最近在点云处理项目过程中,使用了PCL库,遇到了需要在多个vs工程中导入相同库的问题。每次新建项目都要配置很多include文件路径,导入一堆.lib文件,非常头疼,可以通过props属性表来解决这个问题。
一、什么是props属性表
props是工程属性表(project property sheet),主要包含了工程项目中的属性配置,可以供不同项目公共使用。在导入props文件后,不同项目还可以根据需要在项目属性中更改配置,而不修改原props文件。
二、怎么导入导出props
已经配置好的项目导出props
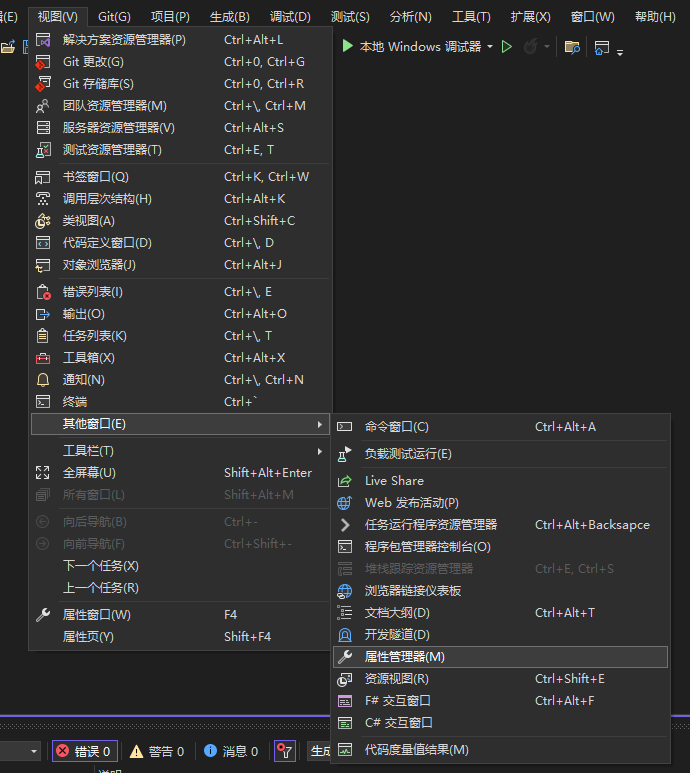
视图->其他窗口->属性管理器

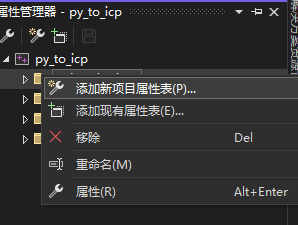
添加新项目属性表

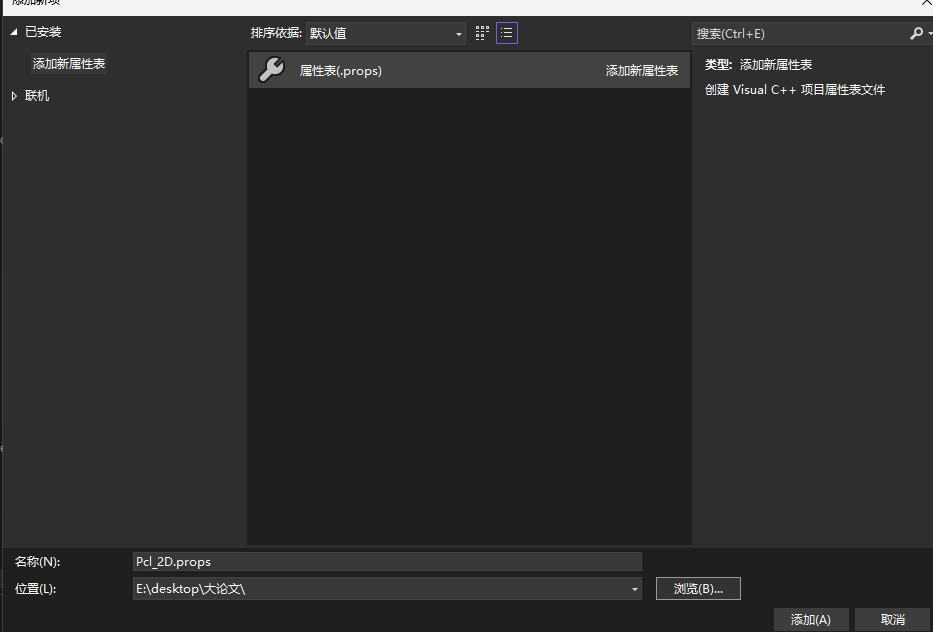
修改名称和存放位置即可

新项目导入props
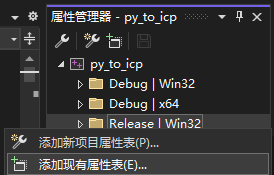
属性管理器->添加现有属性表

找到之前导出的属性表位置即可






















 6664
6664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








