目录
2. background-repeat:no-repeat
border-style: dotted solid double dashed;
border-style: dotted solid double;
css背景
1.background-color
该属性指定元素的背景颜色

也可以指定<p>,<h1>等元素的背景颜色
2.透明度和不透明度
opacity属性指定元素的不透明度或透明度,取值范围为0.0~1.0,值越低越透明


3.使用RGBA的透明度
RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。

css背景图片
background-image 属性指定作用元素背景图片,默认情况下,图片会重复,以覆盖整个元素
body {
background-image: url("paper.gif");
}
p {
background-image: url("paper.gif");
}css背景重复
默认情况下,
background-image属性在水平和垂直方向上都重复图像。
1.background-repeat
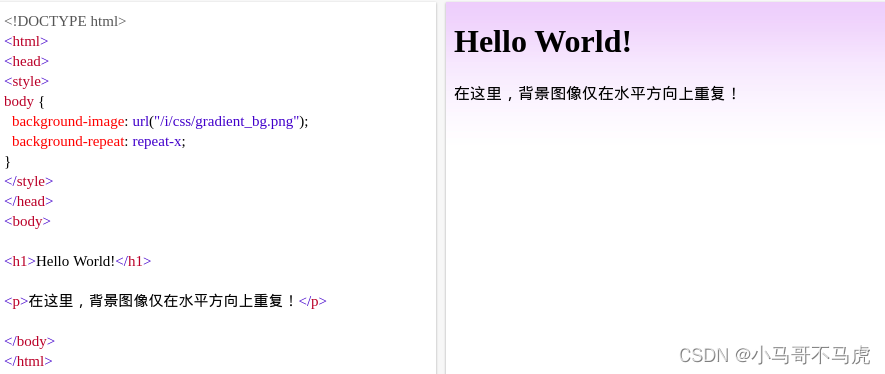
background-repeat属性有repeat-x,repeat-y两个参数,前者向水平方向重复,后者向垂直方向重复

2. background-repeat:no-repeat
该属性指定只显示一次背景图片

3.background-position
该属性用于指定背景图片的位置,属性值可以是数值,关键词或百分比









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4915
4915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










