
<input type="number" v-model="num" @blur="blurFn" onKeypress="return (/[\d]/.test(String.fromCharCode(event.keyCode)))">
写计数器遇到了一个报错,查了一下也搞不懂一个input框绑 v-model为什么会报错,这个是收银机的一个版本,所以需要手动输入,弹出数字键盘,
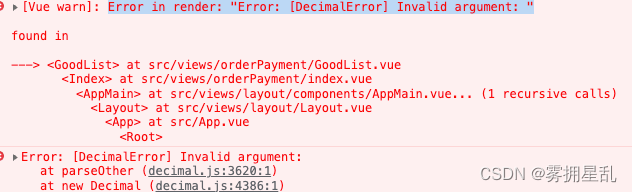
如下图:

原因: 手动输入数字的时候,data里的num(input框的值)被删掉的时候会为 '' ,
这是因为这里是计算价格的计数器,之前为了解决精度问题用了math的方法,因为置空的时候这里传入的也是空,这里需要的是一个数字,不能为空
computed: {
isAllSelectNumPrice() {
return math.format(
math.multiply(
math.bignumber(this.isAllSelectPrice), math.bignumber(this.num)
)
)
}
},今日小总结,加油💪🏻




















 2776
2776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








