🦆收藏滴仔点赞呗

目录
表单取消默认设置
💡Tips:这里会涉及到input,selec的相关设置,一般情况下是无法直接操作的,需要我们把默认(outline)的取消,再对应的去添加我们自己想要得样式
input{
outline: none; //这个时候就可改成自己想要得样式啦
width: 178px;
height: 18px;
border: 1px soild #aaa;
}
//select标签也是同理表单外框样式
💡Tips:就如上面演示图中会有一个外框并且可在框线上插入文字,感觉就是破开一个口进行编辑,变成下图👇👇👇👇效果
<fieldset> //外包框标签
<legend>🔺发货需求</legend> //插入框线得标签
//所有编辑添加都在这个外框线内
<div class="long">发票备注<input type="text"></div>
</fieldset>
布局细节
💡Tips:这里会涉及到一些flex,float,还有居中布局得问题,也就算是css学习中比较重要得东西,也是我本人很容易弄混淆一些东西
①.flex
flex的话就是会有点乱,可以把他转化为是关于轴的关系,垂直轴 l 和水平轴 — 两种,flex是需要在父盒子里面进行使用的,换句话来说flex是子的布局相对于父盒子进行移动的
如下为最常用的垂直轴 l justify-content 布局:
display:flex
//垂直轴
//孩子之间排队间隔相同,与父亲间有间隔但是手拉手近
justify-content:space-around
//孩子之间排队间隔相同,但是父亲背着,靠在一起
space-between
//孩子与父亲和其他孩子的排队间隔相同
space-evenly
//垂直方向居中
center
这四个为平时比较常见使用的,特别是前三个,在平时页面布局的时候经常使用②position
💡Tips:子父级定位啦,“子绝父相”,当出现页面中有一些元素是需要至于顶层的时候会用到,如果当你的解构比较复杂,没有确定子盒子是相对于哪个父盒子定位,那么他会默认选择是直系父亲。
代码实现
<style>
.box {
margin: auto;
width: 1000px;
height: 300px;
background-color: #dbe0f3;
color: #474849
}
fieldset {
margin: auto;
border: 2px solid #bbcadd;
width: 950px;
height: 270px;
padding: 8px
}
legend{
color: #1b2c4a;
font-size: 16px;
font-weight: 600;
}
input {
margin: 0 0 10px 10px;
outline: none;
width: 178px;
height: 18px;
border: 1.5px solid #c1c6d0;
color: #4d4e4f;
background-color: #f4f4f4;
}
select{
outline: none;
width: 178px;
height: 18px;
border: 1px solid #aaa;
margin-bottom: 10px;
color: #56585a;
background-color: #f4f4f4;
}
.top {
margin: 20px 0 10px 20px;
display: flex;
justify-content: space-evenly;
width: 900px;
}
.left,
.right,
.mid {
width: 290px;
}
.top li {
float: right;
}
.long {
margin-left: 70px;
}
.long input {
width: 775px;
outline: none;
}
.foot {
margin-left: 55px;
display: flex;
justify-content: space-between;
width: 865px;
}
.foot span {
width: 280px;
float: right;
}
</style><body>
<div class="box">
<fieldset>
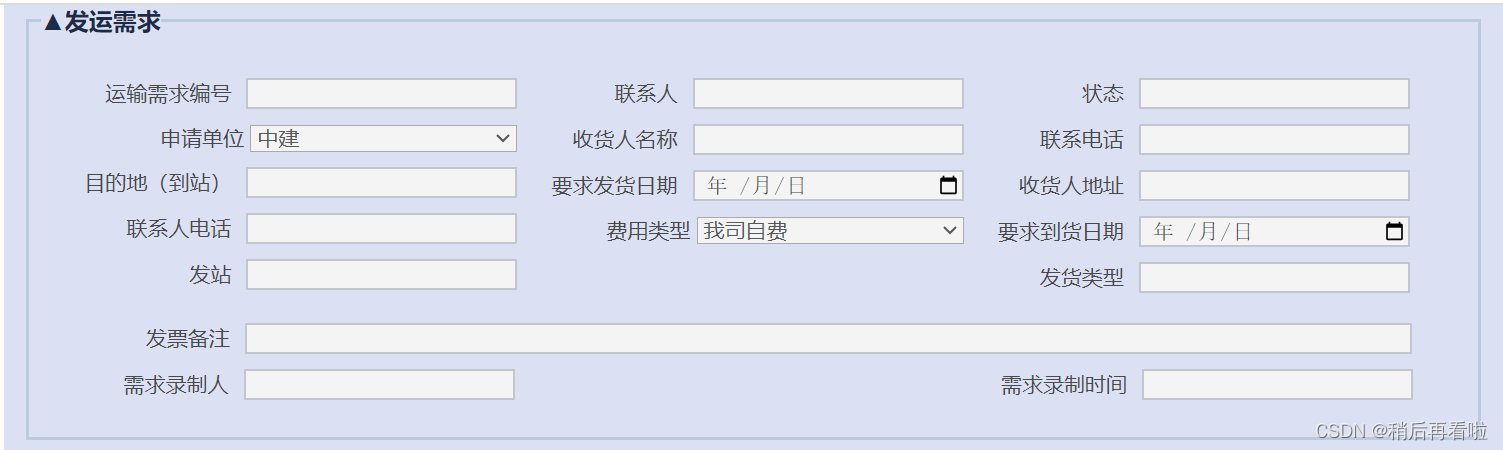
<legend>▲发运需求</legend>
<div class="top">
<div class="left">
<ul>
<li>运输需求编号<input type="text"></li>
<li>申请单位
<select name="" id="dangwei">
<option value="1">中建</option>
<option value="2">文通</option>
<option value="3">高明</option>
</select>
</li>
<li>目的地(到站)<input type="text"></li>
<li>联系人电话<input type="text"></li>
<li>发站<input type="text"></li>
</ul>
</div>
<div class="mid">
<ul>
<li>联系人<input type="text"></li>
<li>收货人名称<input type="text"></li>
<li>要求发货日期<input type="date" name="time"></li>
<li>费用类型
<select name="" id="money">
<option value="1">我司自费</option>
<option value="2">货到付款</option>
<option value="3">协商AA</option>
</select>
</li>
</ul>
</div>
<div class="right">
<ul>
<li>状态<input type="text"></li>
<li>联系电话<input type="text"></li>
<li>收货人地址<input type="text"></li>
<li>要求到货日期<input type="date" name="time"></li>
<li>发货类型<input type="text"></li>
</ul>
</div>
</div>
<div class="long">发票备注<input type="text"></div>
<div class="foot">
<span>需求录制人<input type="text" name="" id=""></span>
<span>需求录制时间<input type="text" name="" id=""></span>
</div>
</fieldset>
</div>
</body>




















 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








