项目场景:

原因分析:
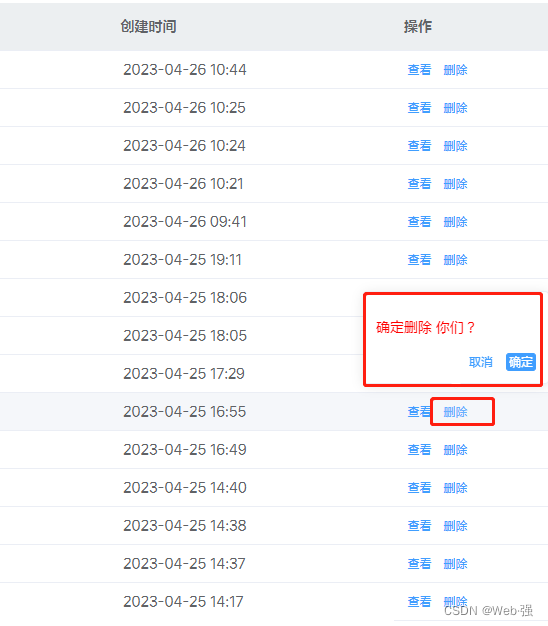
在el-table使用el-popover时不能简单的按照官网给的实例操作 实例只针对单个的按钮管用在表格里每一列都有el-popover相当于是v-for遍历了 所以我们在触发按钮的时候并不是单个的触发某一个
解决方案:
方法1:
<template slot-scope="scope">
<el-popover
placement="top"
:ref="`popover-${scope.$index}`">
<p>确定删除?</p>
<div style="text-align: right; margin: 0">
<el-button style="padding: 2px;" size="mini" type="text" @click="scope._self.$refs[`popover-${scope.$index}`].doClose()">取消
</el-button>
<el-button style="padding: 2px;" type="primary" size="mini" @click="deltaskList(scope)">确定
</el-button>
</div>
<el-button slot="reference" type="text" size="small">删除</el-button>
</el-popover>
</template>
//方法deltaskList(e){
e._self.$refs[`popover-${e.$index}`].doClose();
},
方法2:
<template slot-scope="scope">
<el-popover
placement="top"
:ref="`popover-${scope.$index}`">
<p>确定删除?</p>
<div style="text-align: right; margin: 0">
<el-button style="padding: 2px;" size="mini" type="text" @click="deltaskList(scope.$index)">取消
</el-button>
<el-button style="padding: 2px;" type="primary" size="mini">确定
</el-button>
</div>
<el-button slot="reference" type="text" size="small">删除</el-button>
</el-popover>
</template>
//方法deltaskList(index){
this.$refs[`popover-${index}`].doClose()
},
方法3:
<template slot-scope="scope">
<el-popover
placement="top"
v-model="item.row.visible">
<p>确定删除?</p>
<div style="text-align: right; margin: 0">
<el-button style="padding: 2px;" size="mini" type="text" @click="deltaskList()">取消
</el-button>
<el-button style="padding: 2px;" type="primary" size="mini" @click="deltaskList()">确定
</el-button>
</div>
<el-button slot="reference" type="text" size="small">删除</el-button>
</el-popover>
</template>
//方法deltaskList(){
this.$refs.closepopover.click();
},






















 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








