简介
eslint+prettier写代码爽到飞起,既规范了代码的格式,同时也让你的代码美观易读。本文介绍如何在项目中使用eslint搭配prettier来规范你的代码
1.eslint 和 prettier区别
先来回答一个问题,eslint和prettier这二者有啥区别,eslint自己不就规范了语法格式同时也规范了代码格式吗?eslint主要作用是检查代码语法问题,比如是否定义了一个变量但是没有使用,是否对prop进行了赋值,当然eslint也会捎带脚的检查代码格式,比如不允许出现多个空行。但是对于代码格式eslint并不是过分关心。而prettier则是专业的,比如是否单引号代替双引号?一行最多显示几个字符?
2.安装和配置eslint
关于eslint安装这里不再赘述,可以去看eslint配置有详细的介绍。本文重点在于介绍eslint如何和prettier搭配使用
3.安装和配置prettier
同上,可以去看prettier配置有详细的介绍。本文重点在于介绍eslint如何和prettier搭配使用
经过以上俩个步骤则分别安装好了eslint和prettier但是他们不能搭配使用,继续完成以下步骤
4.下载eslint相关插件
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
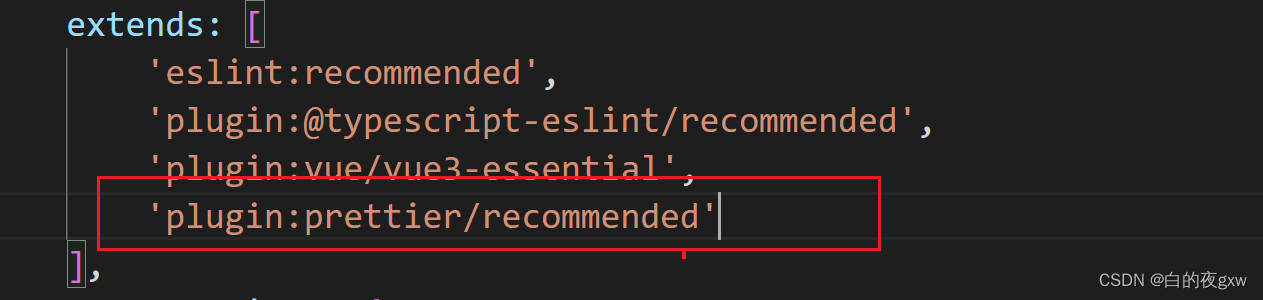
5.修改eslintrc.cjs配置文件
'plugin:prettier/recommended'
在extends中添加prettier相关的配置信息,如图所示

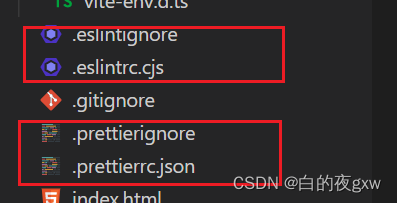
6.添加eslint 和 prettier忽略文件
- .eslintignore
- .prettierigbore
-
这俩个忽略文件统一忽略dist 和 node_modules 以及public这三个文件即可
7.vscode终端运行命令
pnpm lint
pnpm fix






















 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








