首先说一下什么是margin塌陷问题,就是我们子元素设置margin,其父盒子被设置成类似margin-top的效果
理想效果

<div class="outer">
<div class="inner1"></div>
<div class="inner2"></div>
</div>
我们想让inner1距离父容器各自10px,那么直接给inner设置margin:10px即可
<style>
* {
margin: 0;
padding: 0;
}
.outer {
width: 400px;
background-color: red;
}
.inner1 {
margin: 10px;
width: 100px;
height: 100px;
background-color: blue;
}
.inner2 {
width: 100px;
background-color: green;
height: 100px;
}
</style>

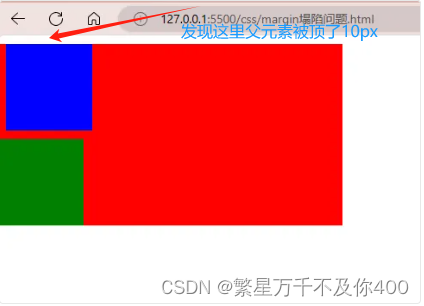
但是最终效果并不是这样子,父元素被顶了10px的高度,这就是元素margin塌陷问题
解决办法
● 父元素设置padding
● 父元素设置border
● 父元素设置overflow:hidden(触发BFC)
第一种方式设置overflow:hidden
.outer {
width: 400px;
background-color: red;
overflow: hidden;
}
第二种方式设置paddiing
.outer {
width: 400px;
background-color: red;
padding: 1px;
}
第三种方式设置border
.outer {
width: 400px;
background-color: red;
border: 1px solid black;
}





















 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








