文章目录
一、HTML简介
1、HTML
- HTML是英文Hyper Text Markup Language的缩写,中文译为“超文本标记语言”。HTML主要作用是通过HTML标签对网页中的文本、图片、声音等内容进行描述。HTML网页就是一个后缀名为“.html”或“.htm”的文件,它可以用记事本打开,因此简单的html代码可以在记事本中编写。编写完成后,将文件后缀名修改为“.html”或“.htm”即可生成一个HTML网页。
2、HTML语言的基本格式

3、编写第一个网页
- 在D:\web_work里创建一个名称为chapter01的文件夹,然后在该文件夹中新建一个文本文件(.txt后缀),将文件的名称更改为htmlDemo01,后缀名改为.html。

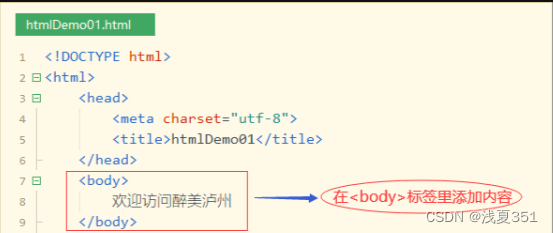
- 在htmlDemo01.html文件中编写代码

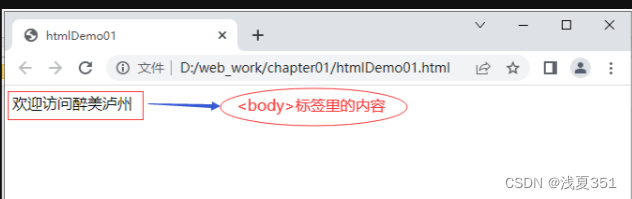
- 运行程序,使用浏览器打开htmlDemo01.html文件

二、常用的HTML标签
(一)段落、行内和换行标签
- 目标:熟悉HTML的段内、行内和换行标签
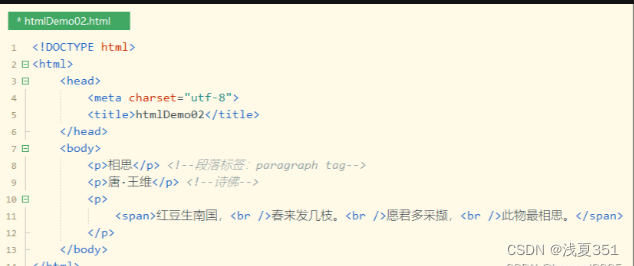
- 在chapter01文件夹中新建HTML文件htmlDemo02.html

- 运行程序,使用浏览器打开htmlDemo02.html文件

(二)文本样式标签
-
目标:熟悉HTML的文本样式标签
-
在HTML中,使用标签控制网页中文本的样式,如字体、字号和颜色
-
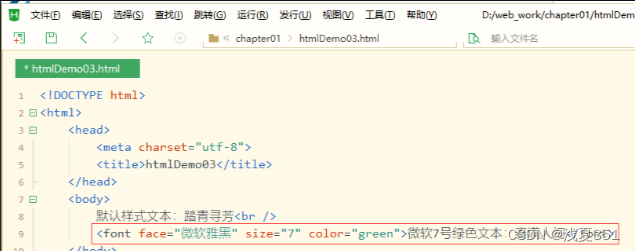
标签的基本语法格式:<font 属性=“属性值”>文本内容
-
在chapter01文件夹中新建HTML文件htmlDemo03.html

-
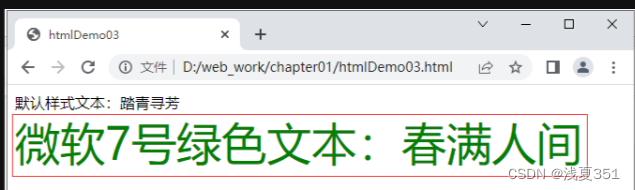
运行程序,使用浏览器打开htmlDemo03.html文件

-
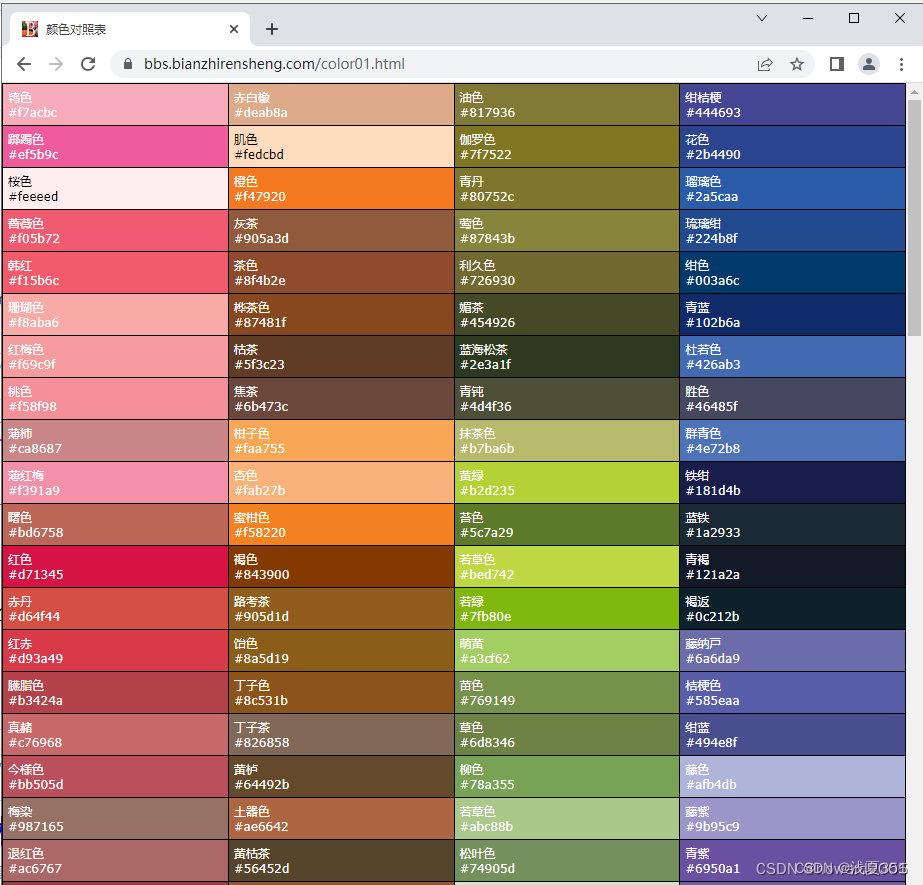
可以利用颜色对照表选择自己喜欢的颜色对应的十六进制

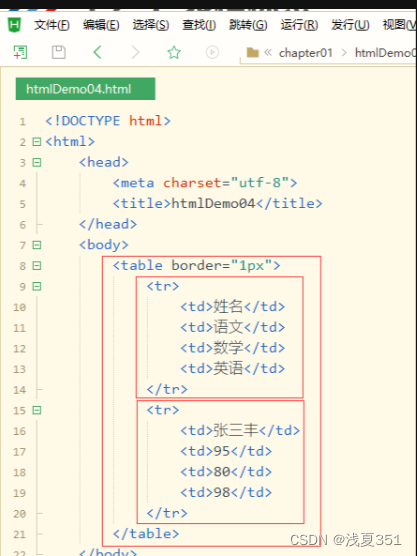
(三)表格标签
- 注意:、和
是创建表格的基本标签,缺一不可。用于定义一个表格,用于定义表格中的行(table row),必须嵌套在
标签中,标签中。
用于定义表格中的单元格(table data),也可称为表格中的列,必须嵌套在
(四)表单标签
1、表单域
- 在HTML中,标签用于定义表单域,即创建一个表单。
- 标签基本语法
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
- action属性:用于指定表单提交的地址。
- method属性:用于设置表单数据的提交方式,它有GET和POST两个值,其中,GET为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制;而使用POST提交方式不但保密性好,还可以提交大量的数据,因此开发中通常使用POST方式提交表单。
2、表单控件
-
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、重置按钮等,使用控件可以在表单中定义这些元素。
-
控件基本语法格式:
-
type属性为控件最基本的属性,用来指定不同的控件类型。
-
控件还可以定义很多其他属性,其中,比较常用的有id、name、value、size,它们分别用来指定控件的ID值、名称、控件中的默认值和控件在页面中的显示宽度。
(五)多行文本标签
- HTML提供了标签,通过此标签可以创建多行文本框。
- 标签基本语法格式
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
(六)列表标签
1、无序列表
- 无序列表是一种不分排序的列表,各个列表项之间没有顺序级别之分,通常是并列的。
- 注意:
- 标签嵌套在
- 。(ul: unordered list;li: list item)
2、有序列表
- 有序列表是一种强调排列顺序的列表,使用
- 标签定义,内部可以嵌套多个
- 标签。例如网页中常见的歌曲排行榜、游戏排行榜等都可以通过有序列表来定义。
- 注意:
- 为具体的列表项,和无序列表类似,每对
- 。(ol: ordered list)
3、定义列表
- 定义列表与有序列表、无序列表的使用不同,它包含了3个标签,即dl、dt、dd。
- 注意:
(七)超链接标签
- 超链接是网页中最常用的元素,一个网站通常由多个页面构成,进入网站时首先看到的是首页面,如果想从首页面跳转到子页面,就需要在首页面的相应位置添加超链接。在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可。
- 使用标签创建超链接的基本语法格式:文本或图像
- 标签是一个行内标签,用于定义超链接,href和target是标签的常用属性
(八)图像标签
- 要想在HTML网页中显示图像就需要使用图像标签
标签基本语法格式: - 注意:上述的语法中,src属性用于指定图像文件的路径,属性值可以是绝对路径,也可以是相对路径,它是标签的必需属性。图像源可以使本地图片文件,也可以是网络图片资源
- 在chapter01文件夹中添加一个名称为bear.png的图片文件,然后创建一个HTML文件htmlDemo11.html






















 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








