在ES6中引入js第七种原始数据类型Symbol,(其余六种分别为undefined、string、object、null、number以及boolean),表示独一无二的值,是一种类似于字符串的数据类型(但并非字符串)。

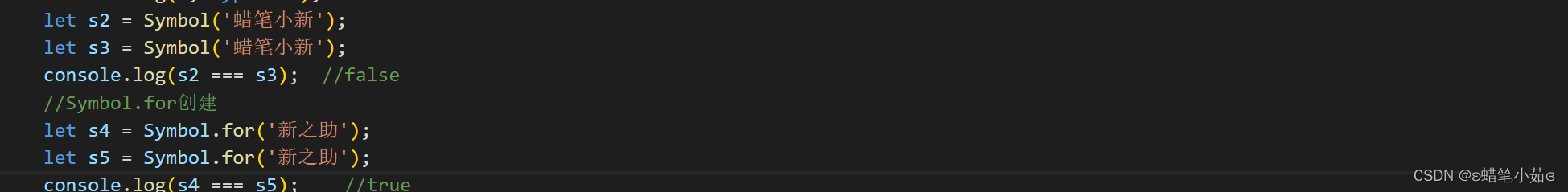
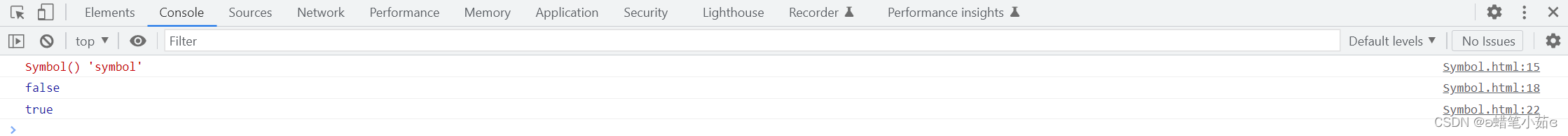
Symbol()与Symbol.for()的区别:
这两种创建的写法都会生成新的Symbol,区别在于Symbol.for()会被登记到全局环境中供搜索,但Symbol()不会;Symbol.for()不会每次调用就返回一个新的symbol类型的值,而是先检查给定参数字符串是否已存在,如果不存在才会新建一个并且返回一个该字符串为名称的symbol值。
























 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








