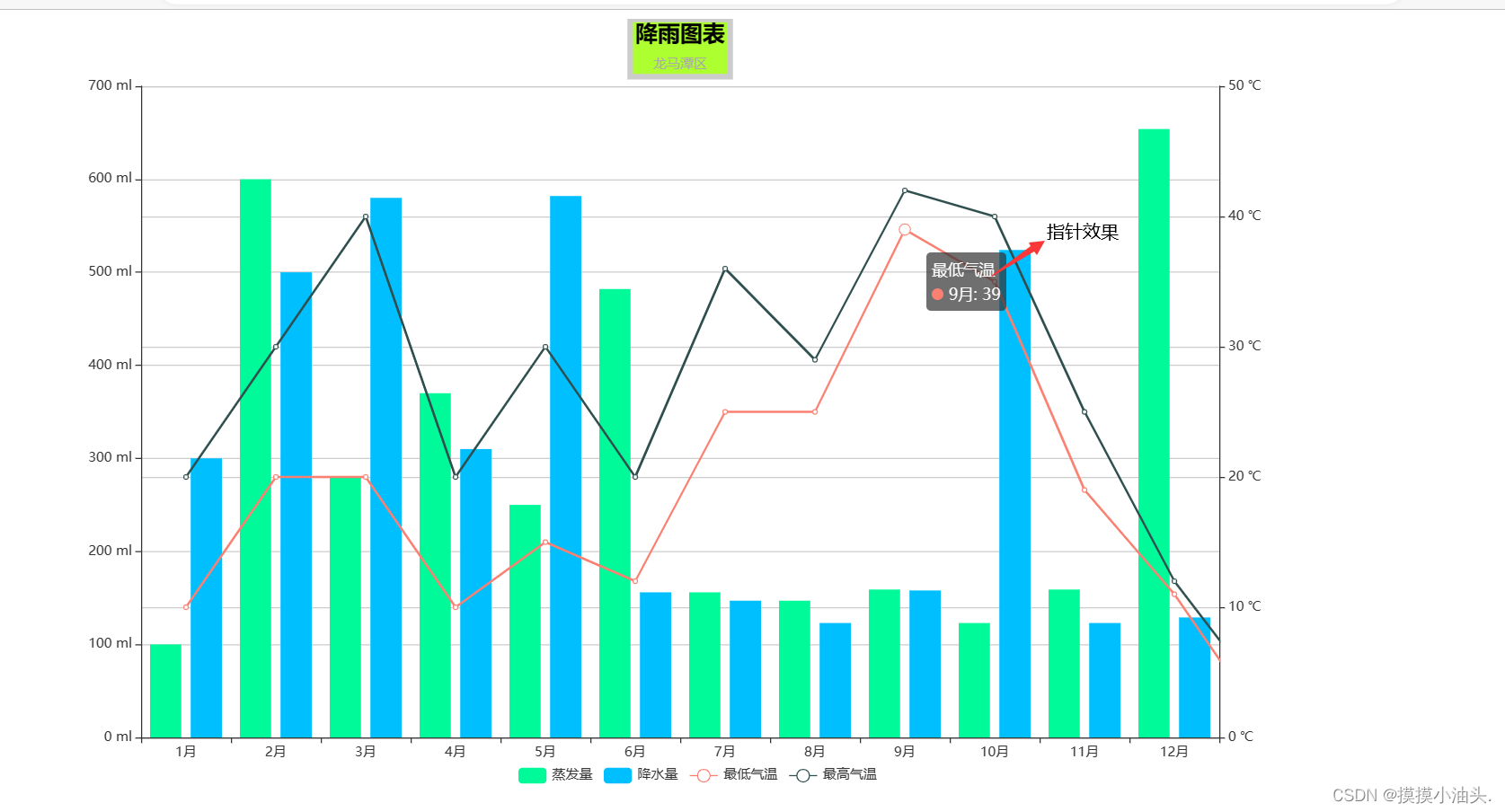
效果图如下:

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.bootcss.com/echarts/4.8.0/echarts.js"></script>
<title></title>
</head>
<body>
<div id="main" style="width: 1200px;height: 700px"></div>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById('main'));
var option={
title:{
show:true,
text:'降雨图表',
subtext:'龙马潭区',
x:'center',
backgroundColor:'GreenYellow',
borderWidth:5,
textStyle:{
color:'black',
fontFamily:'微软雅黑',
fontSize:20,
}
},
tooltip:{},
toolbox:{},
legend:{right:'35%',
data:['蒸发量','降水量','最低气温','最高气温'],
bottom:'2%',
},
xAxis:{
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
},
yAxis:[{
type:'value',
axisLabel:{formatter:'{value} ml'}
},
{
type:'value',
axisLabel:{formatter:'{value} ℃'}
}],
series:[{
name:'蒸发量',
color:'MediumSpringGreen',
type:'bar',
data:[100,600,280,370,250,482,156,147,159,123,159,654]},
{
name:'降水量',
color:'DeepSkyBlue',
type:'bar',
data:[300,500,580,310,582,156,147,123,158,524,123,129]},
{
name:'最低气温',
color:'Salmon',
type:'line',yAxisIndex:1,
data:[10,20,20,10,15,12,25,25,39,35,19,11,1]},
{
name:'最高气温',
color:'DarkSlateGray',
type:'line',yAxisIndex:1,
data:[20,30,40,20,30,20,36,29,42,40,25,12,3]},
]
};
myChart.setOption(option);
</script>
</body>
</html>想要使用该图表,只需要 复制以上代码
引入 ECharts 文件
<script src="http://cdn.bootcss.com/echarts/4.8.0/echarts.js"></script>或者下载echarts.js 在页面文件中引入即可.
echarts.js 下载链接: http://echarts.baidu.com/download.html






















 5877
5877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








