目录
• javaScript概述
javaScript历史:
● JavaScript是由Netscape公司(美国网景公司)开发的一种脚本语言。
● Netscape公司将这种脚本语言命名为LiveScript,与java一样,也是面向对
象的语言,而且无需编译,可由浏览器直接解释运行。
● Netscape公司见LiveScript大有发展前途,而SUN公司( java)也觉得可以
利用Livescript为Java的普及做铺垫,于是两家签订协议,将LiveScript改
为JavaScript。
● JavaScript一种直译式脚本语言,用来为网页添加各式各样的动态功能
(javaScript可以操作网页内容),不需要编译可直接通过浏览器解释运
行,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
作用:
1.响应客户端鼠标和键盘事件
2.客户端页面表单数据验证
3.使用JavaScript动态的改变页面标签的样式
● JavaScript与html,css关系
● JavaScript是一种基于对象和事件驱动并具有安全性的解释性语言,其目的
就是增 强Web客户交互。弥补了HTML的缺陷。

• 基本语法
javaScript脚本写在一组<script>标签中,此标签可以放在head中或body中,一般习惯放在
head中,还可以将脚本写在外部的.js文件中,在html页面中导入外部的.js文件。
●第一个JavaScript程序
<html>
<head>
<script type="text/javascript">
alert(“hello javaScript”);
</script>
</head>
<body>
</body>
</html>
变量
● 声明变量用var关键字
例如 var name;
● 声明变量的同时对其赋值
var test=“THIS IS A BOOK”
数据类型
● JavaScript支持的数据类型
● 1、数值型(number):
其中包括整型数和浮点型数。
● 2、布尔型(boolean):
即逻辑值,true或flase。
● 3、字符串型:
由单个或多个文本字符组成。字符串是用单引号或双引号来说明的。
(使用单引号来输入包含引号的字符串。)
● 4: undefined类型
● 5: Object类型
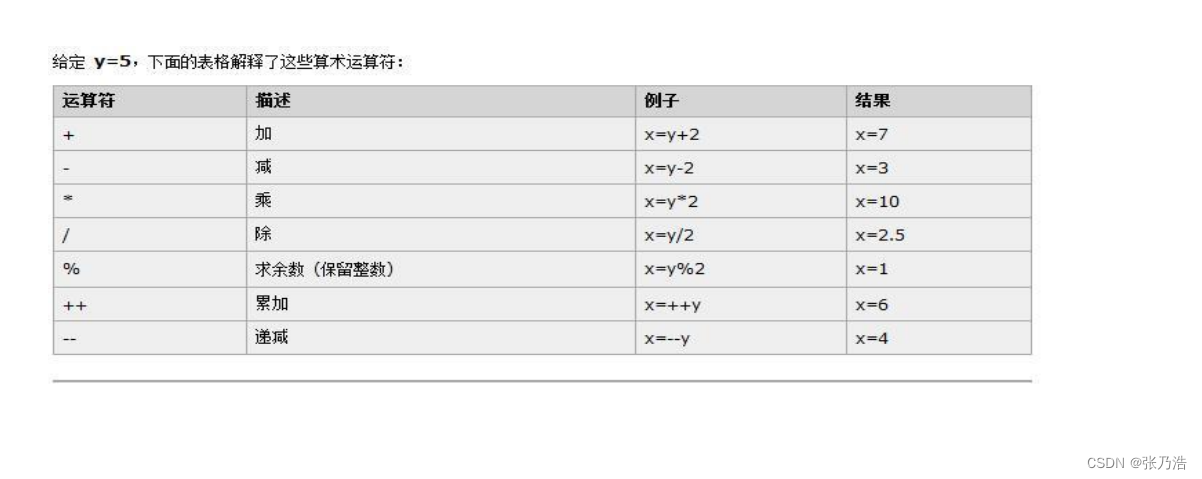
算数运算符

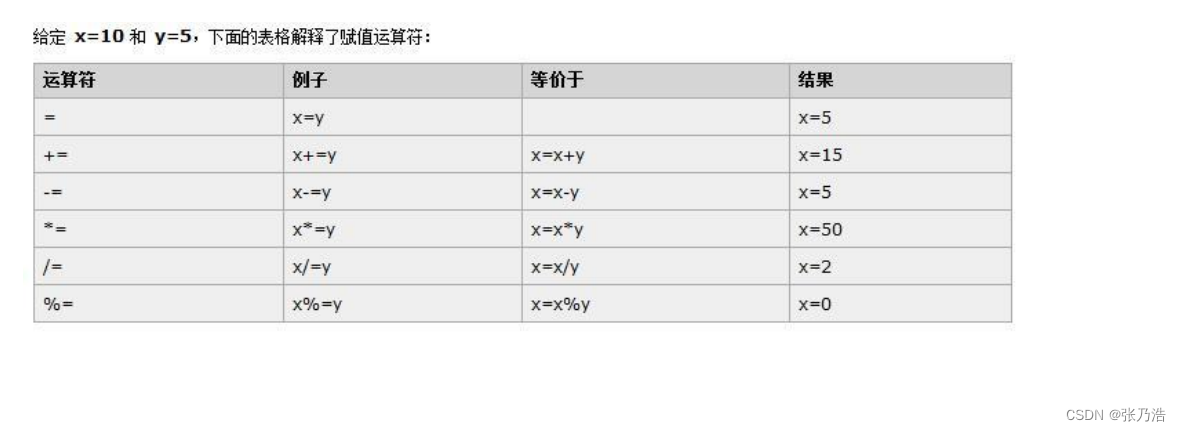
赋值运算符

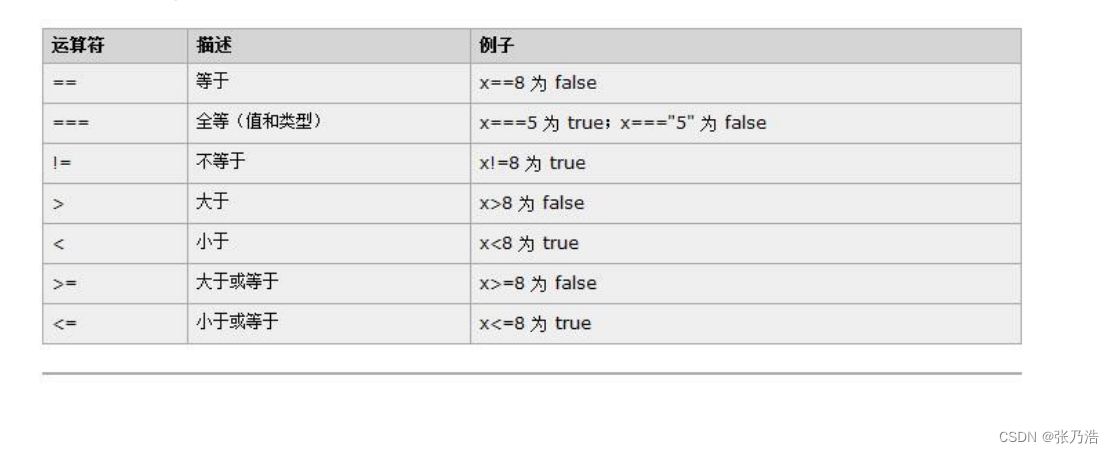
比较运算符

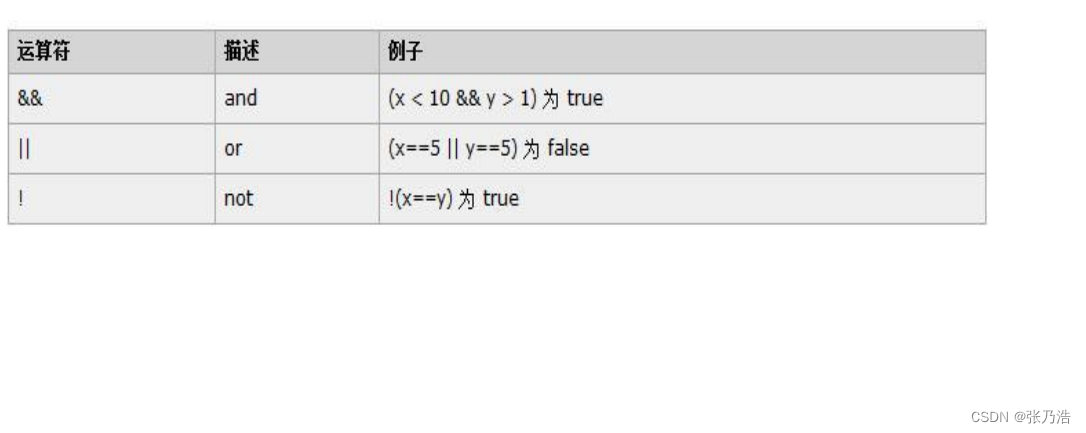
逻辑运算符

JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法:
var result = (条件表达式)?结果1:结果2
当条件成立返回?后的内容,否则返回:后的内容
控制语句
第一种是选择结构
1.单一选择结构(if)
2.二路选择结构(if/else)
3.多路选择结构(switch)
第二种类型的程序控制结构是循环结构。
1.由计数器控制的循环(for)
2.在循环的开头测试表达式(while)
3.在循环的末尾测试表达式(do/while)
4.break continue
• 函数
● 函数定义的基本语法:
function functionName([arguments]){
javascript statements
[return expression]
}
function: 表示函数定义的关键字;
functionName:表示函数名;
arguments:表示传递给函数的参数列表,各个参数之间用逗号隔开,可以为空;
statements: 表示实现函数功能的函数体;
return expression:表示函数将返回expression的值,同样是可选的的语句 。
调用
由函数来调用
<script
type="text/javascript">
function fun(){
alert(“test”);
}
fun();//函数名调用
function fun2(){
fun();//在其他函数中调用
}
</script>
全局函数
• parseInt(arg) 把括号内的内容转换成整数之后的值。如果括号内是字符串,
则字符串开头的数字部分被转换成整数,如果以字母开头,则返回
“NaN”。
• parseFloat(arg) 把括号内的字符串转换成浮点数之后的值,字符串开头的
数字部分被转换成浮点数,如果以字母开头,则返回“NaN”。
• typeof (arg)返回arg值的数据类型。
• eval(arg) 可运算某个字符串。
• 内置对象
String字符串
属性
length 用法:返回该字符串的长度.
方法
charAt(n):返回该字符串位于第n位的单个字符.
indexOf(char):返回指定char首次出现的位置.
lastIndexOf(char) :跟 indexOf() 相似,不过是从后边开始找.
substring(start,end) :返回原字符串的子字符串,该字符串是原字符串从start位
置到end位置的前一位置的一段.
substr(start,length) :返回原字符串的子字符串,该字符串是原字符串从start位
置开始,长度为length的一段.
split(分隔符字符) :返回一个数组,该数组是从字符串对象中分离开来的,<分隔
符字符>决定了分离的地方,它本身不会包含在所返回的数组中。
例如:'1&2&345&678'.split('&')返回数组:1,2,345,678。
Array数组
数组的定义方法:
var <数组名> = new Array();
这样就定义了一个空数组。以后要添加数组元素,就用:
<数组名>[下标] = 值;
如果想在定义数组的时候直接初始化数据,请用:
var <数组名> = new Array(<元素1>, <元素2>, <元素3>...);
还可以
var <数组名> = [<元素1>, <元素2>, <元素3>...];
属性
length :数组的长度,即数组里有多少个元素。
方法
join(<分隔符>) :返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔
符>置于元素与元素之间。
reverse() 使数组中的元素顺序反过来。如果对数组[1, 2, 3]使用这个方法,它将使数
组变成:[3, 2, 1]。
sort() :使数组中的元素按照一定的顺序排列。如果不指定<方法函数>,则按字母顺
序排列。
对数字排序需要调用排序函数。
function sortNumber(a,b){
return a - b;
}
DATE
● 获取日期
new Date() 返回当日的日期和时间
getFullYear() 返回四位数字年份
getDate() 返回一个月中的某一天 (1 ~ 31)
getMonth() 返回月份 (0 ~ 11)
getDay() 返回一周中的某一天 (0 ~ 6)
getHours() 返回 Date 对象的小时 (0 ~ 23)
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)
getSeconds() 返回 Date 对象的秒数 (0 ~ 59))
MATH
• Math 对象,提供对数据的数学计算。
属性
PI 返回π(3.1415926535...)。
方法
Math.abs(x) 绝对值计算;
Math.pow(x,y) 数的幂;x的y次幂
Math.sqrt(x) 计算平方根;
Math.ceil(x) 对一个数进行上舍入
Math. floor(x) 对一个数进行下舍入。
Math. round(x) 把一个数四舍五入为最接近的整数
Math. random() 返回 0 ~ 1 之间的随机数
Math. max(x,y) 返回 x 和 y 中的最大值
Math. min(x,y) 返回 x 和 y 中的最小值
事件
● 一些常用的事件:
onclick()鼠标点击时;
onblur()标签失去焦点;
onfocus()标签获得焦点;
onmouseover()鼠标被移到某标签之上;
onmouseout鼠标从某标签移开;
onload()是在网页加载完毕后触发相应的的事件处理程序;
onchange()是指当前标签失去焦点并且标签的内容发生改变时触发事件处理程序。
• html DOM对象
● DOM是Document Object Model文档对象(网页中的标签)模型的
缩写.
● 通过html dom,可用javaScript操作html文档的所有标签.
查找html
通常,通过 JavaScript,您需要操作 HTML 标签。
为了做到这件事情,您必须首先找到该标签。
有四种方法来做这件事:
通过 id 找到 HTML 标签
document.getElementById(“id");
通过标签名找到 HTML 标签
document.getElementsByTagName("p");
通过类名找到 HTML 标签
document.getElementsByClassName("p");
通过name找到 HTML 标签
document.getElementsByName(“name");
改变html
● Html dom允许javaScript 改变html标签的内容。
改变 HTML 标签的属性
document.getElementById(“username").value=“new value";
document.getElementById("image").src=“new.jpg";
• 修改 HTML 内容的最简单的方法时使用 innerHTML 属性
document.getElementById(“div”).innerHTML=new HTML
改变CSS
● html dom允许 javaScript改变html标签的样式。
语法:
document.getElementById("id").style.property=new style;
例:
document.getElementById("p2").style.backgroundImage="url(bg.jpg)";
• 计时
● 通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执
行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
方法:
setTimeout(“函数”,”时间”)未来的某时执行代码
clearTimeout()取消setTimeout()
setInterval(“函数”,”时间”)每隔指定时间重复调用
clearInterval()取消setInterval()





















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








