创新项目实训项目:基于生成式AI的英语口语助手
负责部分:前端
代码内容分析:login.dart 登录界面

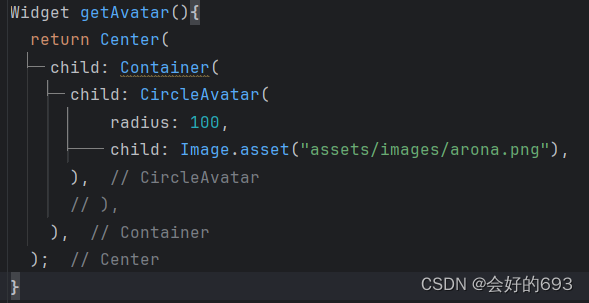
这段代码是使用Flutter框架和Dart语言编写的,旨在返回一个用于显示头像的Widget。现在我将详细分析这段代码的含义以及使用的语法。
代码含义
这段代码定义了一个名为getAvatar的函数,该函数返回一个Widget。这个Widget的结构如下:
- 使用
Center组件将内容居中显示。 - 在
Center组件内部,有一个Container组件 - 在
Container组件内部,有一个CircleAvatar组件。CircleAvatar是Flutter中用于显示圆形头像的组件。- 设置了
radius属性为100,意味着这个圆形头像的半径是100逻辑像素。 child属性是Image.asset("assets/images/arona.png"),表示这个圆形头像的内容是从项目的资源文件夹中加载的图片arona.png。
- 设置了
使用的语法
-
函数定义:
Widget getAvatar(){ ... }Widget是Flutter中所有用户界面元素的基类。getAvatar是函数名。- 函数没有参数,并返回一个
Widget。
-
组件使用:
Center: 这是一个布局组件,用于将其子组件居中显示。Container: 这是一个通用的布局组件,允许你设置边距、背景、边框等样式。在这个例子中,Container没有使用额外的样式。CircleAvatar: 用于显示圆形头像的组件。Image.asset(...): 用于从项目资源文件夹加载图片。
-
属性设置:
radius: 100: 这是一个命名参数,用于设置CircleAvatar的半径。child: Image.asset(...): 这是一个命名参数,用于设置CircleAvatar的子组件。
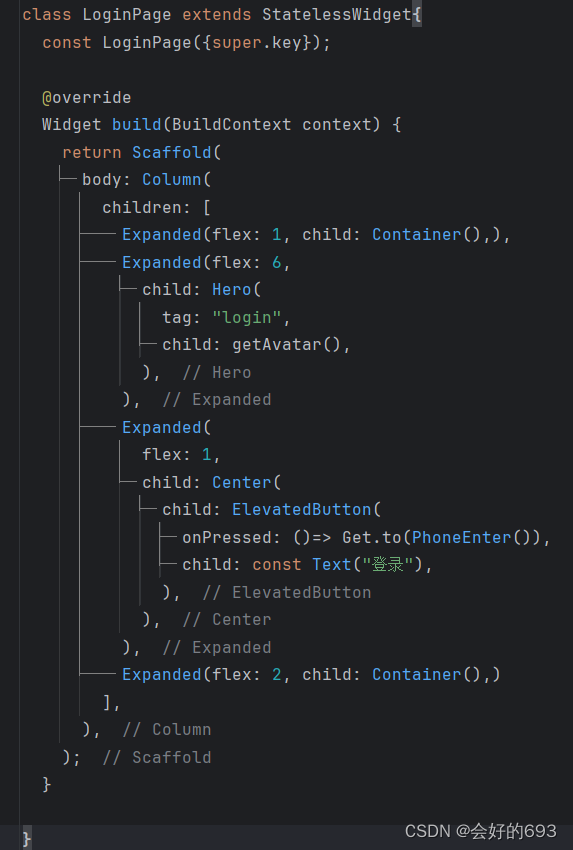
这段代码是使用Flutter框架和Dart语言编写的,定义了一个名为LoginPage的无状态组件(StatelessWidget)。下面是对这段代码的分析:
代码含义
这段代码定义了一个登录页面的布局。该页面由几个主要部分组成:
-
页面结构:使用
Scaffold作为页面的基本结构,它通常用于包含应用栏(AppBar)、抽屉(Drawer)等。但在这个例子中,只使用了body属性来定义页面的主要内容。 -
内容布局:使用
Column来垂直排列页面内容。内容被分割为四个部分,通过Expanded组件并设置不同的flex值来调整各部分的高度比例。 -
头像区域:第二个
Expanded组件(flex值为6)中使用了Hero组件来包裹getAvatar()函数返回的头像Widget。Hero组件通常用于页面间的动画过渡,这里的tag属性用于在路由间识别相同的Hero。 -
登录按钮:第三个
Expanded组件(flex值为1)中包含了一个居中的ElevatedButton,作为登录按钮。点击该按钮时,通过Get.to(PhoneEnter())导航到另一个页面(假设Get是一个路由库,如getx)。 -
空容器:第一个和最后一个
Expanded组件(flex值分别为1和2)仅包含空的Container,可能是为了调整页面布局或作为占位符。
使用的语法
-
类定义:使用
class LoginPage extends StatelessWidget定义了一个名为LoginPage的类,该类继承自StatelessWidget。 -
构造函数:
const LoginPage({super.key});是类的构造函数,它接受一个可选的key参数,并通过super.key传递给父类。 -
构建方法:
@override Widget build(BuildContext context)是Flutter组件必须实现的构建方法,它返回一个Widget来定义组件的UI。 -
Scaffold:作为页面的基本结构,使用
Scaffold组件。 -
Column:使用
Column组件来垂直排列子组件。 -
Expanded:
Expanded组件用于在Flex容器(如Row、Column)中分配剩余空间。通过设置flex属性来控制每个Expanded占据的空间比例。 -
Hero:
Hero组件用于页面间的动画过渡。它需要一个唯一的tag来识别页面间相同的Hero。 -
getAvatar:假设
getAvatar()是一个在其他地方定义的函数,它返回一个用于显示头像的Widget。 -
ElevatedButton:一个带有提升视觉效果的按钮,常用于主要操作。通过
onPressed属性设置点击事件处理函数,child属性设置按钮的文本或图标。 -
Get.to:假设
Get是一个用于路由管理的库(如getx),Get.to(PhoneEnter())用于导航到名为PhoneEnter的页面。 -
Container:一个通用的布局容器,用于组合其他组件,并可以设置边距、背景、边框等样式。在这个例子中,部分
Container是空的,仅作为占位符或布局调整使用。

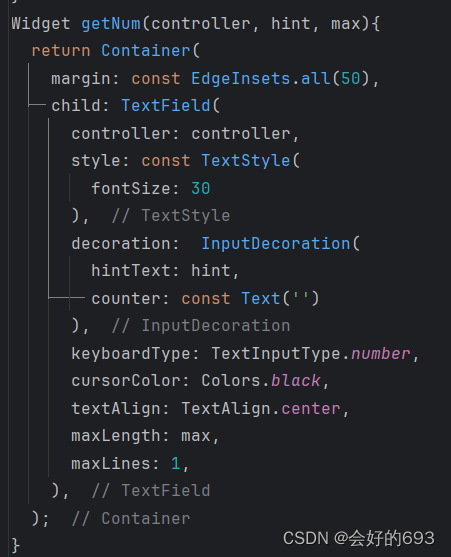
这段Flutter框架内使用Dart语言编写的代码定义了一个名为getNum的函数,该函数接受三个参数:一个controller(一个TextEditingController实例)、一个hint(用作输入框提示文本的字符串)和一个max(表示输入框最大长度的整数)。函数返回一个Container,其中包含一个配置好的TextField用于输入数字。
代码含义
- 函数定义:
Widget getNum(controller, hint, max)定义了一个函数getNum,该函数返回一个Widget。 - 参数:
controller:可能是一个TextEditingController的实例,用于管理TextField的文本内容、焦点等。hint:字符串类型,用于在TextField为空时显示的提示文本。max:整数类型,表示TextField可以接受的最大字符数。
- 返回的Widget:
Container:一个通用的容器组件,用于为内部的TextField提供边距。TextField:一个用于文本输入的组件。
使用的语法
- 函数定义:
Widget getNum(controller, hint, max) {...}定义了一个名为getNum的函数,该函数返回Widget类型。 - 参数列表:函数接受三个参数,分别是
controller、hint和max,但没有指定它们的类型。在Dart中,如果参数的类型可以从上下文或默认值推断出来,则可以省略类型注解。 - Container:
margin: 使用const EdgeInsets.all(50)为Container设置所有边相同的边距(50逻辑像素)。
- TextField:
controller: 绑定TextEditingController实例到TextField,以控制文本输入。style: 设置文本样式,这里设置了字体大小为30。decoration: 自定义输入框的外观,包括提示文本和计数器(但这里计数器被设置为空字符串,所以不会显示)。keyboardType: 设置键盘类型为数字键盘。cursorColor: 设置光标颜色为黑色。textAlign: 设置文本居中对齐。maxLength: 设置TextField的最大长度。maxLines: 设置TextField的最大行数,这里设置为1,意味着单行输入。

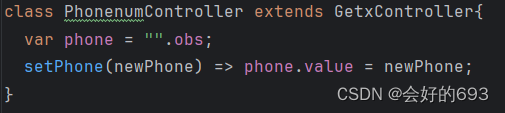
这段代码定义了一个名为 PhonenumController 的类,它继承自 GetxController,是 Flutter 中 getx 状态管理库的一部分。getx 库提供了一种简单的方式来管理和更新应用的状态。
代码含义
- 类定义:
PhonenumController类继承自GetxController,意味着它可以使用getx库提供的功能,如状态观察、状态更新等。 - 状态变量:
var phone = "".obs;这里定义了一个名为phone的状态变量,并使用obs将其转化为一个可观察对象(Observable)。这样,任何监听这个变量的地方都可以在phone的值发生变化时得到通知。 - 设置状态的方法:
setPhone(newPhone) => phone.value = newPhone;定义了一个名为setPhone的方法,它接受一个参数newPhone,并将phone变量的值设置为newPhone。注意这里使用了 Dart 的箭头函数(arrow function)语法来简化函数的定义。
使用的语法
- 类定义:
class PhonenumController extends GetxController使用class关键字定义了一个名为PhonenumController的类,并使用extends关键字指定它继承自GetxController。 - 状态变量:
var phone = "".obs;这里使用了 Dart 的var关键字来声明一个变量phone,并使用""(一个空字符串)来初始化它。obs是getx库提供的一个扩展方法,用于将一个普通的 Dart 变量转化为一个可观察对象(Observable)。 - 箭头函数:
setPhone(newPhone) => phone.value = newPhone;这里使用了 Dart 的箭头函数语法。箭头函数允许你以更简洁的方式定义只有一个表达式的函数。在这个例子中,setPhone方法的主体只是一个表达式phone.value = newPhone,所以使用了箭头函数语法来定义它。

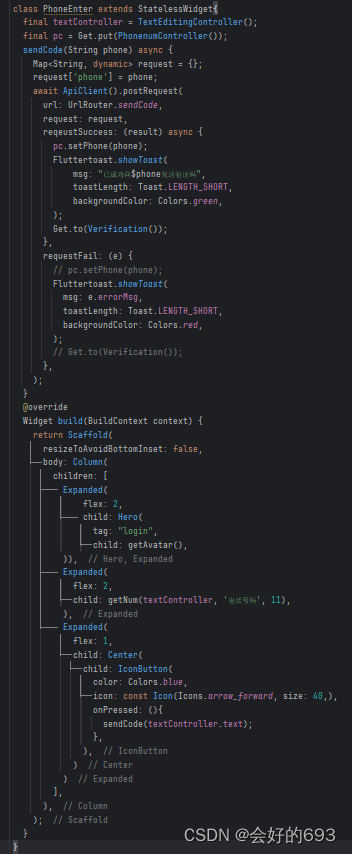
这段代码定义了一个名为 PhoneEnter 的 Flutter 无状态组件(StatelessWidget),它用于用户输入电话号码并发送验证码。代码中使用了 Getx 状态管理库来处理控制器和页面跳转,并使用了 Fluttertoast 库来显示消息提示。
使用的语法和细节
-
类定义:
class PhoneEnter extends StatelessWidget {...}定义了一个名为
PhoneEnter的无状态组件类。 -
成员变量:
final textController = TextEditingController();final pc = Get.put(PhonenumController());textController:用于TextField的文本控制器,用于获取和设置文本内容。pc:使用Getx库的Get.put方法实例化并存储PhonenumController的实例。
-
sendCode 方法:
这是一个异步方法,用于发送验证码。- 构造请求数据
request。 - 调用
ApiClient().postRequest发送 POST 请求。 - 在请求成功时,更新
PhonenumController的phone值,显示提示消息,并使用Get.to跳转到Verification页面。 - 在请求失败时,只显示错误消息。
- 构造请求数据
-
build 方法:
这是构建组件的方法。- 使用
Scaffold作为页面结构的基础。 - 使用
Column布局,其中包含了头像(Hero包裹的getAvatar())、电话输入框(getNum方法返回的内容)和一个按钮用于发送验证码。 getNum方法(未在代码中给出)可能是一个自定义的组件或方法,用于创建并返回一个电话输入框。- 使用了
Expanded来控制Column中子组件的扩展比例。 IconButton用于触发sendCode方法,发送验证码。
- 使用
-
Getx 状态管理:
Get.put(PhonenumController()):用于在全局范围内存储PhonenumController的实例。pc.setPhone(phone):调用PhonenumController的setPhone方法来更新电话号码。Get.to(Verification()):用于页面跳转,导航到Verification页面。
-
Fluttertoast:
- 用于显示消息提示,如发送验证码成功或失败的消息。
-
其他:
- 使用了
TextEditingController、TextField、Hero、Expanded、Column、IconButton等 Flutter 提供的组件和类。 - 使用了
const关键字来定义常量,如Icon的size属性。 - 使用了箭头函数
() => {}来定义onPressed回调。
- 使用了

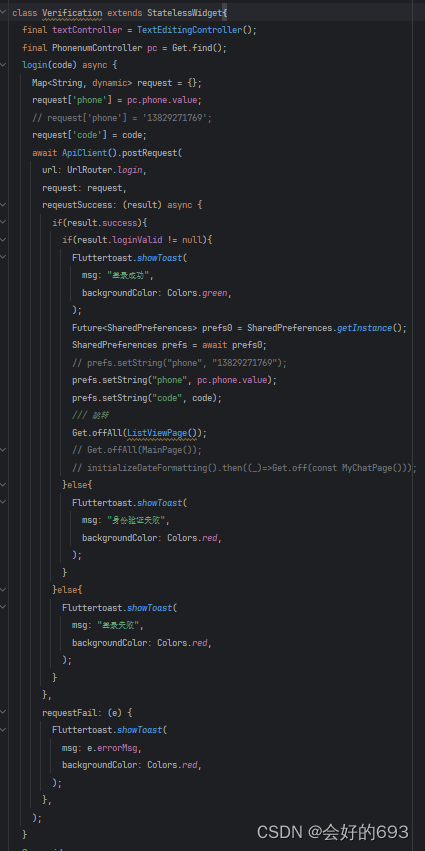
这段代码定义了一个名为 Verification 的 Flutter 无状态组件(StatelessWidget),该组件用于用户输入验证码并进行登录验证的逻辑。代码内部包含了一个异步的 login 方法,用于处理登录请求。该方法将用户输入的验证码与预存在 PhonenumController 中的电话号码一起发送到服务器进行验证。验证成功后,会更新本地存储的电话号码和验证码,并导航到新的页面(这里是 ListViewPage)。
使用的语法和细节
-
类定义:
class Verification extends StatelessWidget {...}定义了一个名为
Verification的无状态组件类。 -
成员变量:
final textController = TextEditingController();final PhonenumController pc = Get.find<PhonenumController>();textController:用于TextField的文本控制器,但在这段代码中并未直接使用。pc:使用Getx库的Get.find<PhonenumController>()方法来查找之前存储的PhonenumController实例。注意这里应该指定泛型<PhonenumController>,但代码中没有给出。
-
login 方法:
这是一个异步方法,用于发送登录验证请求。- 构造请求数据
request,包含电话号码和验证码。 - 调用
ApiClient().postRequest发送 POST 请求。 - 在请求成功时,根据返回结果判断登录是否成功,并显示相应的提示消息。
- 如果登录成功,更新本地存储的电话号码和验证码,并使用
Get.offAll导航到ListViewPage页面。 - 如果登录失败或验证失败,只显示错误消息。
- 构造请求数据
-
SharedPreferences:
- 使用
SharedPreferences来在本地存储电话号码和验证码。 - 通过
prefs.setString方法来设置存储的值。
- 使用
-
Getx 状态管理:
Get.find<PhonenumController>():用于查找之前存储的PhonenumController实例。Get.offAll(ListViewPage()):用于清空导航栈并导航到ListViewPage页面。
-
Fluttertoast:
- 用于显示消息提示,如登录成功、失败或验证失败的消息。

这段代码是Flutter框架中StatelessWidget或StatefulWidget的build方法实现,它定义了一个界面的布局。该界面主要由三部分组成:一个头像区域(可能是登录界面的用户头像)、一个验证码输入框区域,以及一个登录按钮。
使用的语法
- Scaffold:
Scaffold是Flutter中用于构建Material Design应用的基本布局结构。resizeToAvoidBottomInset: false:这个属性用于控制当键盘弹出时,是否调整Scaffold内部组件的大小以避免被键盘遮挡。这里设置为false意味着不调整大小。
- Column:
Column是一个垂直排列的子widget列表。children属性包含了所有要垂直排列的子widget。
- Expanded:
Expanded是一个Flex子项,用于在Flex容器中分配额外的空间。flex属性定义了该子项在可用空间中应该占用的比例。在这里,第一个和第二个Expanded的flex都是2,第三个是1,所以它们将按照2:2:1的比例垂直分配空间。
- Hero:
Hero是一个用于在屏幕之间创建动画效果的widget。tag属性用于在多个Hero之间创建关联,以实现动画效果。child属性是实际显示的widget,这里是getAvatar()方法返回的widget。
- getNum:
- 这是一个自定义方法(未在代码段中给出),可能用于生成一个包含验证码输入框的widget。
- 方法接受两个参数:一个
TextEditingController(可能是textController)和一个字符串(可能是验证码的提示文本)以及一个整数(可能是验证码的长度)。
- Center:
Center是一个布局widget,它将其子widget置于中心位置。
- IconButton:
IconButton是一个可点击的图标按钮。color属性定义了按钮的颜色。icon属性定义了显示的图标。onPressed属性是一个回调函数,当按钮被点击时会被调用。这里调用了login方法,并传入了textController.text作为参数。





















 793
793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








