今天来复习一下new Date() 这个函数:
<script>
var time = new Date();
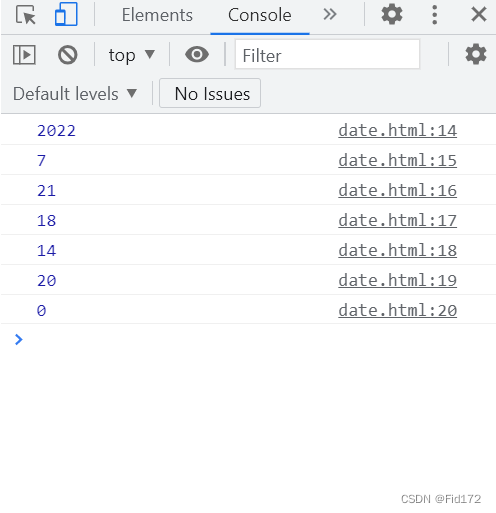
console.log(time.getFullYear());
console.log(time.getMonth());
console.log(time.getDate());
console.log(time.getHours());
console.log(time.getMinutes());
console.log(time.getSeconds());
console.log(time.getMilliseconds());
console.log(time.getDay());
</script>

以上实例是正确获得年,月,日,时,分,秒,星期的方法(数字1-6:表示星期一到星期六,数字0,表示星期日);
补充1:getMilliseconds();是用来获取当前时间中的毫秒数(这个毫秒是次于秒的时间单位)-区分getTime()是获取当前时间的毫秒数(这个毫秒是将当前时间以毫秒的单位来表示的)
补充2:new Date() 所得到的事件的格式并不是符合所有人的阅读的习惯,所以,new Date() 中有一个自带的方法, new Date().toLocaleString() 可以用来转换成我们习惯的阅读形式!
世界时:如果需要获得世界时,可以在get后添加UTCD:表示是以世界时为标准的





















 3139
3139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








