最终效果:
(这里我的MeFragment里的布局名忘记改了,改过来就对了;View view = inflater.inflate(R.layout.home_me_fragment, container, false);)

使用到矢量图
先写固定页面:home_activity.xml,一个viewPager+RecyclerView(自定义布局)

home_activity.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_home_pager"
android:layout_width="match_parent"
android:layout_height="0px"
android:layout_weight="1" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_home_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:elevation="10dp"
android:orientation="vertical"
app:spanCount="3"
tools:itemCount="3"
tools:layoutManager="androidx.recyclerview.widget.GridLayoutManager"
tools:listitem="@layout/home_navigation_item" />
</LinearLayout>recyclerview自定义布局:home_navigation_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools"
android:gravity="center"
android:orientation="vertical"
android:paddingVertical="1dp"
>
<ImageView
android:id="@+id/tv_home_navigation_icon"
android:layout_width="32dp"
android:layout_height="32dp"
android:padding="2dp"
tools:srcCompat='@drawable/home_home_selector'
></ImageView>
<TextView
android:id="@+id/tv_home_navigation_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:textColor="@color/black"
android:text="Home"
></TextView>
</LinearLayout>这里用到矢量图选择,使图标选中和未选中两种状态。
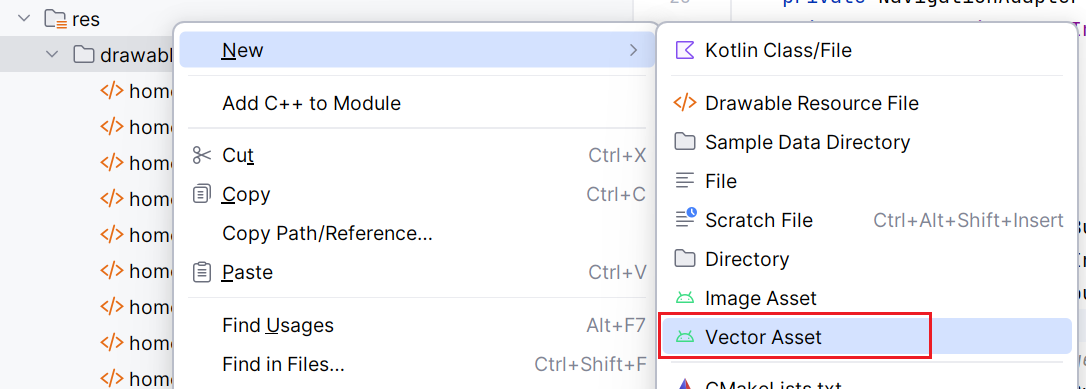
矢量图创建流程
@drawable/home_home_selector
@drawable/tab_menu_text
先在自己的ui设计网站讲设计的图标导出为矢量图,每个图标有两种:



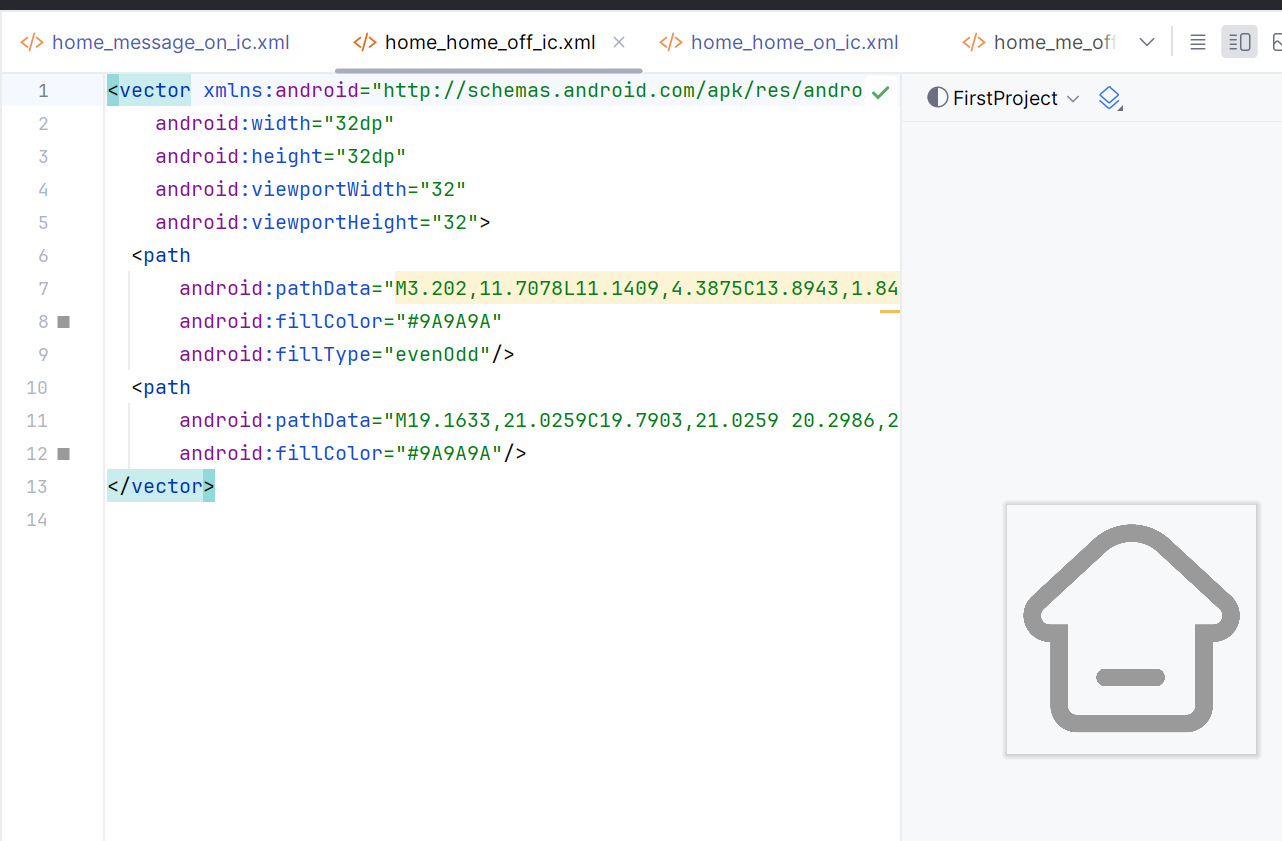
home_home_on_ic.xml:导入矢量图后,自动生成的代码;图标样式,可以直接在这修改颜色。

home_home_off_ic.xml:选中时的图标样式,可以直接在这修改颜色。

再弄个选择器:home_home_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home_home_on_ic" android:state_selected='true'></item>
<item android:drawable="@drawable/home_home_off_ic"></item>
</selector>共三组:

针对自定义的recyclerview写个适配器:
package com.mystudy.navigation;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class NavigationAdapter extends RecyclerView.Adapter<NavigationAdapter.ViewHolder> {
private List<MenuItem> menuItems;
private int selectedPosition = -1;
private OnNavigationItemClickListener listener;
public NavigationAdapter() {
this.menuItems = new ArrayList<>();
}
public void setOnNavigationItemClickListener(OnNavigationItemClickListener listener) {
this.listener = listener;
}
public void setSelectedPosition(int position) {
selectedPosition = position;
notifyDataSetChanged();
}
public void addNavigationItem(MenuItem menuItem) {
menuItems.add(menuItem);
notifyDataSetChanged();
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.home_navigation_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
MenuItem menuItem = menuItems.get(position);
holder.bind(menuItem, position);
}
@Override
public int getItemCount() {
return menuItems.size();
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
private ImageView iconImageView;
private TextView titleTextView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
iconImageView = itemView.findViewById(R.id.tv_home_navigation_icon);
titleTextView = itemView.findViewById(R.id.tv_home_navigation_title);
itemView.setOnClickListener(this);
}
public void bind(MenuItem menuItem, int position) {
iconImageView.setImageResource(menuItem.getIconResId());
titleTextView.setText(menuItem.getTitle());
itemView.setSelected(selectedPosition == position);
Log.d("NavigationAdapter", "Item clicked: " + position);
}
@Override
public void onClick(View v) {
int position = getAdapterPosition();
if (position != RecyclerView.NO_POSITION) {
if (listener != null) {
listener.onNavigationItemClick(position);
}
}
}
}
public interface OnNavigationItemClickListener {
void onNavigationItemClick(int position);
}
public static class MenuItem {
private int iconResId;
private String title;
public MenuItem(int iconResId, String title) {
this.iconResId = iconResId;
this.title = title;
}
public int getIconResId() {
return iconResId;
}
public String getTitle() {
return title;
}
}
}三个Fragment:都只有一个文本textview
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="home_page"
android:textSize="30dp"
android:gravity="center"
></TextView>
</androidx.constraintlayout.widget.ConstraintLayout>xxFragment.java
package com.mystudy.navigation;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class HomeFragment extends Fragment {
public HomeFragment() {
// Required empty public constructor
}
public static HomeFragment newInstance() {
return new HomeFragment();
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.home_home_fragment, container, false);
// Initialize and set up your views or other components here
return view;
}
}HomeActivity.java:
package com.mystudy.navigation;
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager.widget.ViewPager;
public class HomeActivity extends AppCompatActivity {
private ViewPager viewPager;
private NavigationAdapter navigationAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home_activity);
// Initialize ViewPager
viewPager = findViewById(R.id.vp_home_pager);
setupViewPager();
// Initialize RecyclerView
RecyclerView rvHomeNavigation = findViewById(R.id.rv_home_navigation);
RecyclerView.LayoutManager layoutManager = new GridLayoutManager(this,3);
rvHomeNavigation.setLayoutManager(layoutManager);
navigationAdapter = new NavigationAdapter();
rvHomeNavigation.setAdapter(navigationAdapter);
// Add sample navigation items
navigationAdapter.addNavigationItem(new NavigationAdapter.MenuItem(R.drawable.home_home_selector, "Home"));
navigationAdapter.addNavigationItem(new NavigationAdapter.MenuItem(R.drawable.home_message_selector, "Message"));
navigationAdapter.addNavigationItem(new NavigationAdapter.MenuItem(R.drawable.home_me_selector, "Me"));
// Set default item
viewPager.setCurrentItem(2); // Set "Me" as the default fragment
// Set click listener for navigation items
navigationAdapter.setSelectedPosition(2);
navigationAdapter.setOnNavigationItemClickListener(new NavigationAdapter.OnNavigationItemClickListener() {
@Override
public void onNavigationItemClick(int position) {
viewPager.setCurrentItem(position, true);
// Update navigation items' states
navigationAdapter.setSelectedPosition(position);
}
});
}
private void setupViewPager() {
// Create a FragmentPagerAdapter to manage the fragments
FragmentPagerAdapter pagerAdapter = new FragmentPagerAdapter(getSupportFragmentManager(), FragmentPagerAdapter.BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT) {
@NonNull
@Override
public Fragment getItem(int position) {
// Return the corresponding fragment based on the position
switch (position) {
case 0:
return new HomeFragment();
case 1:
return new MessageFragment();
case 2:
return new MeFragment();
default:
return null;
}
}
@Override
public int getCount() {
// Return the number of fragments
return 3;
}
};
// Set the pagerAdapter to the ViewPager
viewPager.setAdapter(pagerAdapter);
}
}




















 4776
4776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








