vue
一、初识vue
1.1Vue简介
官方给出的概念:是一套用于构建用户界面的前端框架
Vue的核心库只关注的是视图层,不仅便于上手,还便于和第三方库( vue-router 跳转 )整合。
1.构建用户界面
- 用vue向html页面中填充数据
2.框架
- 框架是一套现成的解决方案
- 学习vue,就是在学习vue框架中的规定用法
- vue的指令,组件,路由。。。
1.2vue的特性
-
轻量化
-
组件化
-
双向绑定视图
可以辅助开发者子啊不操作DOM的前提下,自动把用户填写的内容同步到数据源中
-
数据驱动视图
使用vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构
页面数据变化,页面会自动渲染
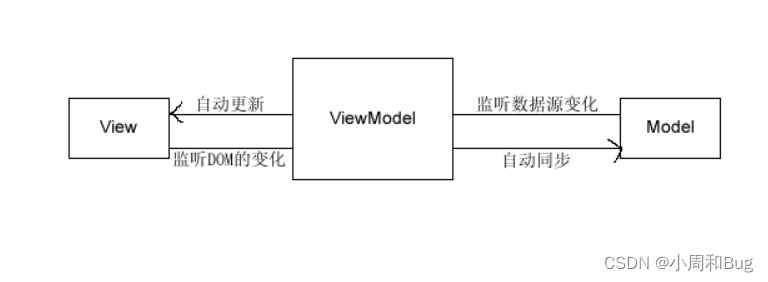
1.3 MVVM
MVVM 是vue 实现 数据驱动视图和双向数据绑定的核心原理
MVVM:
- M : Model 表示当前页面渲染时所依赖的数据源
- v : View 表示当前页面所所渲染的DOM结构
- vm : ViewModel Vue实例,就是MVVM的核心

二、Vue的使用
2.1 vue基本使用步骤
- 导入vue的js文件
- 声明一个vue的控制区域
- 创建vue的实例化对象
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>

三、 vue 指令
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
3.1 内容渲染指令
内容渲染指令,主要使用以下几个:
v-text
插值表达式
v-html
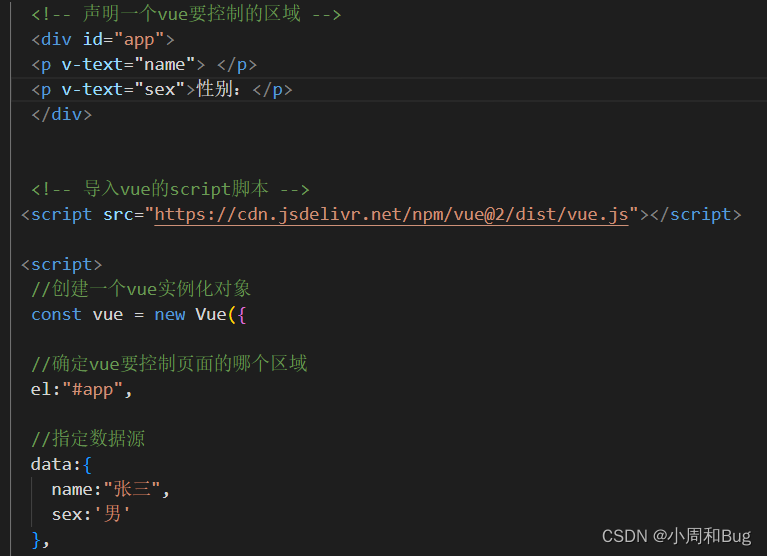
v-text指令

缺点: v-text指令会覆盖掉元素之前的默认内容
效果:

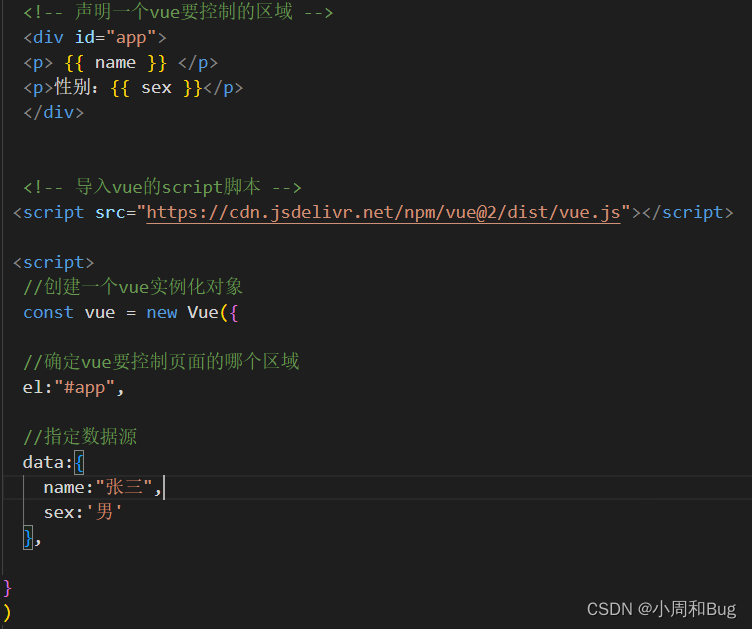
插值表达式
vue 提供 {{ }} 方法,专门用来解决 v-text的会覆盖掉元素之前的默认内容

效果:

这给 {{ }}语法 虽然可以解决 v-text 的问题 ,但是在用户网速慢的时候会出现插值闪烁
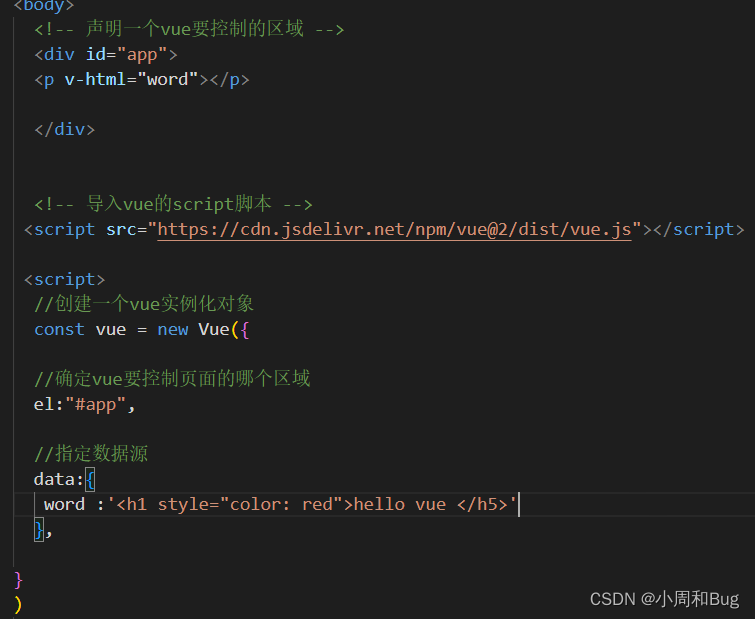
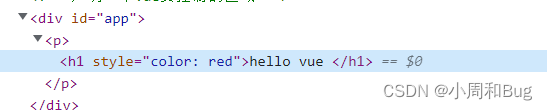
v-html 语法
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令 :

效果:


3.2 属性绑定指令
如果需要为元素的属性动态绑定属性值,v-bind属性绑定
属性绑定的简写形式 “ : “
直接在DOM中
使用 v-bind指令,为input的 src 动态绑定属性值
<input type = “ text ” v-bind:placeholder=“inputvalue”>
3.3 事件绑定指令
vue提供了v-on事件绑定 进行DOM元素绑定监听
简写方式 : ‘ @ ’
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分 别为:v-on:click、v-on:input、v-on:keyup
事件绑定指令
通过 v-on 绑定的事件处理函数,需要在 methods节点中进行声明
事件对象参数
原生DOM事件绑定中,可以事件处理函数的参数对象event。在v-on中所绑定的事件处理函数中,同样可以接收事件参数对象event
data:{
word :'<h1 style="color: red">hello vue </h5>',
count: 1,
},
methods:{
add(e){
const nowBgColor = e.target.style.background
e.target.style.background = nowBgColor === 'red'?'':'red'
this.count += 1
console.log(e);
}
},
}
)
绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参
<h3>count 的值为:{{ count }}</h3>
<button v-on:click="addNewCount(2)">+2</button>
methods: {
// 在形参处用 step 接收传递过来的参数值
addNewCount(step) {
this.count += step
}
}
事件修饰符
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等) |
| .stop | 阻止事件冒泡 |
| .capture | 以捕获模式触发当前的事件处理函数 |
| . once | 绑定的事件只触发1次 |
| .self | 只有在 event.target 是当前元素自身时触发事件处理函数 |





















 3773
3773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








