相信我们对于vue-router不陌生
当我们打印当前的Vue实例的话,在Vue实例中是会有$route这样一个参数对象的
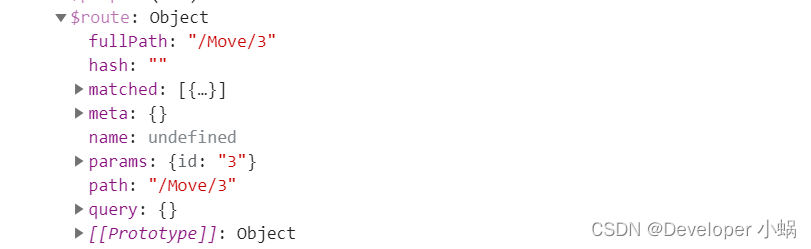
非常的重要,我们来看一下都有哪些属性:

常用的有fullPath、params、path以及query
fullPath:完整的哈希地址------我们可能会疑惑--这不是和path路径一样吗?
当我们在Hash地址之后添加上一串查询字符串参数的话,我们就不会这么认为了:

并且后面的查询参数也可以使用query来访问到
params访问到的是路径参数
path访问Hash路径
matched访问当前路由的所有嵌套路径片段的路由规则
meta 路由元信息

























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










