

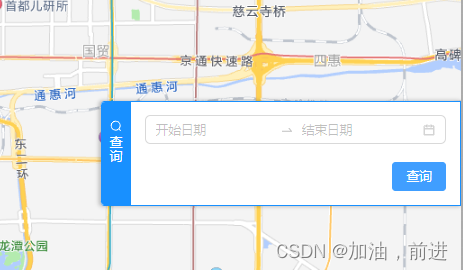
如图这是项目里面想要的页面,展开和收回
首先是他的html
<div :class="isCollapse?'query isCollapse':'query'" >
//绑定class,判断一下isCollapse是false还是true,是true他的class是query isCollapse,是false他的class是query
<div class="query-list" @click="menuIsCollapsell">
<el-icon><Search /></el-icon> 查 询
</div>
<div style="padding:15px;background-color: #fff;">
<a-range-picker show-time :locale="locale" style="border-radius:none"/>
<div style="text-align:right">
<el-button type="primary" style="margin-top: 20px;">查询</el-button>
</div>
</div>
</div>以及他的css
//展开时的样子
.query.isCollapse{
position: absolute;
z-index: 3;
right: 0px;
top:60%;
width: 400px;
border-right: 1px solid #1890ff;
border-bottom: 1px solid #1890ff;
border-top: 1px solid #1890ff;
font-size: 14px;
box-shadow: -2px 0 4px 1px rgba(0,0,0,.2);
display: flex;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
transition: all 1s;
}
//收回时的样子
.query{
position: absolute;
z-index: 3;
right: -445px;
top:60%;
display: flex;
transition: all 1s;
}
.query-list{
padding: 20px 10px;
color:#fff;
background-color: #1890ff;
width: 34px;
cursor: pointer;
border-radius: 4px 0 0 4px;
font-size: 14px;
}
他的样式已经完成了,在往js里面添加点击事件就可以了
data() {
return {
isCollapse: false,//初始是false
}
}
menuIsCollapsell(){
this.isCollapse = !this.isCollapse;
},这样就好了





















 4588
4588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








