整体思路和需求
项目上线后后续可能会有更改接口的需求不能再次打包死在打包文件内,1.首先把接口根路径写到一个不会打包的文件内,2.然后在接口封装处把接口地址动态传给axios。打包后通过更改之前的文件就可以更改项目接口。通过实践有两个方法。
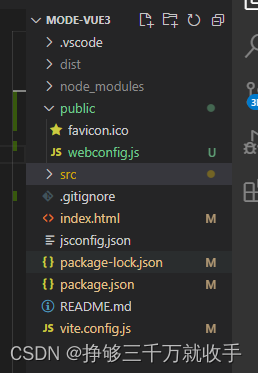
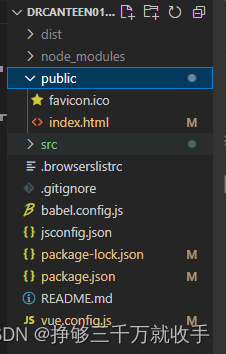
现在介绍下现在我的项目是vue3和vue2有点不通。public文件夹下只有一个图标文件而之前vue2的public文件夹还有index.html。而vue3的index.html是在和src文件夹平级。(我的项目是用vite不知道webpack是不是也一样)。总之 public下的文件不会被打包。v3的index.html虽然不在public下但是打包后会在public下生成一个index.html。并且vite只会打包type="module"的script标签。


方法一
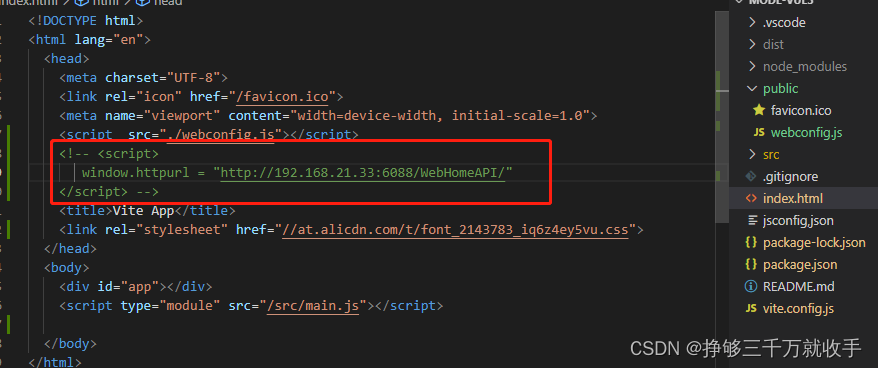
通过script标签,window对象上挂载接口根路径,打包后想修改接口根路径在index.html中修改保存就行。
在index.html中

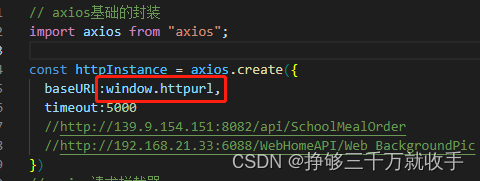
在自己封装的接口文件中

方法较为简单后续更改地址需要更改打包后的index.html文件即可。
方法二
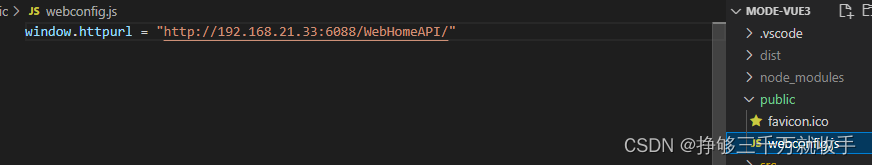
两个方法思路一致,只是在public下单独新建一个webconfig.js配置文件。后续更改更为直观。

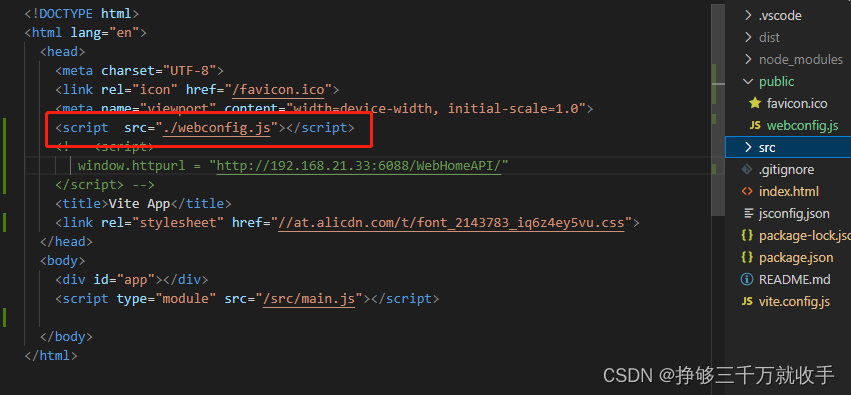
然后在index.html中通过script标签引用时有个小坑,因为vite只会打包type="module"的script标签
我们不想让文件被打包就不写type="module",然后在引入配置文件时注意src="./webconfig.js"路径中不能有public。因为打包后webconfig.js和index.html平级都在打包文件内。























 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








