文章目录

🍓前言
注意:本文主要基于CSDN的markdown编辑器讲解
Markdown通过简单标记语法,使普通文本内容具有一定格式,但其本身并不支持修改字体、字号等功能,衍生版本CSDN-markdown编辑器添加这部分内容
🍓一、文字
1.1 形态
斜体:

加粗:

高亮标记:

删除线:

1.2 字体
使用HTML标签设置字体
输入:
<font face="华文彩云" 笔记<font>
效果呈现::
笔记
喜欢什么字体可以直接电脑中查询或者上百度喔
1.3 颜色
也是用内嵌HTML实现
输入
<font color=red> 红色</font>
<font color=blue> 蓝色</font>
<font color=green> 绿色</font>
效果呈现:
红色
蓝色
绿色
1.4 大小
输入:
<font size=5> 尺寸为五</font>
效果呈现:
尺寸为五
❗️以上依靠HTML便签的效果是可以叠加的
如:
<font face="华文新魏" size=5 color=blue> markdown</font>
markdown
1.5 特殊符号
看到别人用的✫、🍓、🍔是不是很好玩
这些都可以在Unicode字符百科找到哦
🍓二、结构
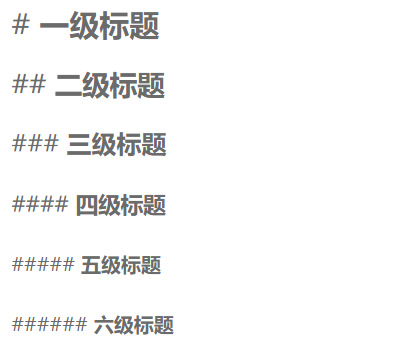
2.1 标题

2.2 代码块
这个功能对于程序员绝对是必不可少的
输入:

效果呈现:
// An highlighted block
var foo = 'bar';
2.3 引用
直接在文本行最前面加“>"
效果:
2.4 分割线
可以使文章结构更加清晰
输入:
---
即可得到一条分割线
2.5 列表
无序列表:
可用快捷键——
ctrl+shift+U
或输入:
-(加空格)
实现:
- 知识点
有序列表:
可用快捷键——
ctrl+shift+O
或输入:
某个数字加空格 如1
效果:
- 知识一
- 知识二
2.6 表格
输入:
项目 | 费用
---------|-----
晚餐|$100
打车|$30
可乐|$3
效果呈现:
| 项目 | 费用 |
|---|---|
| 晚餐 | $100 |
| 打车 | $30 |
| 可乐 | $3 |
2.7 目录
输入
@[TOC]
即可预览到由标题组成的目录
2.8 链接
- 行内式
[link](https://www.csdn.net/)
-
锚点
其实就是HTML页内超链接,在CSDN-markdown编辑器的实现
点击某个文字,页面滑动到你想去的地方实现:
在想去的地方新增一行
<span id="一个标识"> </span>
如"index"
点击的文字扩上中括号并且后面则加入(#index)
如下所示:
跳转到目录
🍓三、图片
3.1 设置图片大小
HTML格式:
<img src="图片的路径" width="249" height="249">
一般改变宽度和长度的其中一个即可,不然比例不对可能会出现变样


3.2 设置图片居中
实现:
<div align=center>
<img src="图片路径" width="200"></div>

🍔🍔🍔
各位看官觉得还不错可以点赞关注一下吗,我是前端小刘不怕牛牛,期待与您共同进步🤗🤗🤗
























 3603
3603

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










