Markdown语法学习
🏠个人主页:fo安方
🧑个人简历:大家好,我是fo安方,考取过HCIE Cloud Computing、CCIE Security、CISP等证书。
💕兴趣爱好:b站天天刷,题目常常看,运动偶尔做。
💕欢迎大家:这里是CSDN,是我记录我的日常学习,偶尔生活的地方,喜欢的话请一键三连,有问题请评论区讨论。
常用语法
CSDN就很贴心的提供了常用的基础的“语法说明”

开头
图标
🏠个人主页:fo安方的博客✨
💂个人简历:大家好,我是fo安方,考取过HCIE Cloud Computing、CCIE Security、CISP、RHCE、CCNP RS、PEST 3等证书。🐳
💕兴趣爱好:b站天天刷,题目常常看,运动偶尔做。🎐
💅欢迎大家:这里是CSDN,是我记录我的日常学习,偶尔生活的地方,喜欢的话请一键三连,有问题请评论区讨论。🌺
🥣专栏:目前专栏免费free,欢迎订阅管理类联考不迷路!这是专栏的导航页→入栏需看——全国硕士研究生入学统一考试管理类专业学位联考,阅读无烦恼。🌊
🪁 希望本文能够给读者带来一定的帮助~🌸文章粗浅,敬请批评指正!🐥
图标:https://blog.csdn.net/pyt1234567890/article/details/124217538
gitcode
⛲️
👩
👮
🙆
🙋
😽
👵
💂
🙈
:fountain:
:woman:
:cop:
:ok_woman:
:raising_hand:
:kissing_cat:
:older_woman:
:guardsman:
:see_no_evil:
文字
字体颜色
语法说明:
赤橙黄绿青蓝紫
<font color="red"></font>
爱老虎油
<font color="Orange"></font>
爱老虎油
<font color="Yellow"></font>
爱老虎油
<font color="Green"></font>
爱老虎油
<font color="Blue"></font>
爱老虎油
<font color="Cyan"></font>
爱老虎油
<font color="Purple"></font>
爱老虎油
<font face="仿宋" size=4 color="red">A</font>
字体大小
阿里嘎多美羊羊
阿里嘎多美羊羊
阿里嘎多美羊羊
阿里嘎多美羊羊
<font face="微软雅黑" size=4 color=#FFC0CB>阿里嘎多美羊羊</font>
<font face="华文琥珀" size=5 color=#00BFFF>阿里嘎多美羊羊</font>
<font face="隶属" size=6 color=#AFEEEE>阿里嘎多美羊羊</font>
<font face="华文行楷" size=7 color=#98FB98>阿里嘎多美羊羊</font>
字体底色
借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色。将那一整行看作一个表格,更改整个格子的背景色(bgcolor)。
<table><tr><td bgcolor=DarkSeaGreen>这里的背景色是:DarkSeaGreen,此处输入任意想输入的内容</td></tr></table>
| 这里的背景色是:DarkSeaGreen,此处输入任意想输入的内容 |
字体底色粉色
文字加上粉色矩形框
给文字或者代码加上粉色矩形框算是我本人写博客时比较偏爱的一种方式啦,尤其是在一堆文字里写上一句代码时,或者特地突出哪句话时,加上粉色矩形框就比较nice了,既能起到突出强调的作用,方便阅读,并且也比较美观(相比较黄色的高亮好太多了~)!
首先输入模式改成英文的,然后 用两个反单引号`包裹需要粉色高亮的字体即可。反单引号在键盘的左上角,ESC键下方,Tab键上方。
箭头上字
X → F Y X \stackrel{F}{\rightarrow} Y X→FY
$X \stackrel{F}{\rightarrow} Y$
数学
数学符号
∩ ∪ ∧ ∨ ⊃ ⊂ ∅ ⟺ ┐ ∀ ∞ σ ∈ ± ∓ ↔
Markdown 数学符号大全
并集运算,符号:\cup,如:
x
∪
y
x \cup y
x∪y
交集运算,符号:\cap,如:
x
∩
y
x \cap y
x∩y
左箭头,符号:\leftarrow,如:
←
\leftarrow
←
左箭头,符号:\Leftarrow,如:
⇐
\Leftarrow
⇐
右箭头,符号:\rightarrow,如:
→
\rightarrow
→
右箭头,符号:\Rightarrow,如:
⇒
\Rightarrow
⇒,⟹ \Longrightarrow
数学符号,符号\bar{a},如:
a
ˉ
\bar{a}
aˉ
\Longleftrightarrow:
⟺
\Longleftrightarrow
⟺
非整式
1
1
\frac{1}{1}
11
1
\sqrt{1}
1
4
3
\sqrt[3]{4}
34
1
2
1\over2
21
x
‾
\overline{x}
x\overline{x}
∑
i
=
1
n
a
i
\displaystyle \sum_{i=1}^n{a_i}
i=1∑nai
a
n
=
{
a
1
=
S
1
,
n=1
S
n
−
S
n
−
1
,
n≥2
a_n = \begin{cases} a_1=S_1, & \text{n=1} \\ S_n-S_{n-1}, & \text{n≥2} \end{cases}
an={a1=S1,Sn−Sn−1,n=1n≥2
{ a ≠ 0 或 { a = b = 0 c ≠ 0 △ = b 2 − 4 a c < 0 \begin{cases} a≠0 \\& 或\begin{cases} a=b=0\\ c≠0 \end{cases}\\ △=b^2-4ac<0 \end{cases} ⎩ ⎨ ⎧a=0△=b2−4ac<0或{a=b=0c=0
$\frac{1}{1}$
$\sqrt{1}$
$\sqrt[3]{4}$
$1\over2$
$\overline{x}$
$\displaystyle \sum_{i=1}^n{a_i}$
$$
a_n =
\begin{cases}
a_1=S_1, & \text{n=1} \\
S_n-S_{n-1}, & \text{n≥2}
\end{cases}
$$
$$
\begin{cases}
a≠0 \\& 或\begin{cases}
a=b=0\\
c≠0
\end{cases}\\
△=b^2-4ac<0
\end{cases}
$$
MarkDown数学公式
markdown的lim
markdown数学公式总结-语法
markdown数学公式总结-效果
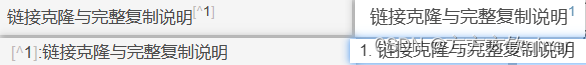
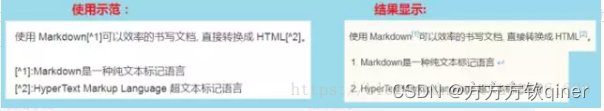
注脚
语法说明:
在需要添加注脚的文字后加上脚注名字[^注脚名字],称为加注。 然后在文本的任意位置(一般在最后)添加脚注,脚注前必须有对应的脚注名字。注意:脚注自动被搬运到最后面,请到文章末尾查看,并且脚注后方的链接可以直接跳转回到加注的地方。


Markdown应用笔记——注脚与注释
图
图片大小调整
调整图片大小:https://blog.csdn.net/m0_66769266/article/details/124039970
图片后面加“#pic_center =800×400”,居中又长宽调整

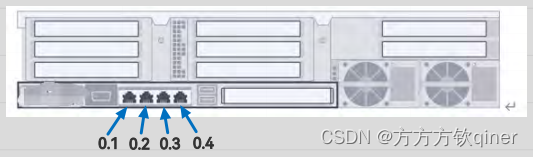
图注

<center>
<img style="border-radius: 0.3125em;
box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);"
src="https://img-blog.csdnimg.cn/e89cf8e2c57247aab5bccd39c26fad49.png">
<br>
<div style="color:orange; border-bottom: 1px solid #d9d9d9;
display: inline-block;
color: #999;
padding: 2px;">RH1-RH4为4网口服务器后视图</div>
</center>
图片注释和排版
图片方面:要放得整整齐齐CSDN博客排版技巧(MarkDown+HTML)-图片排版-同一行插入多张图片
 1. 发送Ctrl+Alt+Del 1. 发送Ctrl+Alt+Del
|
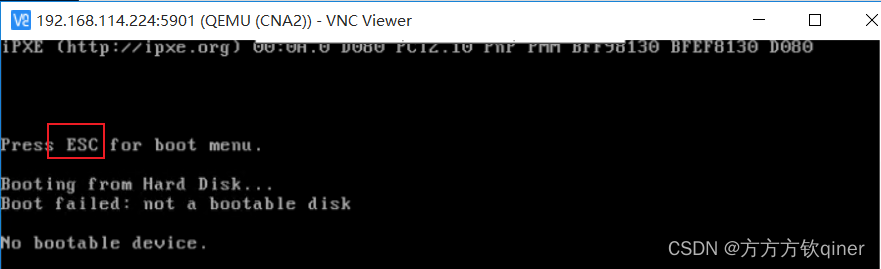
 2. 按ESC 2. 按ESC
|
<table>
<tr>
<td ><center><img src="https://img-blog.csdn.net/20180731150122598?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMzODI2NTY0/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" >图1 新垣结衣1 </center></td>
<td ><center><img src="https://img-blog.csdn.net/20180731150122598?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMzODI2NTY0/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" >图2 新垣结衣1</center></td>
</tr>

|
<table>
<tr>
<td><center>
<img src="https://img-blog.csdn.net/20180731152356880?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMzODI2NTY0/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" />
</center>
<center>
图7 K-means算法流程图
</center></td>
<tr>
</table>
流程图
流程图当然也是要漂漂亮亮的
mermaid
对 fontawesome 的支持
使用 fa: #图表名称# 的语法添加 fontawesome。
```mermaid
graph TB
A[peace]-->B{Boy}
A---C(Cat)
B.->D((Dog))
C==喵==>D
style A fill:#2ff,fill-opacity:0.1,stroke:#faa,stroke-width:4px
style D stroke:#000,stroke-width:8px;
```
```mermaid
graph LR
A1[CNA扩容] ==等于==> A[安装CNA]
A====>B[添加CNA主机]
B ====> C[配置CNA存储接口]
C ====> D[配置阵列]
D ====>E[对接NAS/IPSAN]
style A fill:#2ff,fill-opacity:0.1,stroke:#faa,stroke-width:4px
style A1 fill:#2ff,fill-opacity:1.2,stroke:#fag,stroke-width:4px
style B fill:#2ff,fill-opacity:1.2,stroke:#fac,stroke-width:4px
style C fill:#2ff,fill-opacity:0.2,stroke:#fae,stroke-width:4px
style D fill:#2ff,fill-opacity:0.2,stroke:#fae,stroke-width:4px
style E stroke:#000,stroke-width:8px;
```mermaid
graph TB
A
B[bname]
C(cname)
D((dname))
E>ename]
F{fname}
```mermaid
graph TB
A
B[bname]
C(cname)
D((dname))
E>ename]
F{fname}
```mermaid
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
```mermaid
graph TB
A1[真话假话题] ==确定范围==> A[题干强调仅有1真/仅有1假]
A==确定1真/1假的范围==>B[其余命题为假/真]
A1==无法确定范围==>H(根据推理关系或重复元素进行假设归谬)
H==解题流程==>I['假设'推'和真假数量矛盾'推'否定假设']
A1==符合三大复杂模型==>K>三大复杂模型]
K ==题干真假数量均不止一个==>O>多真多假模型]
O ==题干给出P推Q==>Q>箭头变成模型]
Q==题干强调仅有一个待选元素==>R>箭头变成模型]
style A fill:#2ff,fill-opacity:0.1,stroke:#faa,stroke-width:4px
style A1 fill:#2ff,fill-opacity:0.2,stroke:#fag,stroke-width:4px
style B fill:#2ff,fill-opacity:0.1,stroke:#faa,stroke-width:4px
style H fill:#2ff,fill-opacity:0.4,stroke:#fae,stroke-width:4px
style I fill:#2ff,fill-opacity:0.4,stroke:#fae,stroke-width:4px
style K fill:#2ff,fill-opacity:2.4,stroke:#fae,stroke-width:2px
style O fill:#2ff,fill-opacity:3.2,stroke:#fae,stroke-width:2px
style Q fill:#2ff,fill-opacity:1.2,stroke:#fae,stroke-width:1px
style R fill:#2ff,fill-opacity:1.2,stroke:#fae,stroke-width:1px
```python
```mermaid
graph LR
A1[CNA扩容] ==等于==> A[安装CNA]
A====>B[添加CNA主机]
B ====> C[配置CNA存储接口]
C ====> D[配置阵列]
D ====>E[对接NAS/IPSAN]
style A fill:#2ff,fill-opacity:0.1,stroke:#faa,stroke-width:4px
style A1 fill:#2ff,fill-opacity:1.2,stroke:#fag,stroke-width:4px
style B fill:#2ff,fill-opacity:1.2,stroke:#fac,stroke-width:4px
style C fill:#2ff,fill-opacity:0.2,stroke:#fae,stroke-width:4px
style D fill:#2ff,fill-opacity:0.2,stroke:#fae,stroke-width:4px
style E stroke:#000,stroke-width:8px;
表格
一、咋能只用普通的表格,用html的:https://blog.csdn.net/dream_summer/article/details/110822636
二、用html原因:可以加颜色!!!用带颜色的html制作表格:https://blog.csdn.net/weixin_47139649/article/details/109099704
赤橙黄绿蓝靛紫:
| 名词 | 描述 |
|---|---|
| A | AAAA |
| A | AAAA |
| A | AAAA |
| A | AAAA |
| A | AAAA |
| A | AAAA |
| A | AAAA |
<table width="100px" height="100" border="2">
<caption>专业术语</caption>
<tr align="center">
<th> 名词</th>
<th> 描述</th>
<tr align="center">
<td bgcolor='Red' >A</td>
<td bgcolor='Red' >AAAA</td>
<tr align="center">
<td bgcolor='Orange' >A</td>
<td bgcolor='Orange' >AAAA</td>
<tr align="center">
<td bgcolor='Yellow' >A</td>
<td bgcolor='Yellow' >AAAA</td>
<tr align="center">
<td bgcolor='Green' >A</td>
<td bgcolor='Green' >AAAA</td>
<tr align="center">
<td bgcolor='Blue' >A</td>
<td bgcolor='Blue' >AAAA</td>
<tr align="center">
<td bgcolor='Cyan' >A</td>
<td bgcolor='Cyan' >AAAA</td>
<tr align="center">
<td bgcolor='Purple' >A</td>
<td bgcolor='Purple' >AAAA</td>
浅色系列:
| 名词 | 描述 | 备注 |
|---|---|---|
| A | AA | AAA |
| B | BB | BBB |
<table width="100px" height="100" border="2">
<caption>专业术语</caption>
<tr align="center">
<th> 名词</th>
<th> 描述</th>
<th> 备注</th>
<tr align="center">
<td bgcolor='LightPink' >A</td>
<td bgcolor='LightPink' >AAA</td>
<td bgcolor='LightPink' >AAA</td>
<tr align="center">
<td bgcolor='LavenderBlush' ></td>
<td bgcolor='LavenderBlush' ></td>
<td bgcolor='LavenderBlush' ></td>
<tr align="center">
<td bgcolor='Lavender' ></td>
<td bgcolor='Lavender' ></td>
<td bgcolor='Lavender' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='PaleTurquoise' ></td>
<td bgcolor='PaleTurquoise' ></td>
<td bgcolor='PaleTurquoise' ></td>
<tr align="center">
<td bgcolor='Aqua' ></td>
<td bgcolor='Aqua' ></td>
<td bgcolor='Aqua' ></td>
<tr align="center">
<td bgcolor='LightSeaGreen' ></td>
<td bgcolor='LightSeaGreen' ></td>
<td bgcolor='LightSeaGreen' ></td>
<tr align="center">
<td bgcolor='LightGreen' ></td>
<td bgcolor='LightGreen' ></td>
<td bgcolor='LightGreen' ></td>
<tr align="center">
<td bgcolor='LightYellow' ></td>
<td bgcolor='LightYellow' ></td>
<td bgcolor='LightYellow' ></td>
<tr align="center">
<td bgcolor='Wheat' ></td>
<td bgcolor='Wheat' ></td>
<td bgcolor='Wheat' ></td>
<tr align="center">
<td bgcolor='MistyRose' ></td>
<td bgcolor='MistyRose' ></td>
<td bgcolor='MistyRose' ></td>
<tr align="center">
<td bgcolor='LightCoral' ></td>
<td bgcolor='LightCoral' ></td>
<td bgcolor='LightCoral' ></td>
<tr align="center">
<td bgcolor='Gainsboro' ></td>
<td bgcolor='Gainsboro' ></td>
<td bgcolor='Gainsboro' ></td>
<tr align="center">
<td bgcolor='DimGray' ></td>
<td bgcolor='DimGray' ></td>
<td bgcolor='DimGray' ></td>
表格中实现换行:

https://blog.csdn.net/lixiaoting94/article/details/103876601
rowspan:将两个或多个 ‘行’ 合并为一个行
colspan:将两个或多个 ‘列’ 合并为一个列
| A | AAA | ||
<table width="100px" height="100" border="2">
<tr align="center">
<td bgcolor='LightPink' colspan=3>A</td>
<td bgcolor='LightPink' rowspan=2>AAA</td>
<tr align="center">
<td bgcolor='LavenderBlush' ></td>
<td bgcolor='LavenderBlush' ></td>
<td bgcolor='LavenderBlush' ></td>
<tr align="center">
<td bgcolor='Lavender' ></td>
<td bgcolor='Lavender' ></td>
<td bgcolor='Lavender' ></td>
<td bgcolor='Lavender' rowspan=2></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
| 名词 | 描述 | 备注 |
|---|---|---|
<table width="100px" height="100" border="2">
<caption>专业术语</caption>
<tr align="center">
<th> 名词</th>
<th> 描述</th>
<th> 备注</th>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
| 名词 | 描述 | 备注 | 备注 |
|---|---|---|---|
<table width="100px" height="100" border="2">
<caption>专业术语</caption>
<tr align="center">
<th> 名词</th>
<th> 描述</th>
<th> 备注</th>
<th> 备注</th>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<tr align="center">
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
<td bgcolor='LightCyan' ></td>
markdown表格中插入链接
在Markdown表格中插入链接,可以使用HTML的标签。具体操作如下:<a>
在表格的单元格中插入链接,使用的格式。<a href="链接地址">链接文本</a>
如果需要设置链接的样式,可以使用标签包裹标签。<style><a>
示例代码:
| 标题1 | 标题2 |
|---|---|
| 链接文本1 | 链接文本2 |
<table>
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td><a href="https://www.example.com">链接文本1</a></td>
<td><a href="https://www.example2.com" style="color: red;">链接文本2</a></td>
</tr>
</table>
这段代码会在表格的第一列和第二列分别插入两个链接,第一个链接为红色。
markdown表格中插入公式
要在 HTML 表格中插入公式,可以使用数学公式编辑器如 MathJax 或 KaTeX。下面是一个示例:
<td bgcolor='LightCyan'>
<div>
\(x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}\)
</div>
</td>
在上面的示例中,我们使用 LaTeX 数学语法编写了一个二次方程的求根公式,并将其包含在
请注意,为了使用 MathJax 或 KaTeX,你需要在 HTML 文档中引入相应的库文件和配置。具体的引入方式和配置方法可以参考 MathJax 或 KaTeX 的官方文档。
结尾
居中对齐操作:#pic_center
向左对齐操作:#pic_left
向右对齐操作:#pic_right
如若想调整图片的尺寸那在之前指令后面加上“ =200x”就行,其中这个200x指的是图像宽200像素,高的大小会自动按比例缩放;当然,也可同时改变宽和高的大小“ =200x200”,但会破坏比例。
https://gifburg.com/cn/gifs/anime/






|

|

|

|

|

|

|

|

|

|




|

|

|

|

|

|

|

|

|

|

|

|

|

|




















https://www.aigei.com/lib/gif/
如果这份博客对列位有所帮猪,记得点赞和关注哇——peace ┑( ̄▽  ̄)┍ love
如果有啥子疑问,不同的见解,或建议,欢迎评论区留言——~( ̄▽ ̄~)(~ ̄▽ ̄)~
借鉴
Markdown语法图文全面详解(10分钟学会);
语法大全;

























 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










