY-CHECK--END
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-74.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/www.yanjun202.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.env|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
#禁止在证书验证目录放入敏感文件
if ( $uri ~ "^/\.well-known/.*\.(php|jsp|py|js|css|lua|ts|go|zip|tar\.gz|rar|7z|sql|bak)$" ) {
return 403;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/www.ydzbw.cn.log;
error_log /www/wwwlogs/www.ydzbw.cn.error.log;
}
然后安装和配置下php
6.安装php74和redis,配置安装php插件
文档地址
https://learnku.com/docs/laravel/8.5/deployment/10363
#
**laravel推荐的拓展,其他的都内置了,需要安装fileinfo这个拓展,然后项目中用到redis,也需要安装
**
7. 数据库导入
导入你的sql

8. 修改数据库连接文件
- /bootstrap/cache/config.php文件 修改下面信息
'database' => '你的',
'username' => '你的',
'password' => '你的',

env 文件配置下 域名
9.问题排查
进入网站的目录 找到 /storage/logs/laravel.log文件夹,去排查错误

10.常见报错处理
检查日志文件:Laravel 的日志文件通常位于 storage/logs/laravel.log。查看最新的错误信息,这可能会提供具体的错误原因。
调试模式:将 .env 文件中的 APP_DEBUG 设置为 true,这样可以在浏览器中直接看到具体的错误信息,而不只是一个通用的服务器错误。
文件权限:确保 storage 和 bootstrap/cache 目录有正确的写权限。
配置文件:检查 config 文件夹中的配置文件是否正确无误。
服务器配置:如果是在共享主机环境,确保服务器配置(如 .htaccess 文件)正确无误。
扩展和依赖:确保所有必要的 PHP 扩展都已安装并启用,以及所有依赖项都已通过 Composer 正确安装。
服务器错误日志:查看服务器的错误日志(例如 Apache 的 error_log 或 Nginx 的 error.log),这可能会提供额外的线索。
清除缓存:运行 php artisan cache:clear 和 php artisan view:clear 清除视图和配置缓存。
路由问题:确认 routes/web.php 和 routes/api.php 中的路由定义是否正确,没有错误的路径或者控制器引用。
数据库连接:如果错误与数据库相关,检查 .env 文件中的数据库配置,确保数据库服务正在运行,且连接信息准确。
如果以上步骤不能解决问题,可能需要更详细的错误信息或者进一步的调试来确定问题所在。




















 1736
1736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








