介绍: Vue Router 是 Vue 的官方路由。
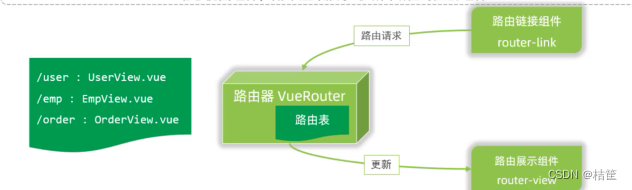
组成:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件<router-link>:请求链接组件,浏览器会解析成<a>
<router-view>:动态视图组件,用来染展示与路由路径对应的组件

import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import( '../views/tlias/EmpView.vue')
},
{
path: '/element',
name: 'element',
component: () => import( '../views/element/ElementView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size:40px;background-color: rgb(238, 241, 246)">Header</el-header>
<el-container>
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">
<router-link to="/element">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
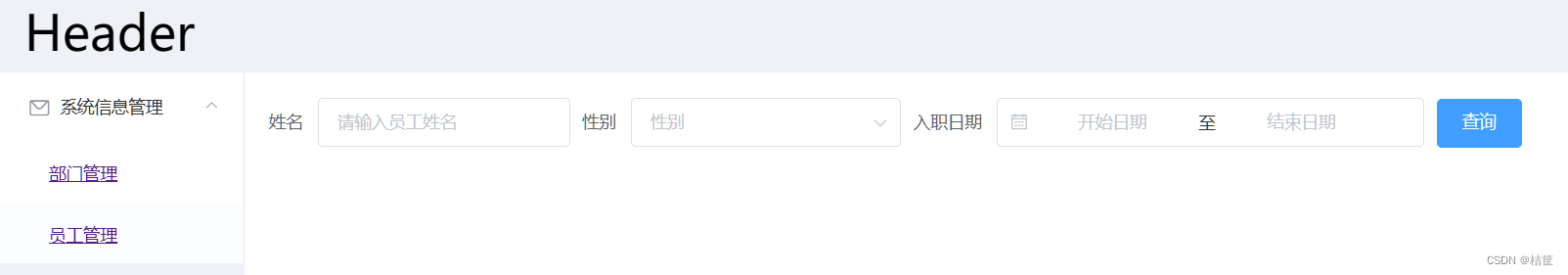
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="请输入员工姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<el-date-picker v-model="searchForm.data" type="daterange" range-separator="至" start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column label="图像" width="180"></el-table-column>
<template slot-scope="scope">
<img :src="scope.row.image" width="100px" height="70px">
</template>
<el-table-column label="性别" width="140">
<template slot-scope="scope">
{{ scope.row.gender ==1 ? "男":"女" }}
</template>
</el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职时间" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br/>
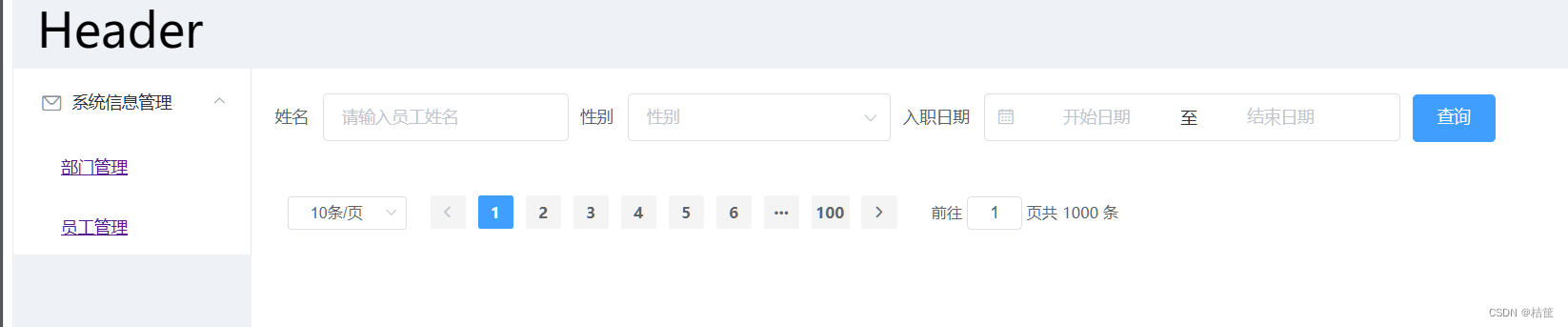
<el-pagination background layout="sizes,prev, pager, next,jumper,total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange" :total="1000">
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
searchForm: {
name: '',
gender: '',
date: ''
},
tableData: []
}
},
methods: {
onSubmit() {
alert('submit!');
},
handleSizeChange: function (val) {
alert("每页记录数变化" + val)
},
handleCurrentChange: function (val) {
alert("当前页数变化" + val)
},
mounted(){
axios.get("https://yapi.pro/mock/434476/user/getById").then((result)=>{
this.tableData= result.data.data
}).catch((error)=>{
alert(error);
});
}
}
}
</script>
<style></style>























 2800
2800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








