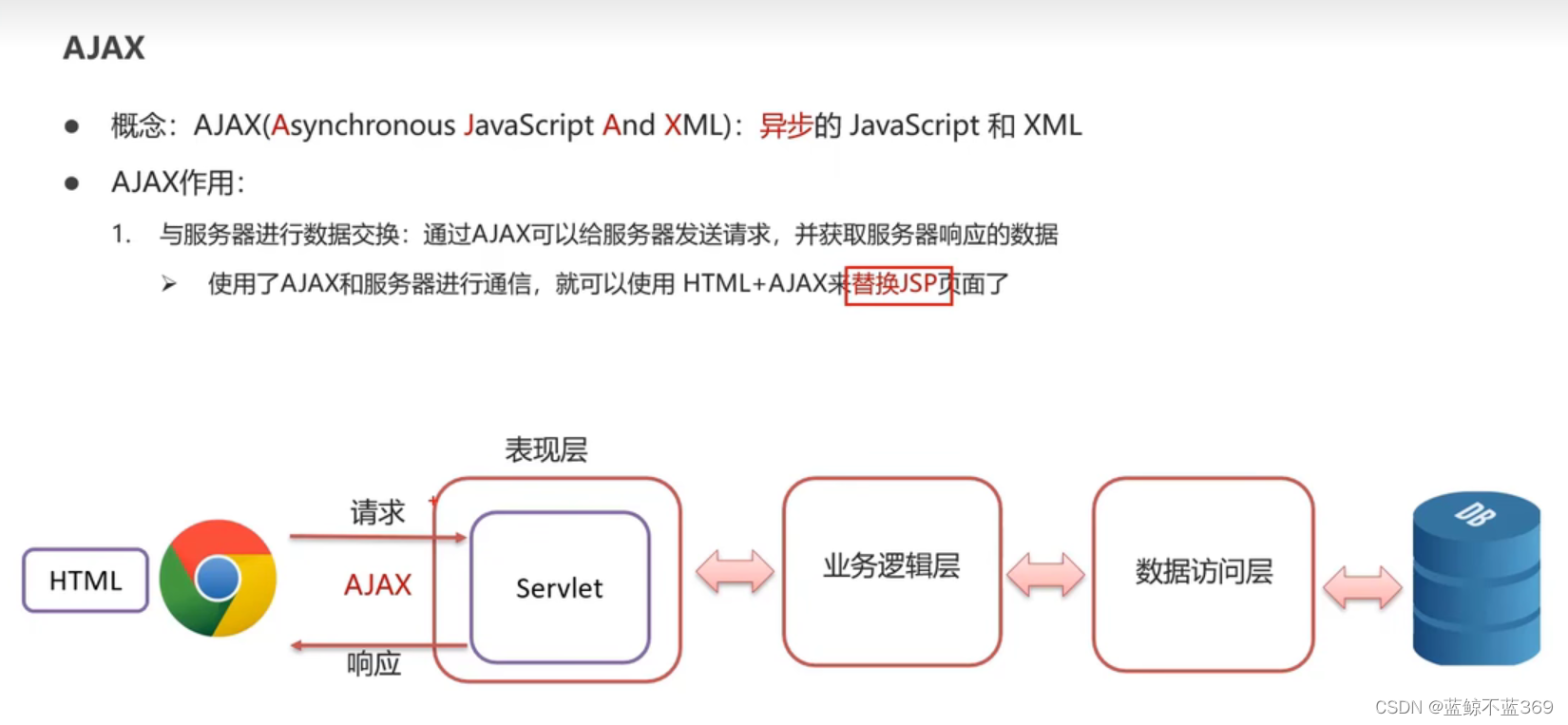
Ajax
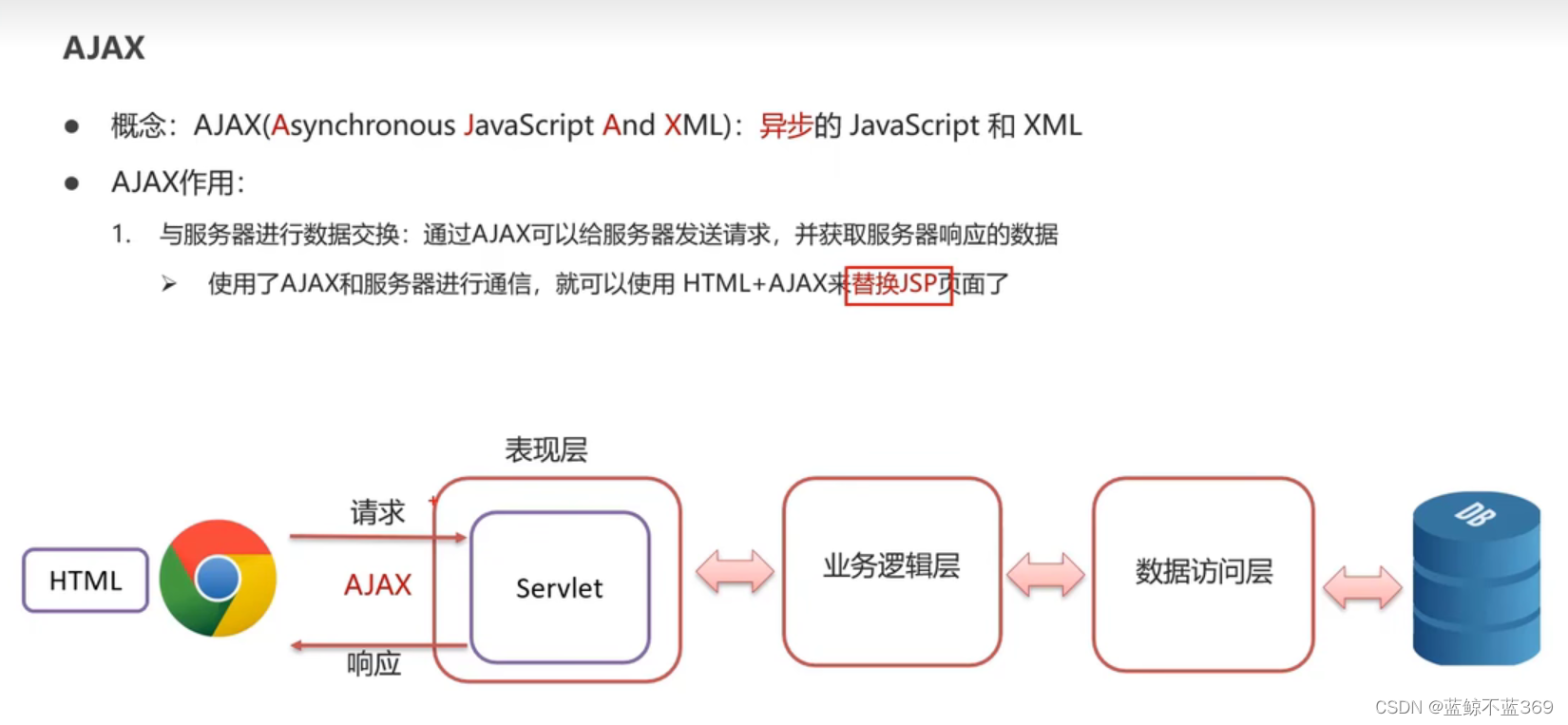
Ajax概述

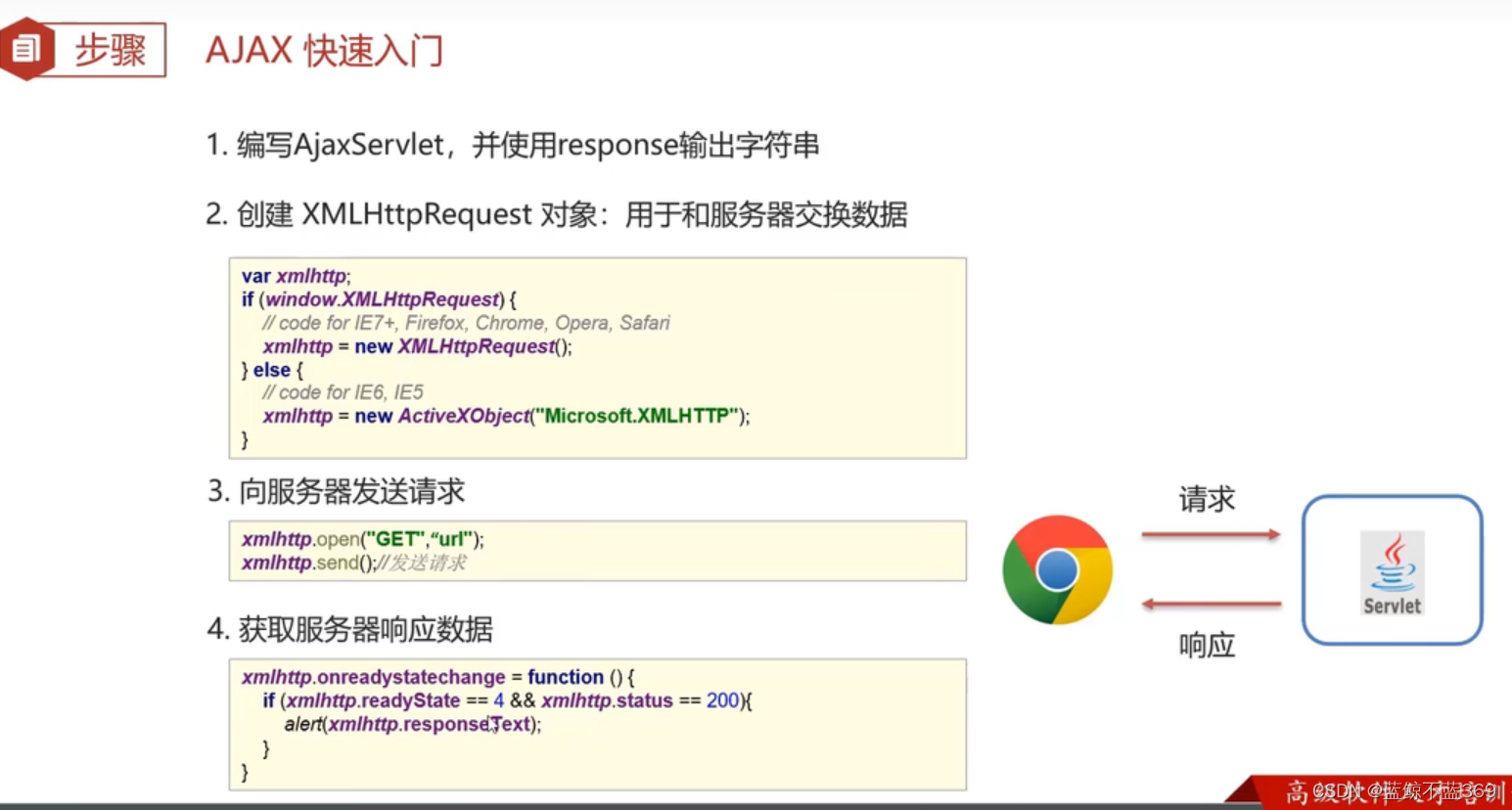
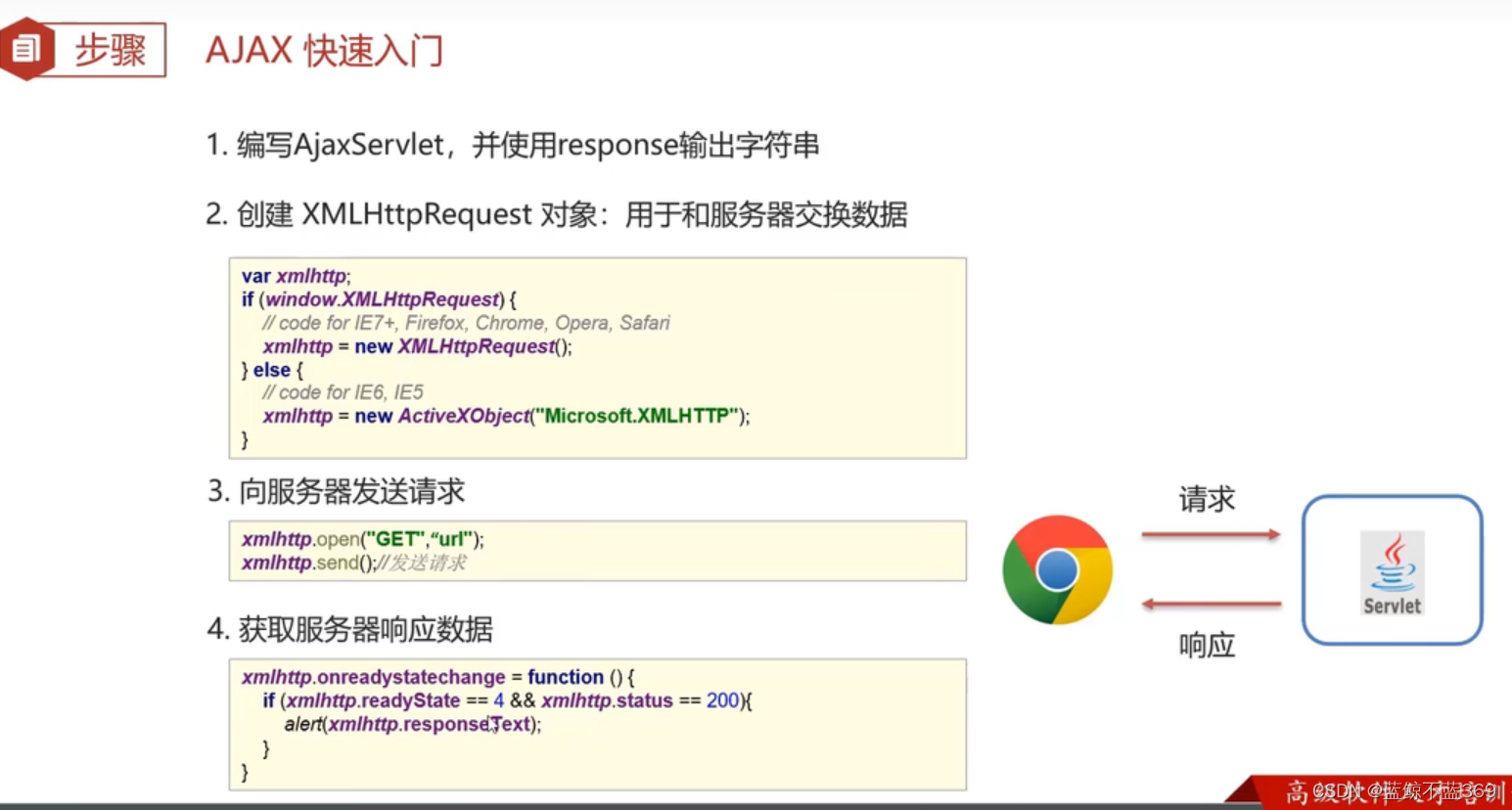
Ajax快速入门

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet", true);
xhttp.send();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
}
</script>
</body>
</html>
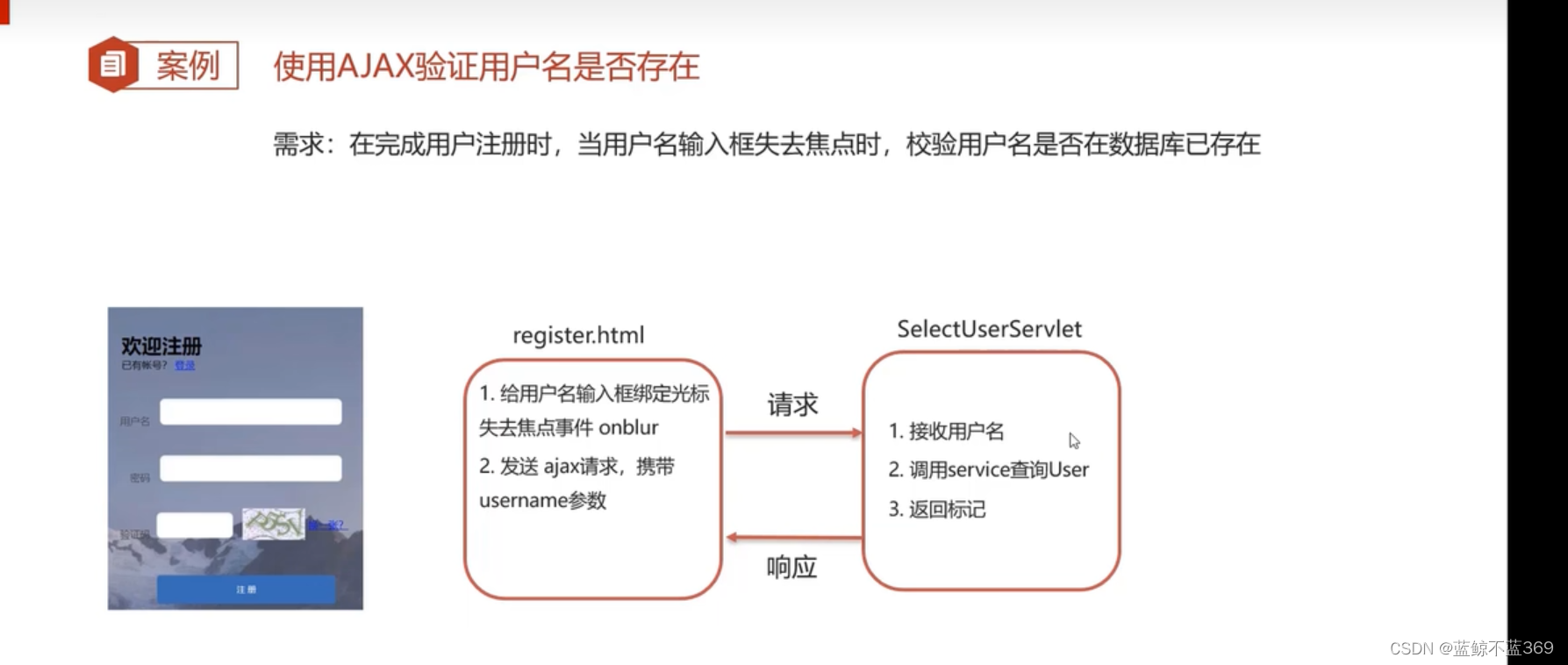
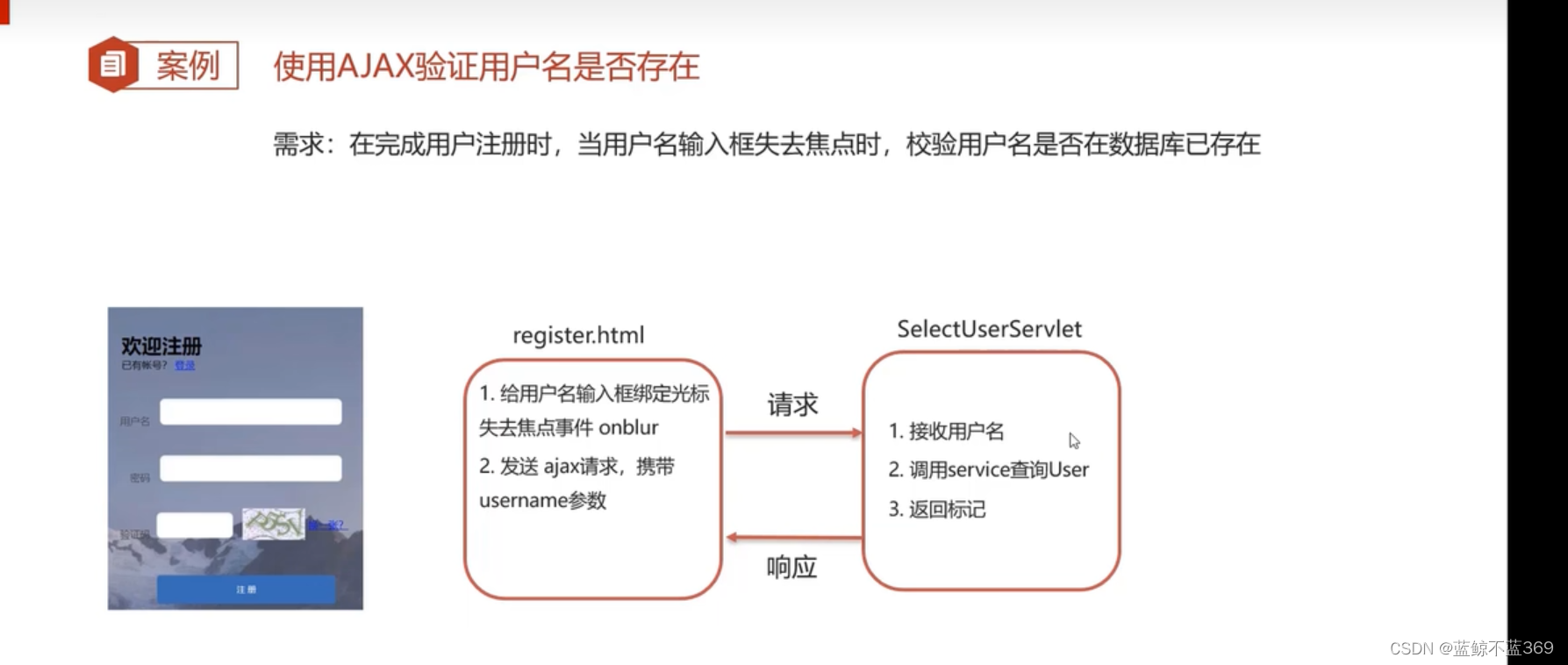
案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有账号?</span><a href="#">登录</a>
</div>
<form id="reg_form"action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名已存在</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text"id="tel"></td>
<br>
<span id="tel_err" class="err_msg"style="display: none">手机号格式有误</span>
</tr>
</table>
<div class="buttons">
<input value="注册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
document.getElementById("username").onblur=function()
{
var username=this.value;
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username, true);
xhttp.send();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
if(this.responseText=="true")
{
document.getElementById("username_err").style.display='';
}else
{
document.getElementById("username").style.display='none';
}
}
}
}
</script>
</body>
</html>
package com.tianruiwen.web.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username=request.getParameter("username");
boolean flag=true;
response.getWriter().write(""+true);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
Axios
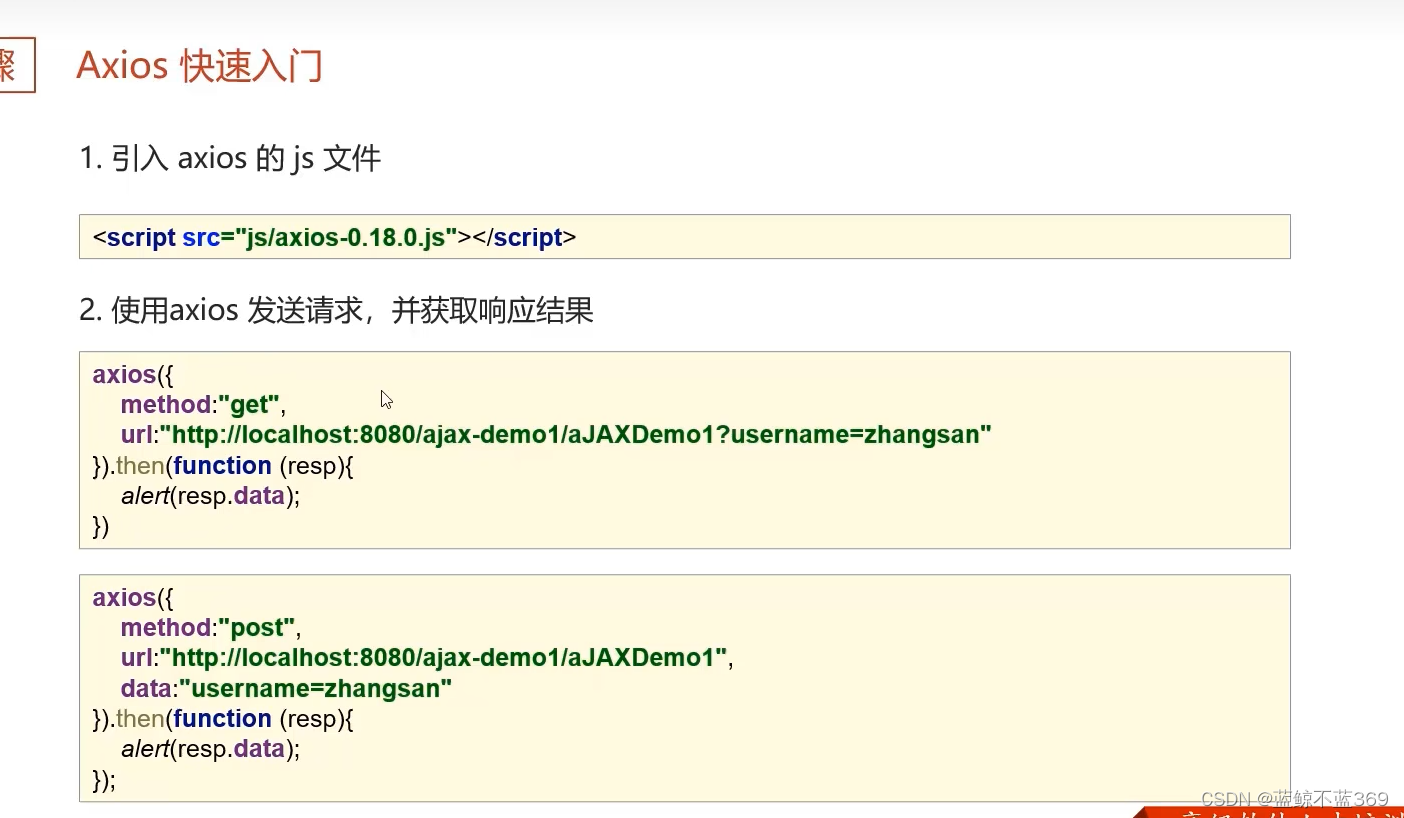
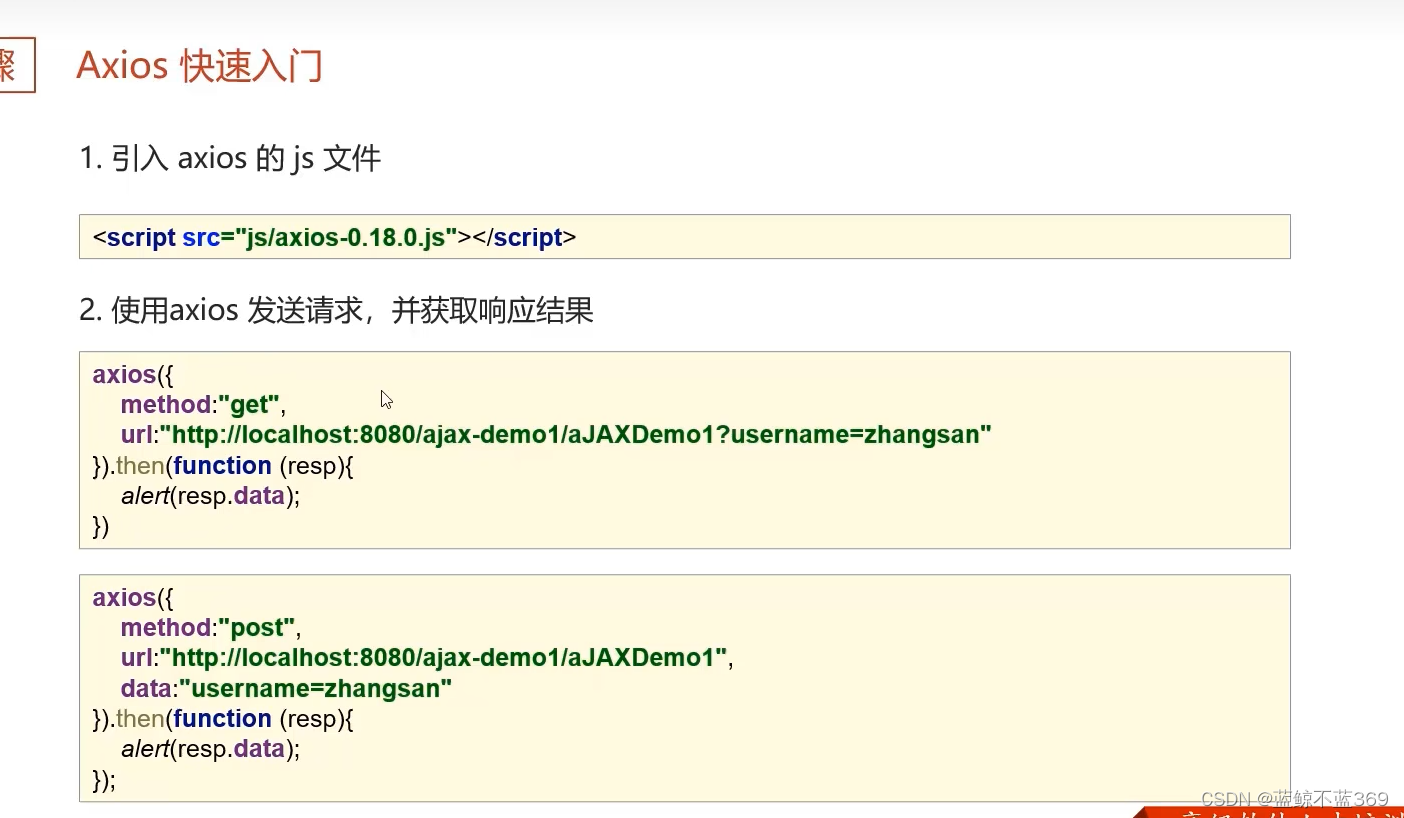
Axios入门

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/axios.js"></script>
<script>
axios(
{
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=zhangsan"
}
).then(function (resp)
{
alert(resp.data)
})
</script>
</body>
</html>
package com.tianruiwen.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("get...");
String username = req.getParameter("username");
System.out.println(username);
resp.getWriter().write("hello axios~");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("post....");
this.doGet(req, resp);
}
}
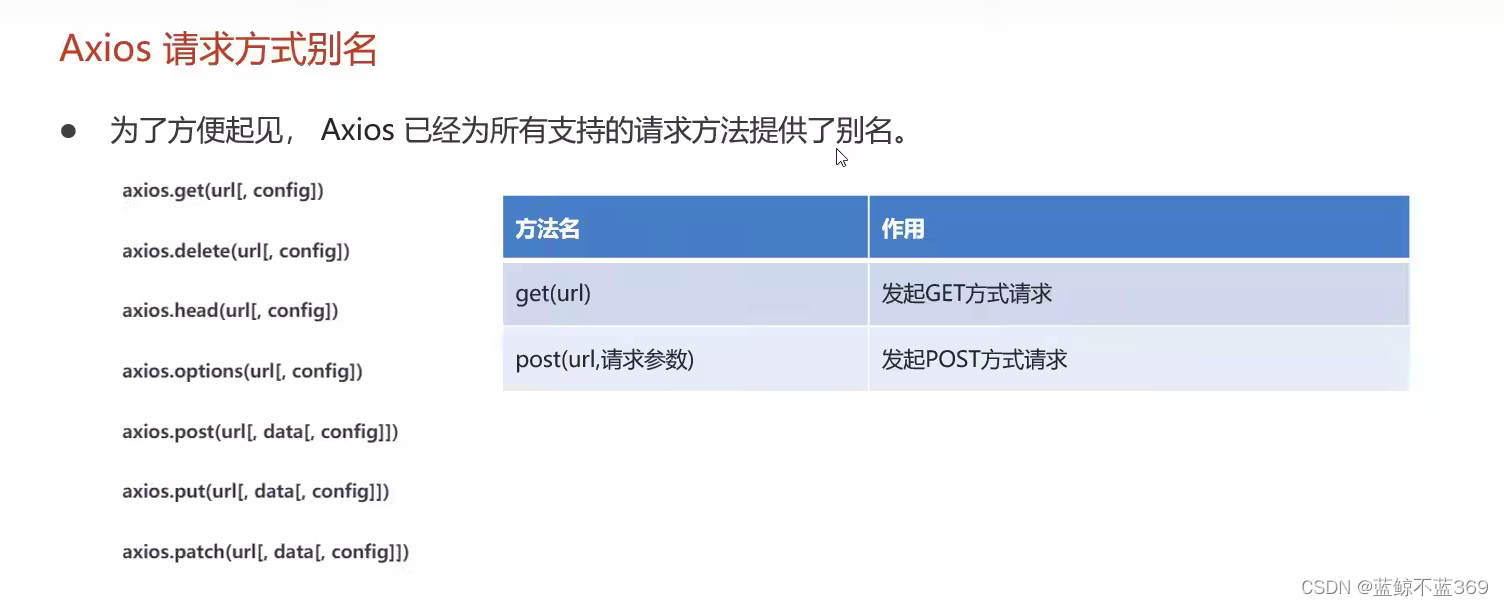
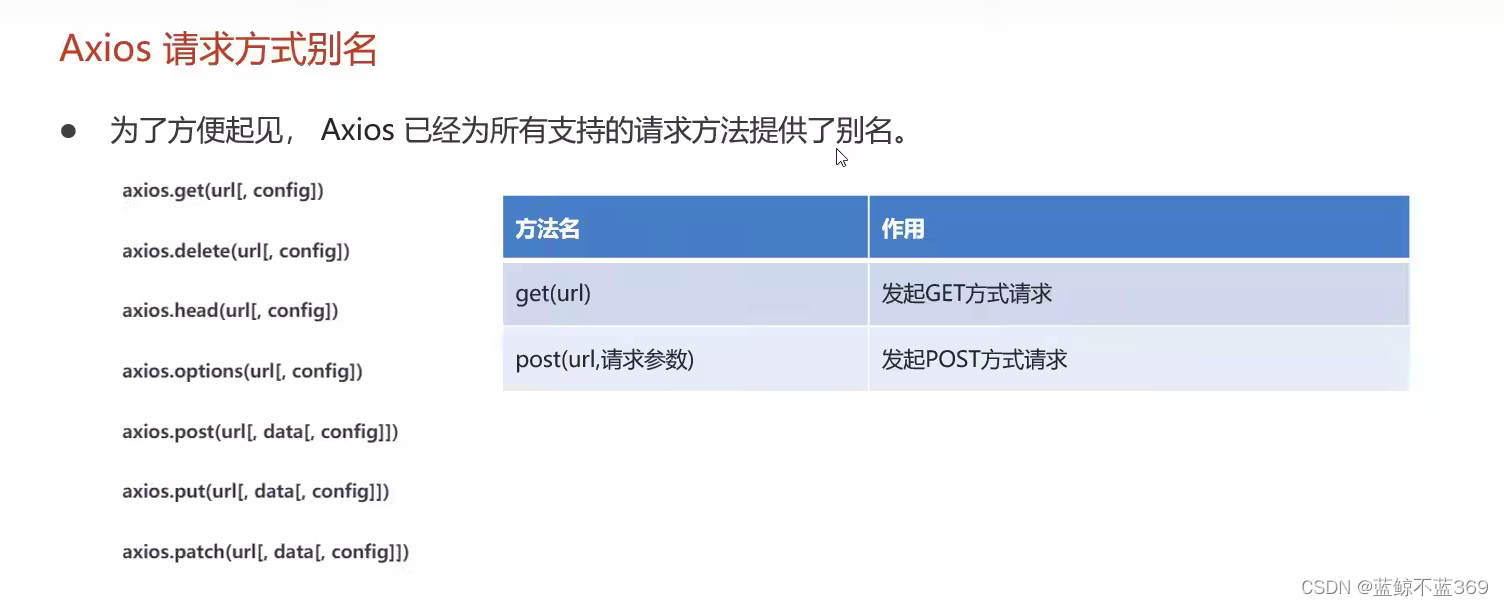
Axios请求方式别名

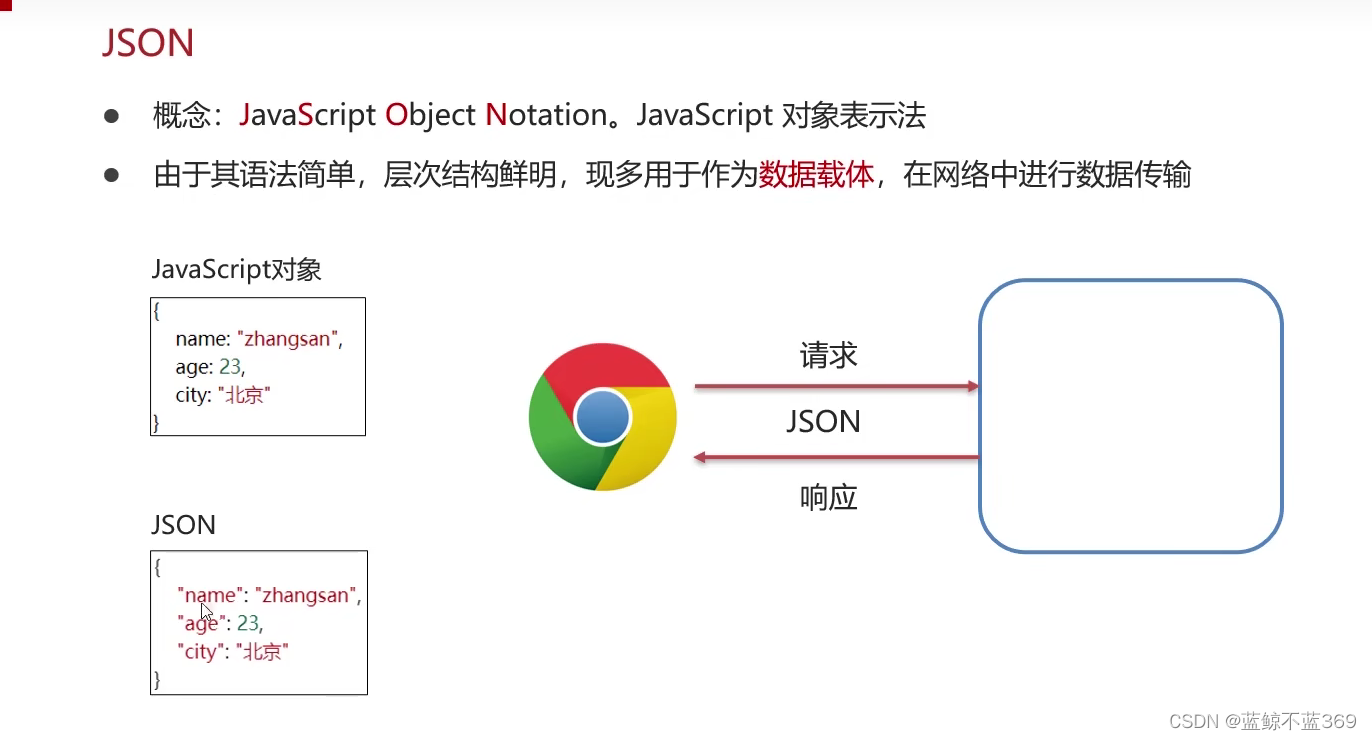
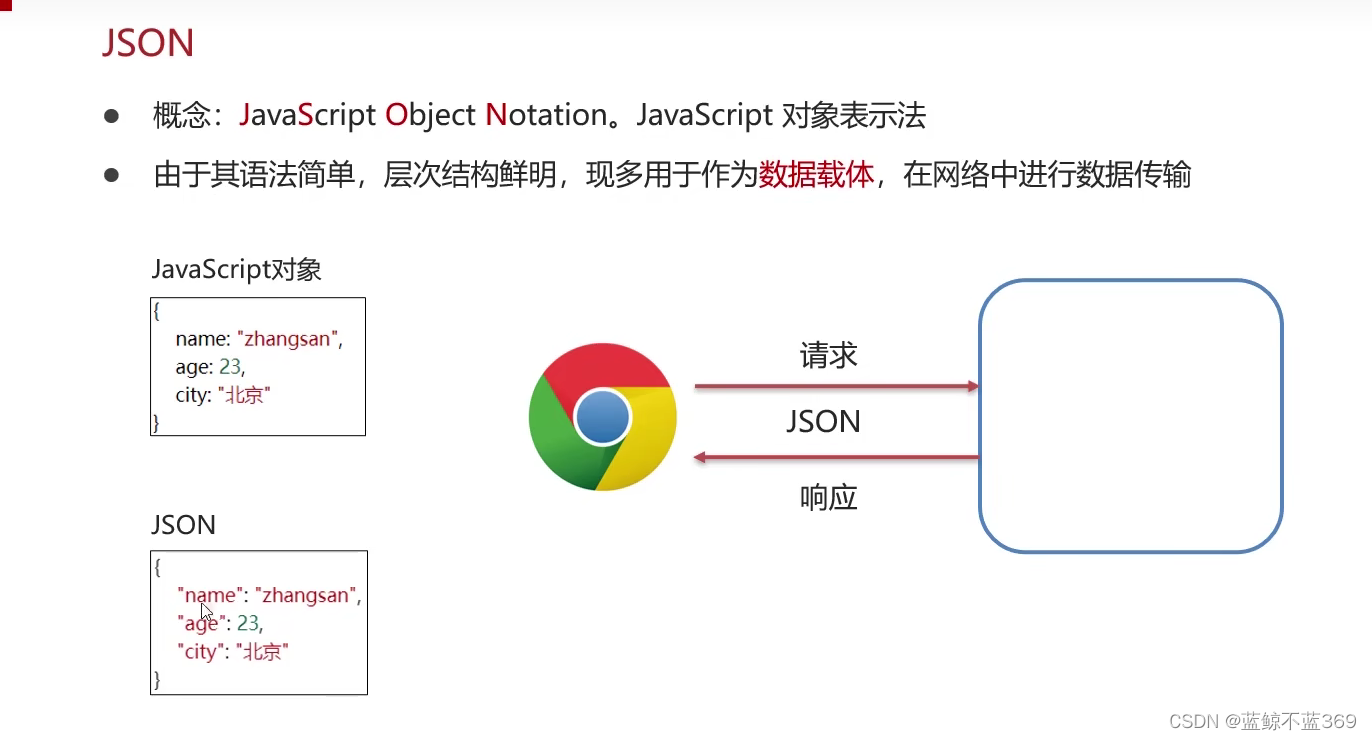
JSON
JSON简介

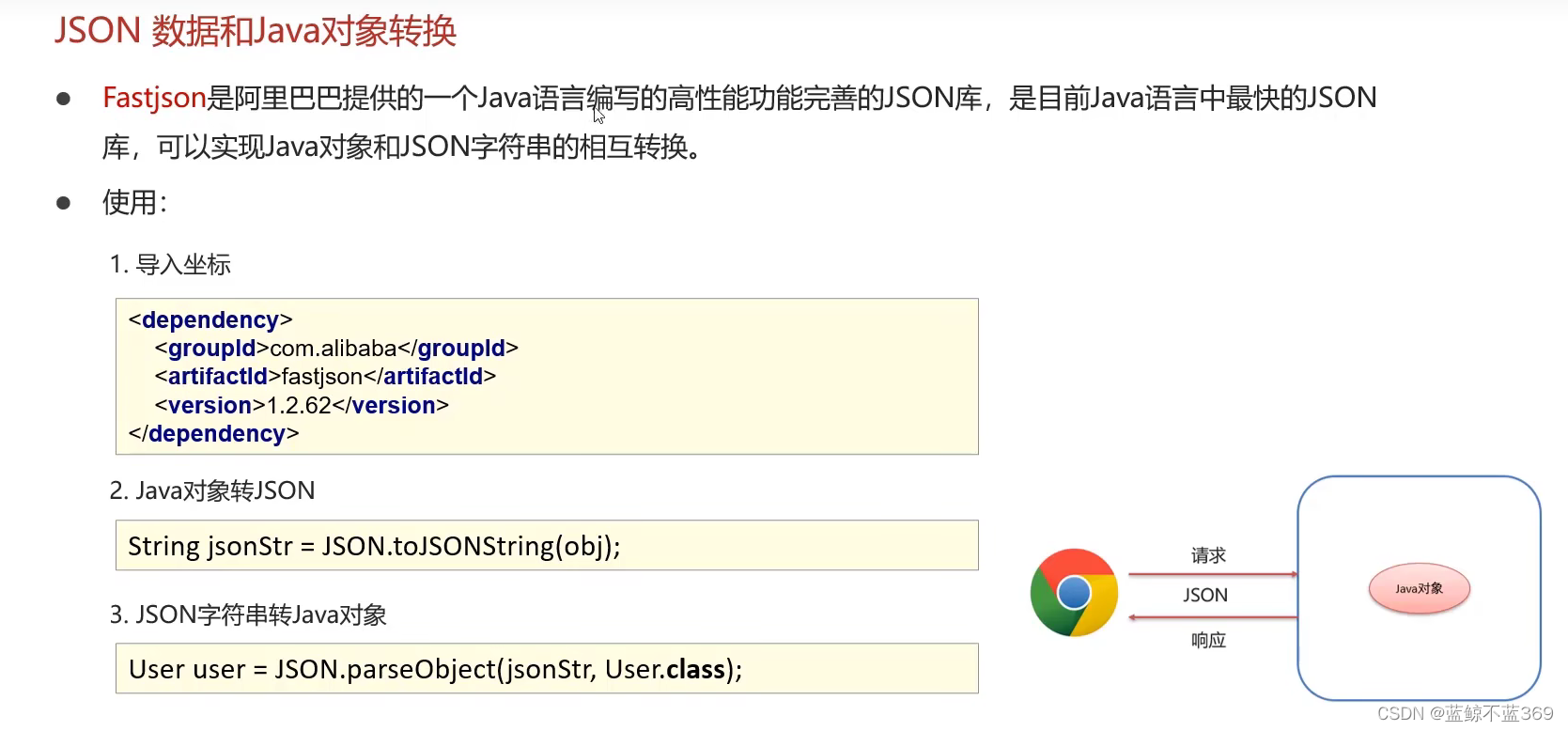
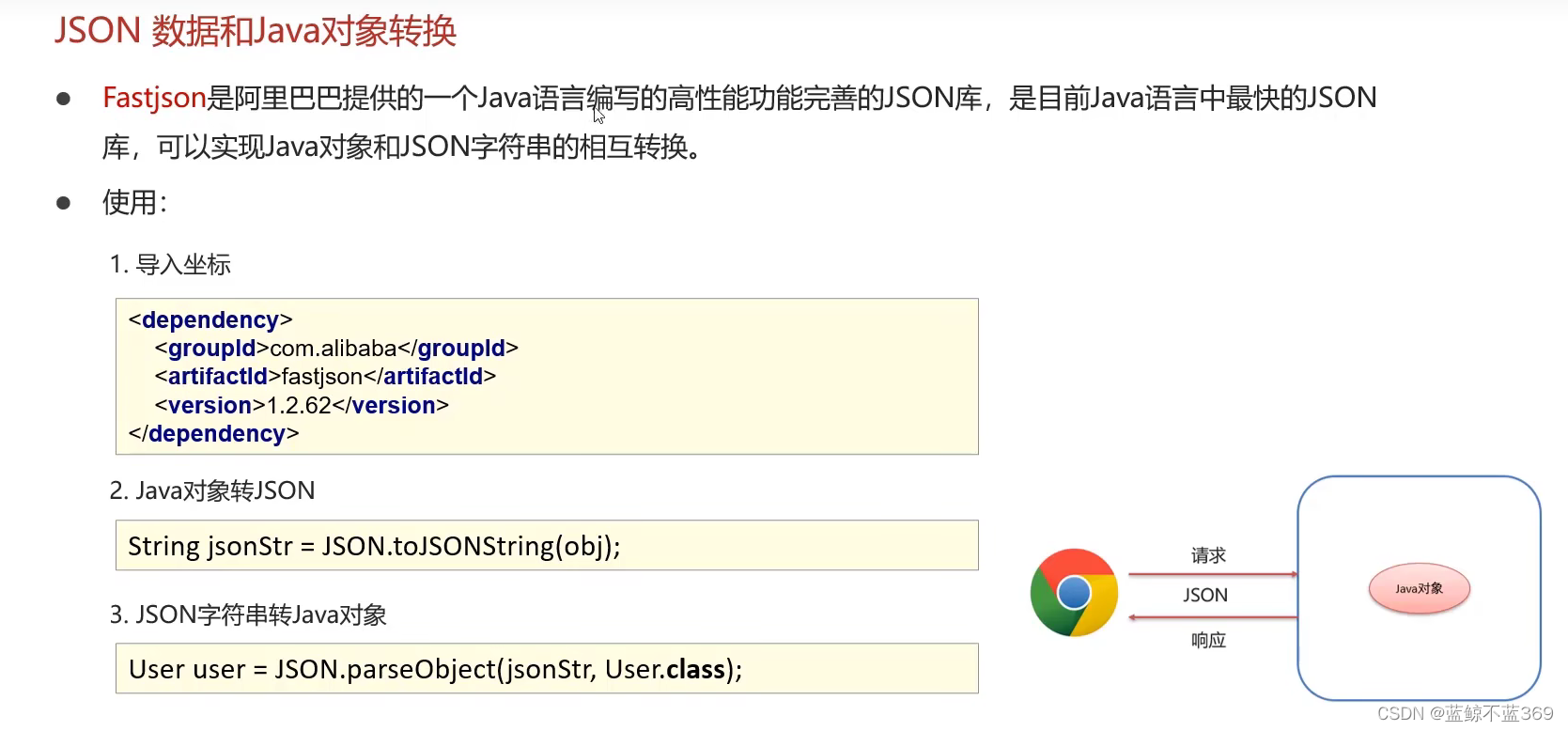
JSON数据和java对象转换

package com.tianruiwen.json;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
public class FastJsonDemo {
public static void main(String[] args) {
User user=new User();
user.setId(1);
user.setUsername("zhangsan");
user.setPassword("123");
String s = JSON.toJSONString(user);
System.out.println(s);
User u = JSON.parseObject(s,User.class);
System.out.println(u);
}
}

































 6215
6215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








