🌟 所属专栏:前端只因变凤凰之路
🐔 作者简介:rchjr——五带信管菜只因一枚
😮 前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉 文章简介:本文介绍网页的常见布局。知识学习内容来自b站的 @黑马程序员 的视频

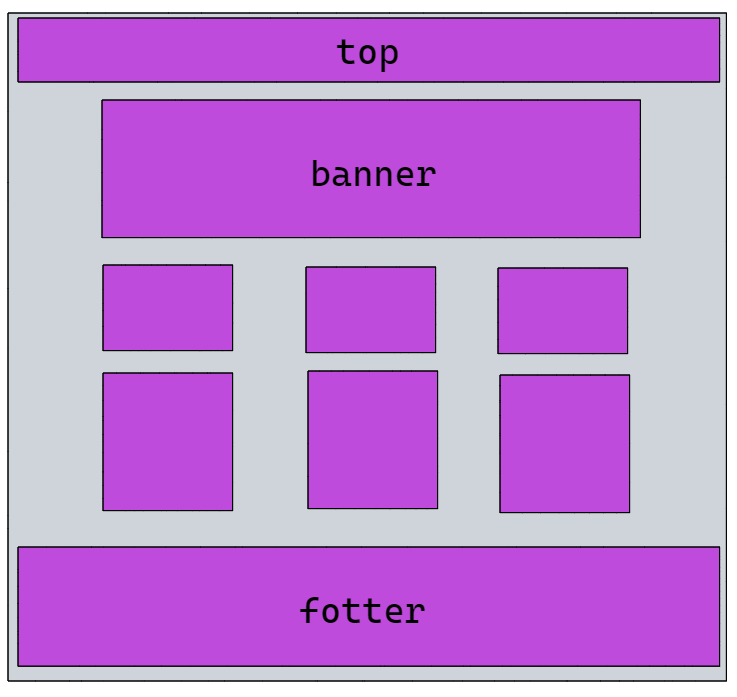
本篇文章实现上面常见的网页布局,其中一共分为4个部分,下面为数据
top
height:50px width:100%(或者不写,默认是和浏览器一样宽)
banner
height:150px width:980px margin:10px auto
box
height:300px width:980px margin:0 auto
box li
height:300px width:237px float:left margin-right:10px (最后一个为0)
footer
height:200px margin-top:10px width:100%(或者不写,默认是和浏览器一样宽)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 50px;
background: #ccc;
}
.banner {
height: 150px;
width: 980px;
margin: 10px auto;
background-color: #ccc;
}
.box {
height: 300px;
width: 980px;
margin: 0 auto;
background-color: #ccc;
}
li {
list-style: none;
}
.box li {
height: 300px;
width: 237px;
float: left;
background-color: aqua;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
.footer {
height: 200px;
margin-top: 32px;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<ul class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</ul>
<div class="footer">footer</div>
</body>
</html>























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










