什么是Element
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:https://element.eleme.cn/#/zh-CNListener
下载element-ui组件

打开项目终端,输入npm install element-ui@2.15.3对应的版本即可
可见:
引入

新建一个vue
<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style></style>由于启动服务进入的App.vue所以还要修改
<template>
<div>
<!-- <h1>{{ message }}</h1> -->
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './/views/element/ElementView.vue'
export default {
components: {ElementView},
data() {
return { message: "Hellow" }
},
methods:{}
}
</script>
<style></style>
常见组件
表格

<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style></style>
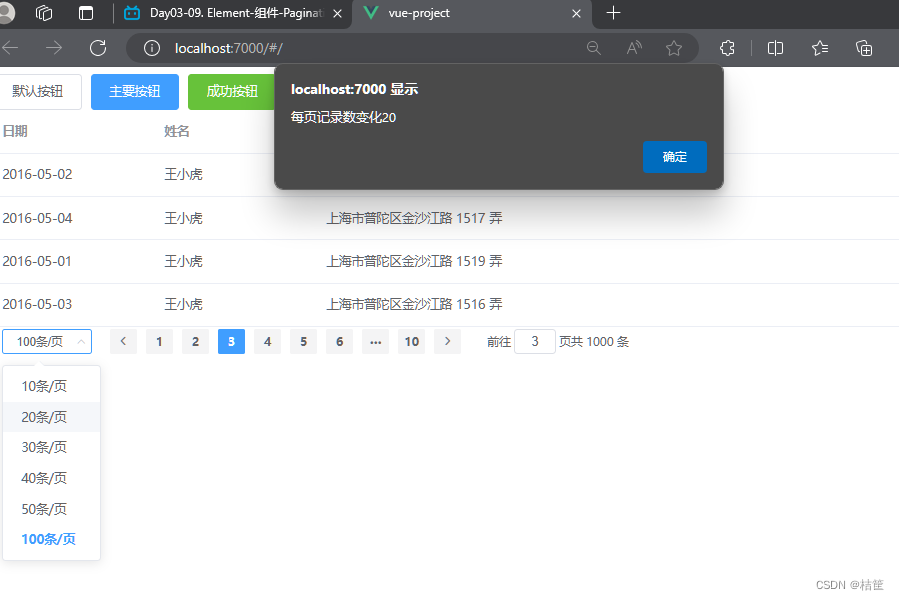
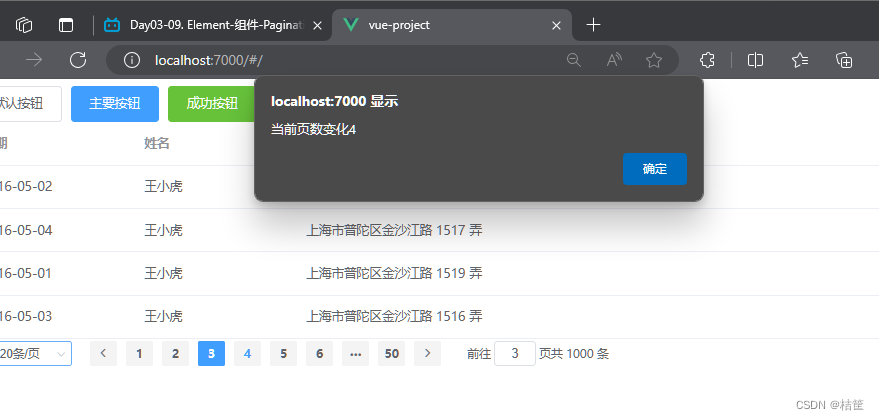
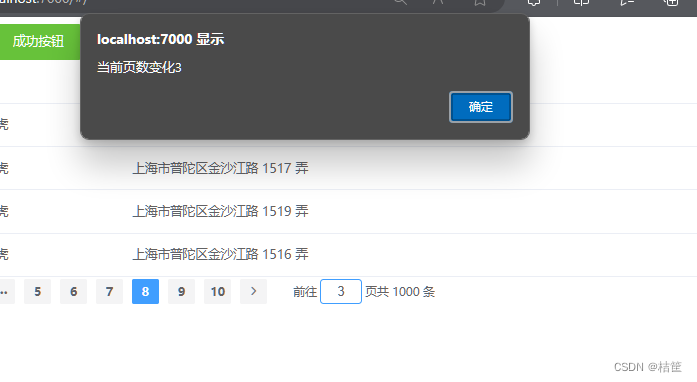
分页

background 背景颜色
layout


size每页多少条
prev是否展示上一页即为《
pager 展示每一页的页码
next 是否展示下一页即为》
jumper 跳到那一页
total 总共多少页
可以控制排序来实现页面组件的排序
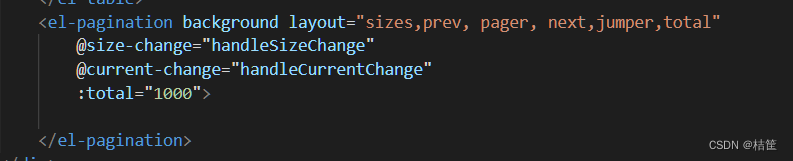
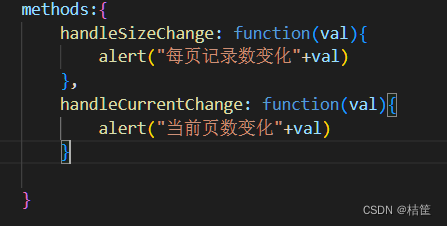
事件

@size-change="handleSizeChange"每一页的记录数发生变化时触发
@current-change="handleCurrentChange"当前页发生变化时触发

添加参数

补充方法



Dialog对话框

<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog> gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
dialogTableVisible: false,
};主要通过dialogTableVisible来控制对话框的显示和隐藏
Form表单组件
<el-button type="primary" @click="dialogFormVisible=true">添加课程</el-button>
<el-dialog title="添加课程" :visible.sync=dialogFormVisible>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog> submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}dialogFormVisible是用来控制显示对话框的,要预先设置好,
model: 绑定表单数据的模型对象,这里是ruleForm。rules: 表单验证规则,这里是rules。ref: 为表单组件设置一个引用名称,这里是ruleForm。label-width: 标签宽度,这里是100px。class: 自定义类名,这里是demo-ruleForm。
| prop | 表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的 | string | 传入 Form 组件的 model 中的字段 |
注意
在 Vue.js 中,v-model 指令用于实现双向数据绑定,它将表单元素的值与 Vue 实例的数据属性进行关联。在这个例子中,v-model="ruleForm.delivery" 表示将开关的状态与 ruleForm 对象的 delivery 属性进行双向绑定。当开关状态改变时,ruleForm.delivery 的值也会相应地更新。
而 prop="delivery" 是用于传递一个静态的属性值给组件的。在这个例子中,prop="delivery" 只是将 delivery 作为属性传递给了 <el-switch> 组件,但并没有实现双向数据绑定。这意味着开关状态的改变不会自动更新到 ruleForm.delivery 的值。
所以,如果你想实现开关状态与 ruleForm.delivery 的双向绑定,应该使用 v-model 而不是 prop。
| required | 是否必填,如不设置,则会根据校验规则自动生成 | boolean | — | false |
| rules | 表单验证规则 | object | — | — |
submitForm方法接收一个参数formName,表示要提交的表单的名称。在这个方法中,首先通过this.$refs[formName]获取到对应的表单实例,然后调用validate方法进行表单验证。如果验证通过(valid为true),则执行提交操作;否则,输出错误信息并返回false。
resetForm方法也接收一个参数formName,表示要重置的表单的名称。在这个方法中,同样通过this.$refs[formName]获取到对应的表单实例,然后调用resetFields方法将表单中的所有字段重置为初始状态。






















 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








