Vue
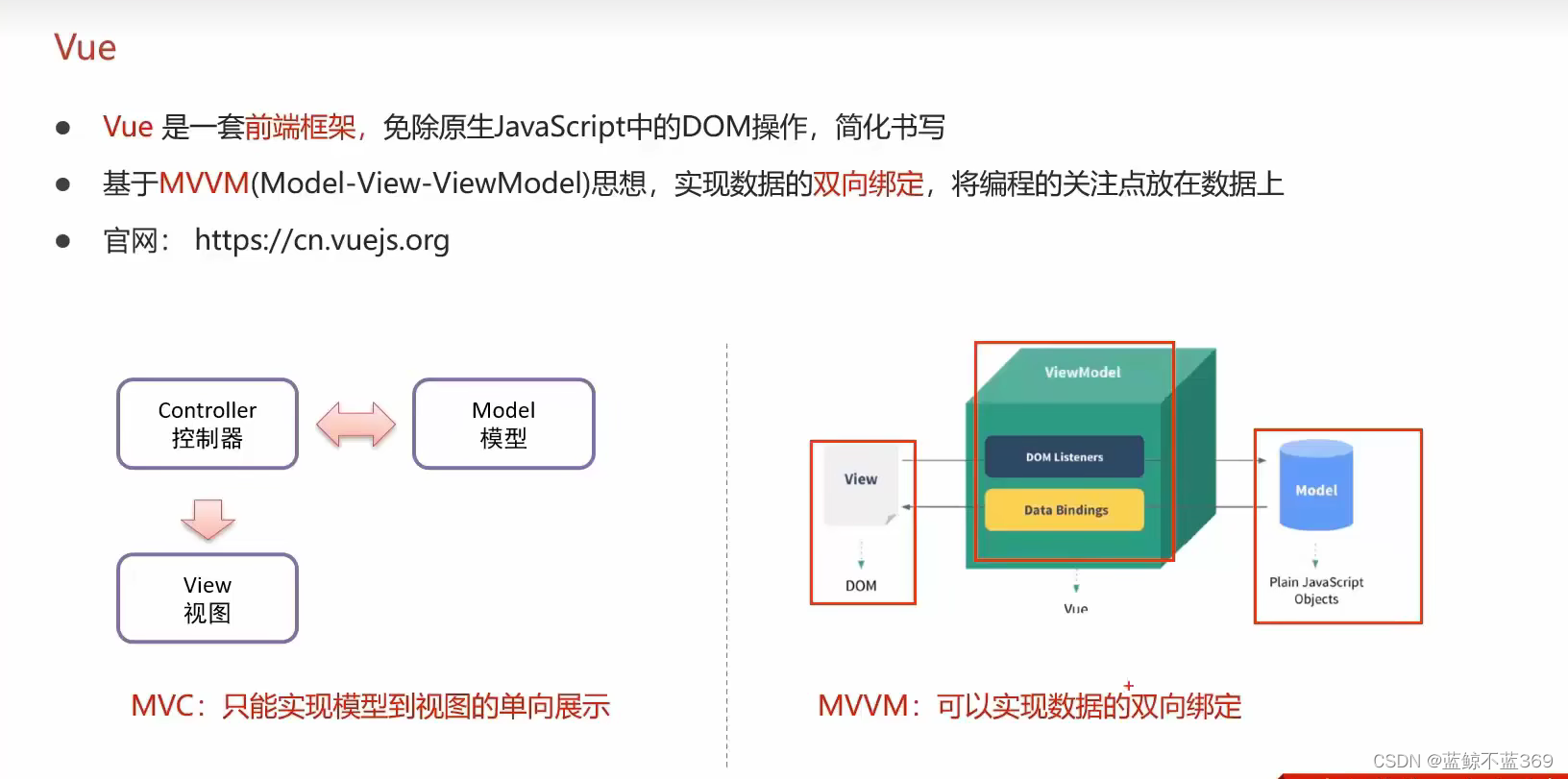
Vue简介

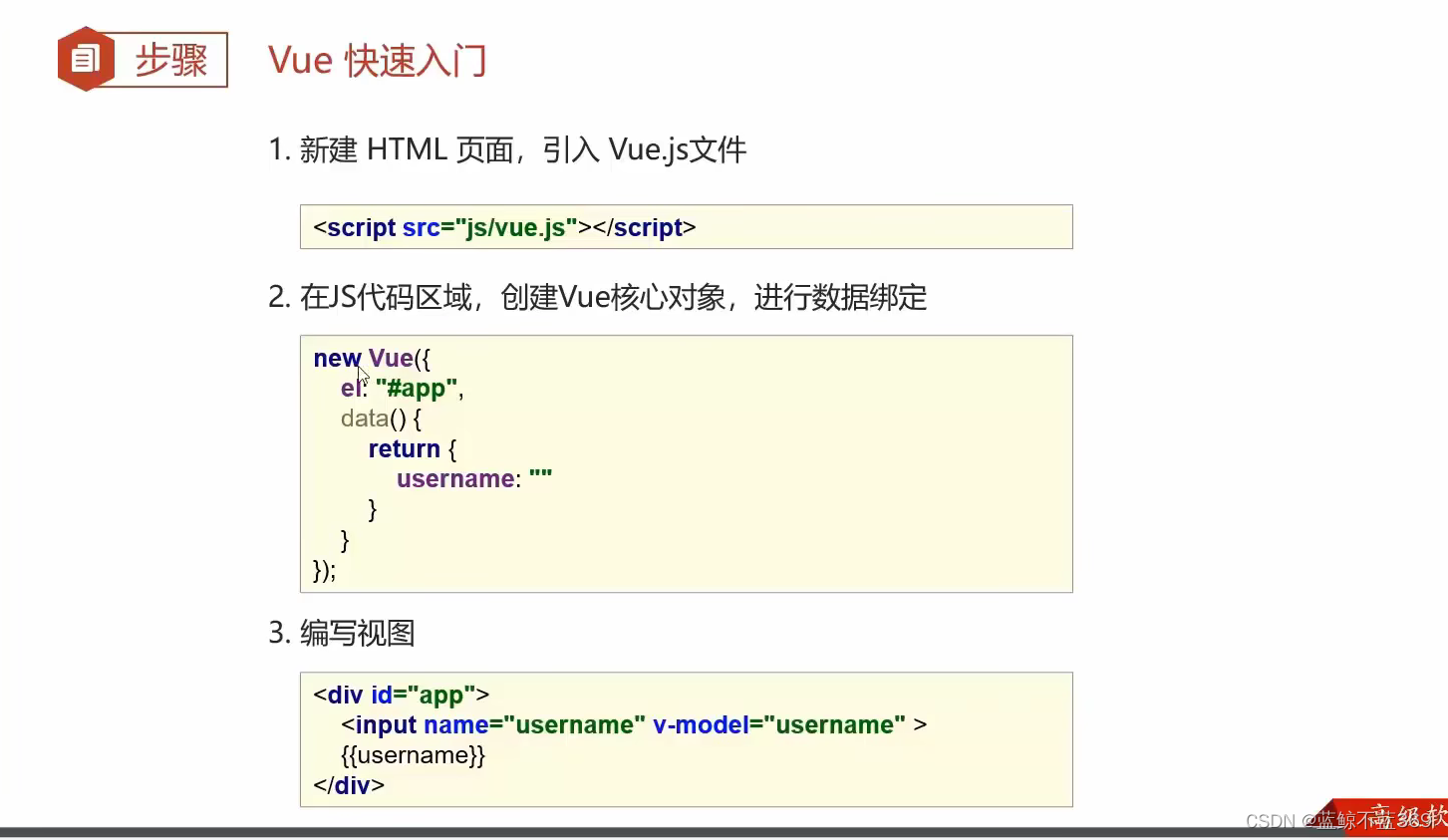
Vue快速入门

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{username}}
<input v-model="username">
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return{
username: ""
}
}
})
</script>
<!-- <div id="app-6">-->
<!-- <p>{{ message }}</p>-->
<!-- <input v-model="message">-->
<!-- </div>-->
<!-- <script>-->
<!-- var app6 = new Vue({-->
<!-- el: '#app-6',-->
<!-- data: {-->
<!-- message: 'Hello Vue!'-->
<!-- }-->
<!-- })-->
<!-- </script>-->
</body>
</html>
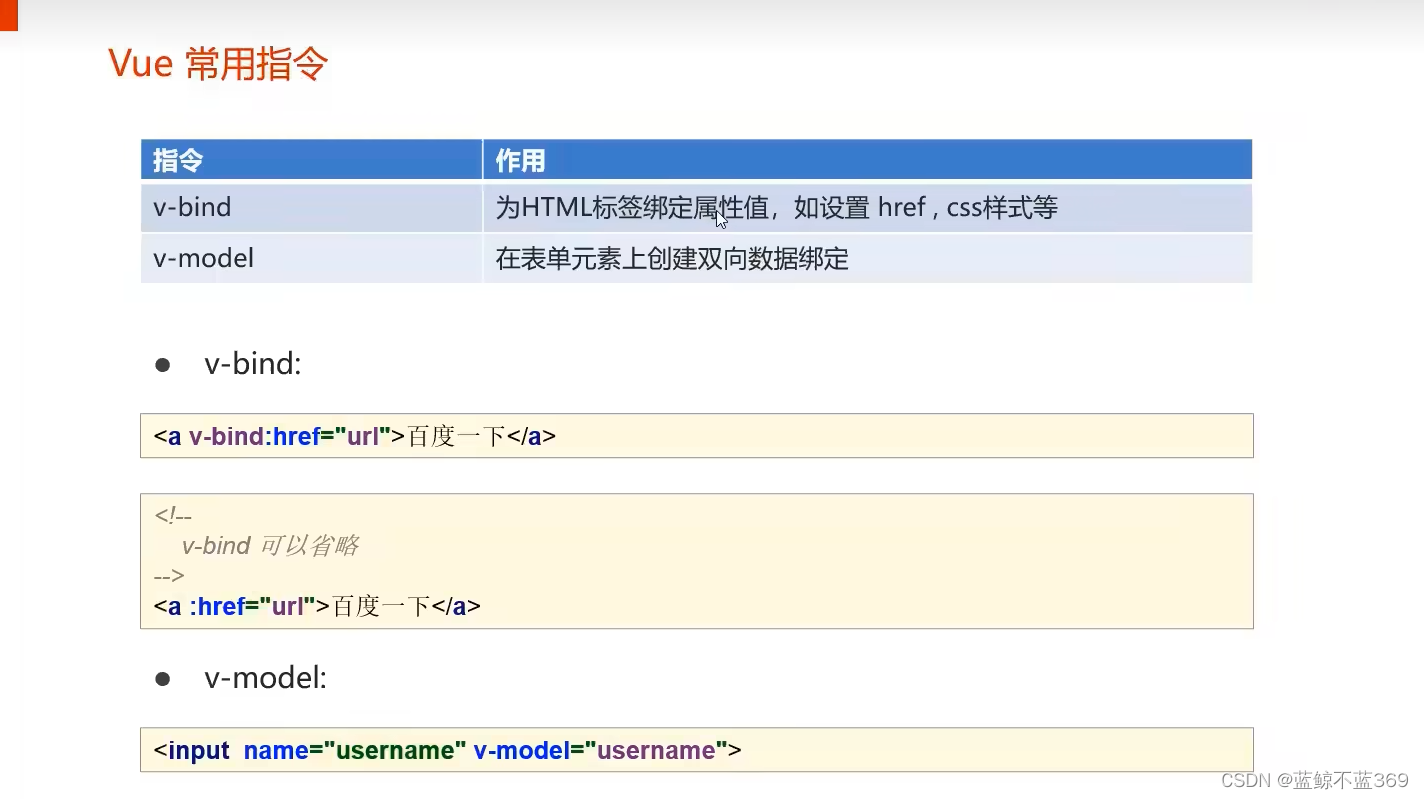
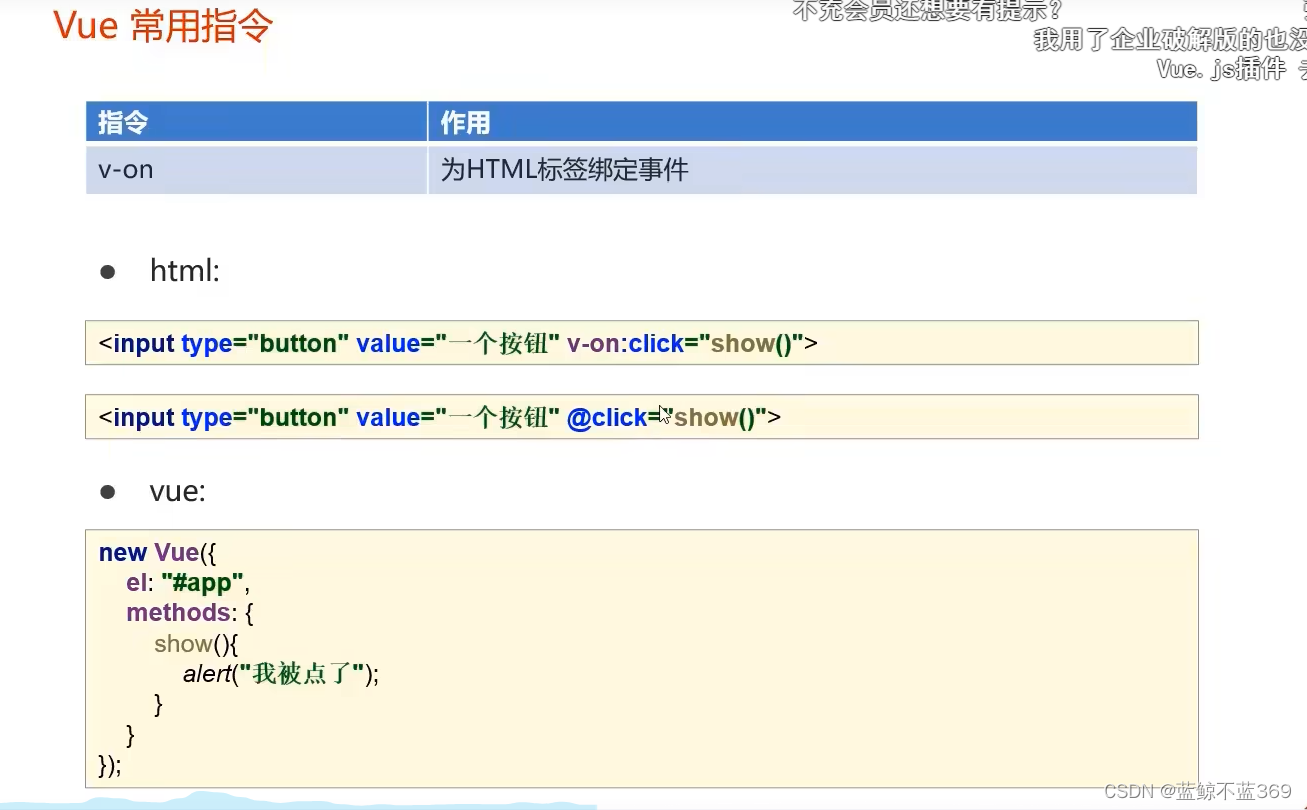
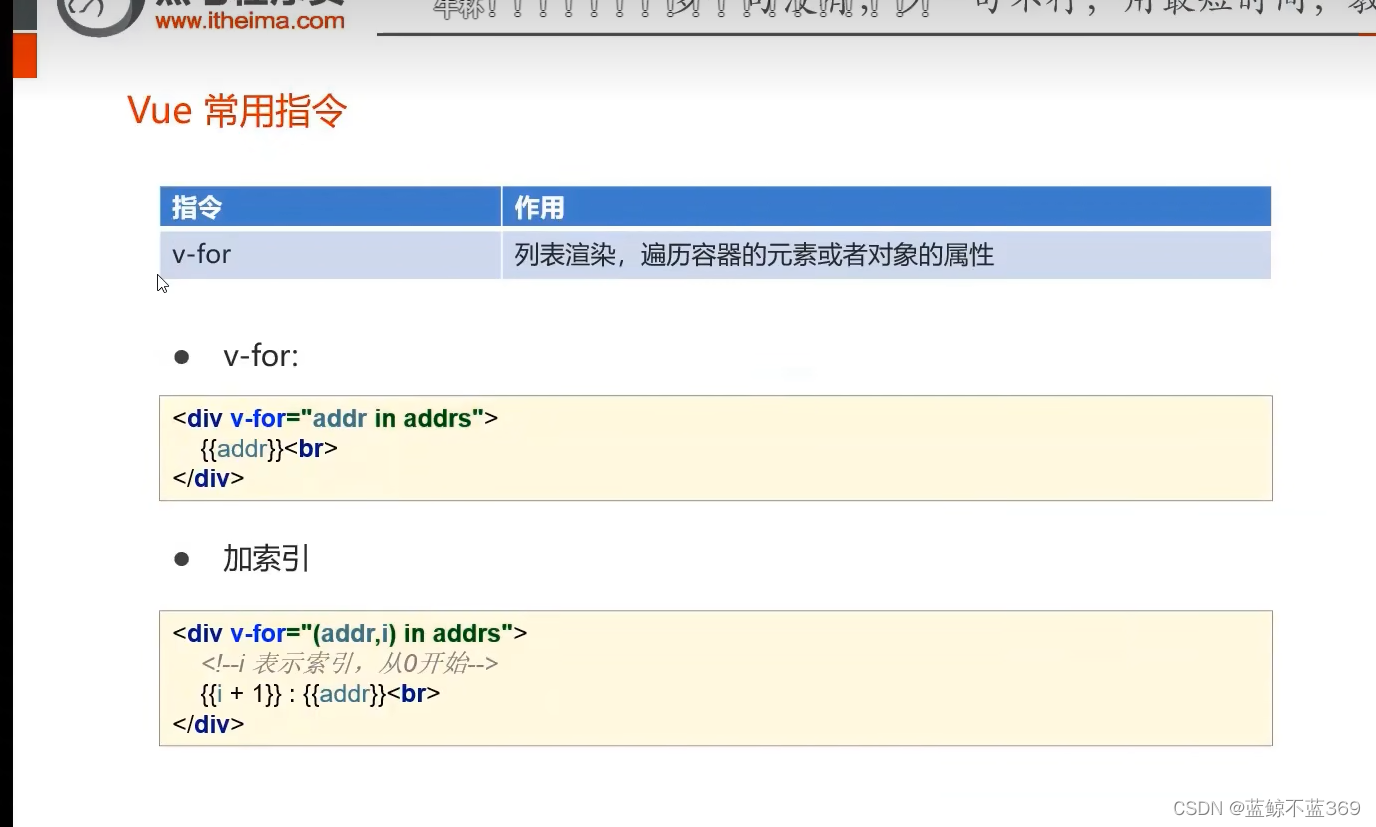
Vue常用指令


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击一下</a>
<input v-model="url">
<br>
<input type="button" value="一个按钮" v-on:click="show()">
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:"#app",
data()
{
return{
username:"",
url:"http://www.baidu.com"
}
},
methods:
{
show()
{
alert("我被点了")
}
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击一下</a>
<input v-model="url">
<br>
<input type="button" value="一个按钮" v-on:click="show()">
<hr>
<div v-if="count==3">div1</div>
<div v-else-if="count==2">div2</div>
<div v-else>div3</div>
<input v-model="count">
<br>
<div v-show="count==3">div-v-show</div>
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:"#app",
data()
{
return{
username:"",
url:"http://www.baidu.com",
count:3
}
},
methods:
{
show()
{
alert("我被点了")
}
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
{{addr}}
</div>
<hr>
<div v-for="(addr,i) in addrs">
{{i+1}}--{{addr}}
</div>
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:"#app",
data()
{
return{
username:"",
url:"http://www.baidu.com",
count:3,
addrs:["北京","上海","西安"]
}
},
methods:
{
show()
{
alert("我被点了")
}
}
})
</script>
</body>
</html>
Vue生命周期

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
{{addr}}
</div>
<hr>
<div v-for="(addr,i) in addrs">
{{i+1}}--{{addr}}
</div>
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:"#app",
data()
{
return{
username:"",
url:"http://www.baidu.com",
count:3,
addrs:["北京","上海","西安"]
}
},
methods:
{
show()
{
alert("我被点了")
}
},
mounted()
{
alert("vue挂载完成,发送异步请求");
}
})
</script>
</body>
</html>
Element
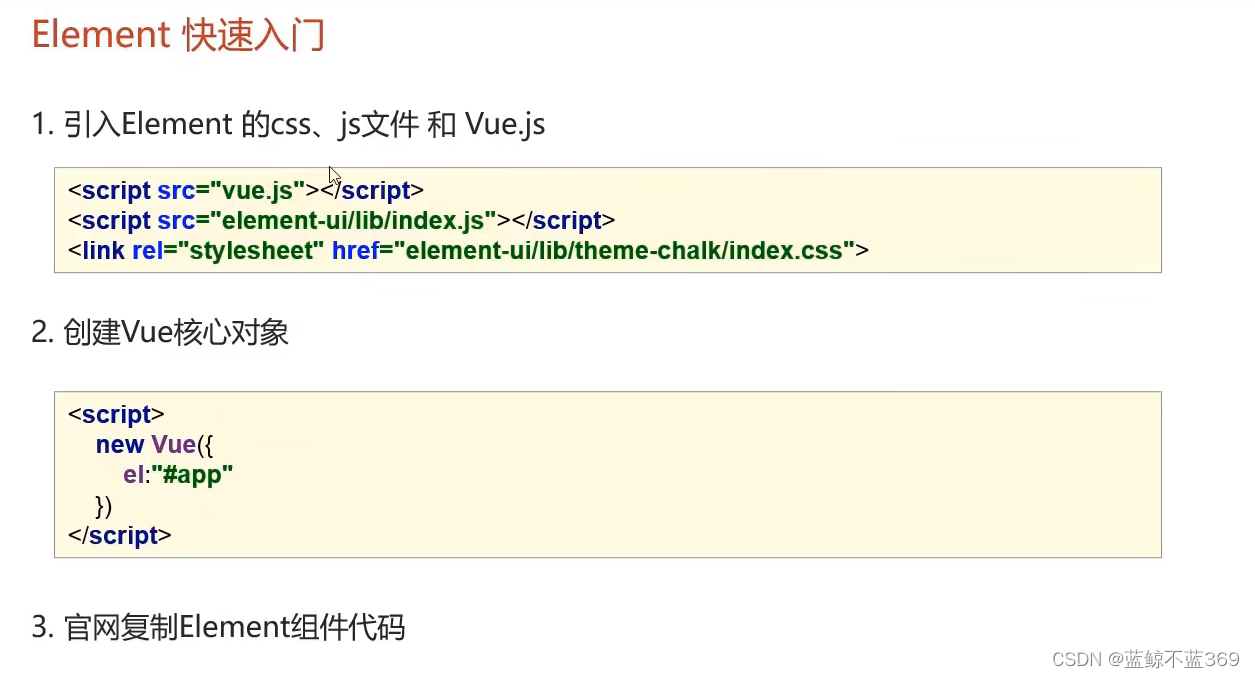
Element快速入门
























 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








