首先登录nodejs官网,
nodejs官网


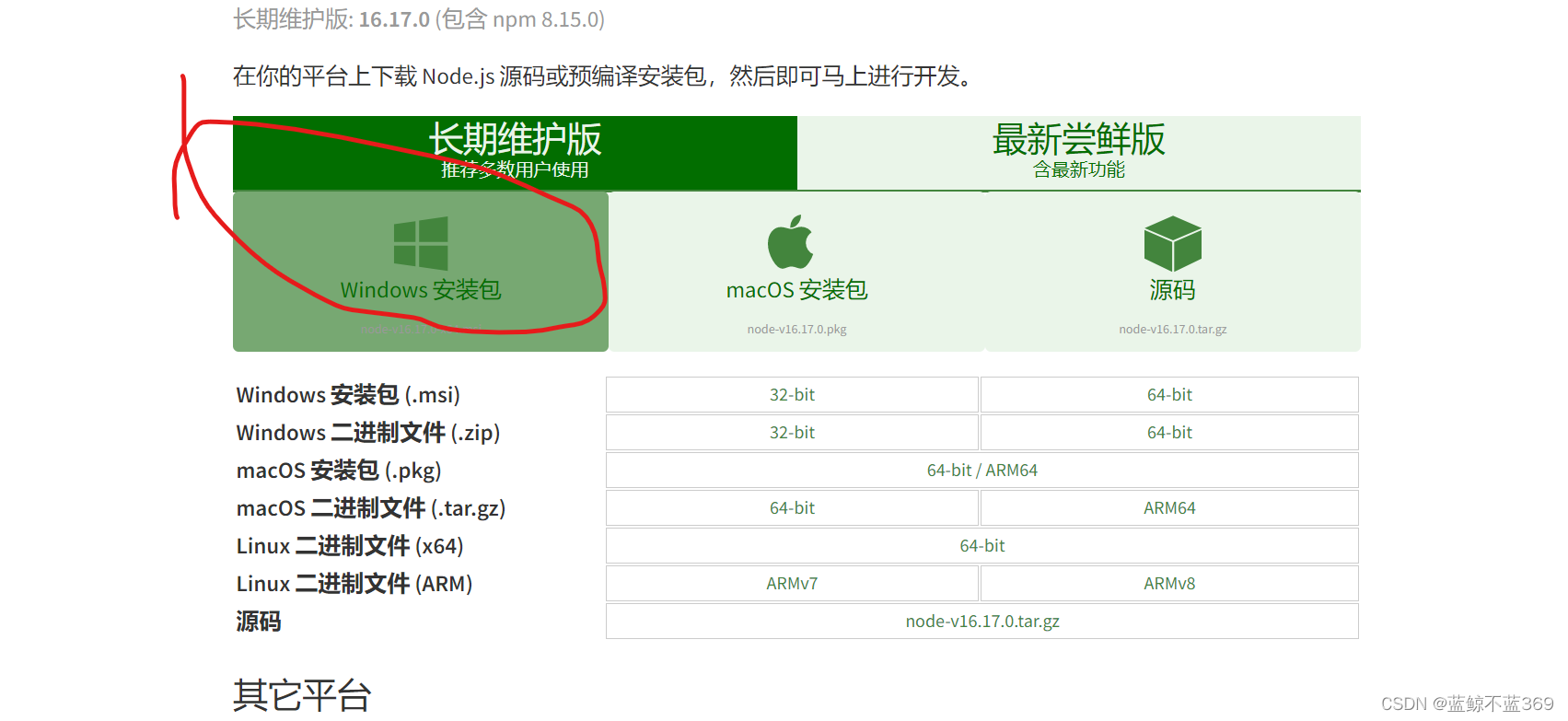
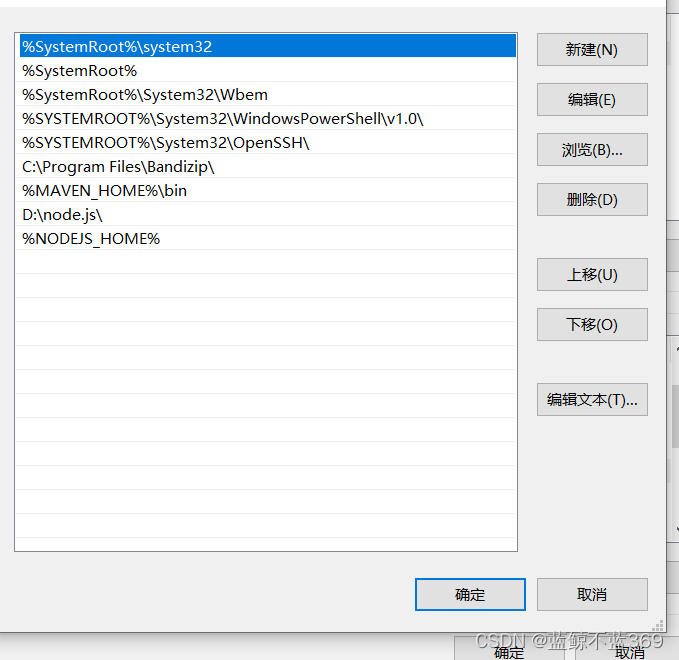
之后傻瓜式安装,然后配置环境变量。

NODEJS_HOME就是下载安装的路径,我的是D://node.js
然后命令行窗口查看版本能看到就没问题了

然后登录elementui官网
使用npm i element-ui -S在命令行里面下载elementui,注意改文件会被下载到指定目录下,也就是C:User\86176下面,也可以先执行到想下载的路径下输入该命令,然后找到node_modules包,里面再找到element-ui包就可以了。
下载时可能报错出现corejs版本过低,此时只需要去corejs官网下载最新版就可以了。
使用npm下载ElementUi文件
于 2022-08-23 11:54:08 首次发布























 3220
3220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








