基本类型的响应式数据创建 – ref函数
- 用于创建一个基本类型的响应式数据,参数为要创建的数据值
- 函数返回一个对象,对象内有属性value,值为创建的数据
<template>
<div>创建响应式数据</div>
<button @click="count++">{{count}}</button>
</template>
<script lang="ts">
import {defineComponent} from 'vue';
export default defineComponent({
name: "CreateData"
})
</script>
<script lang="ts" setup>
import {ref} from 'vue'
let count = ref(0);
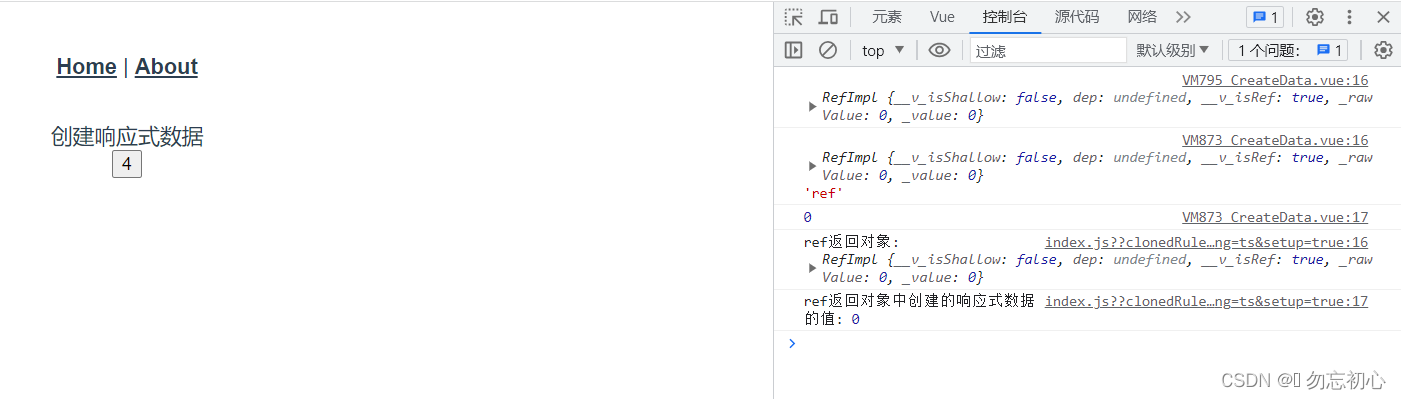
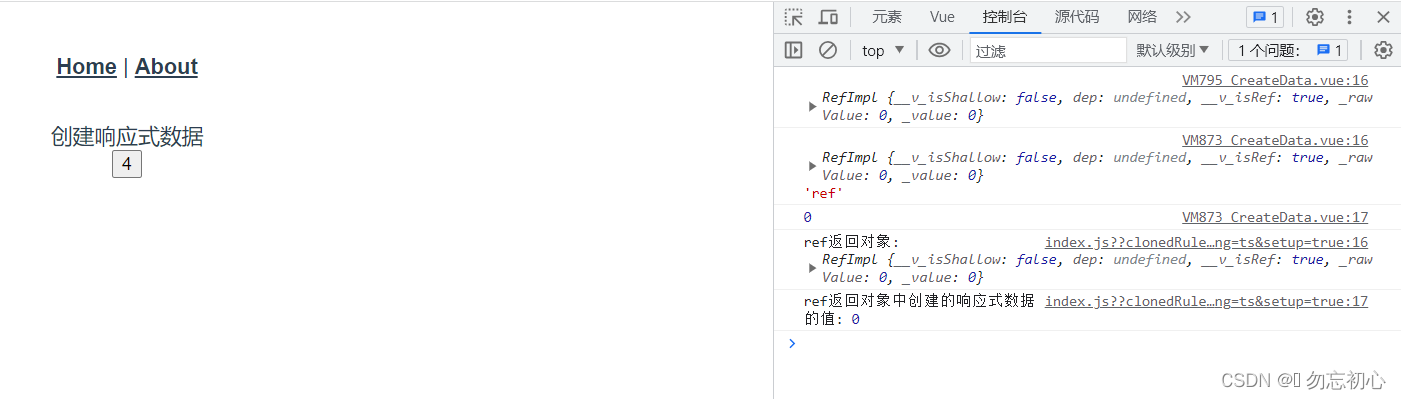
console.log('ref返回对象:',count)
console.log('ref返回对象中创建的响应式数据的值:',count.value)
</script>

复杂类型的响应式数据创建 – reactive函数
- 用于创建一个复杂数据类型的响应式数据,参数为要创建的数据
- 函数返回一个代理对象
<template>
<div>创建响应式数据</div>
<button @click="man.age++">{{man.age}}</button>
</template>
<script lang="ts">
import {defineComponent} from 'vue';
export default defineComponent({
name: "CreateData"
})
</script>
<script lang="ts" setup>
import {reactive} from 'vue'
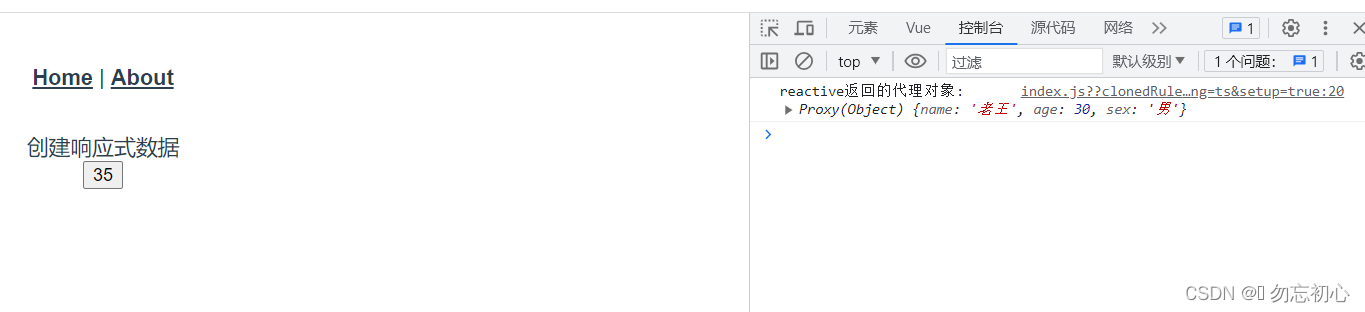
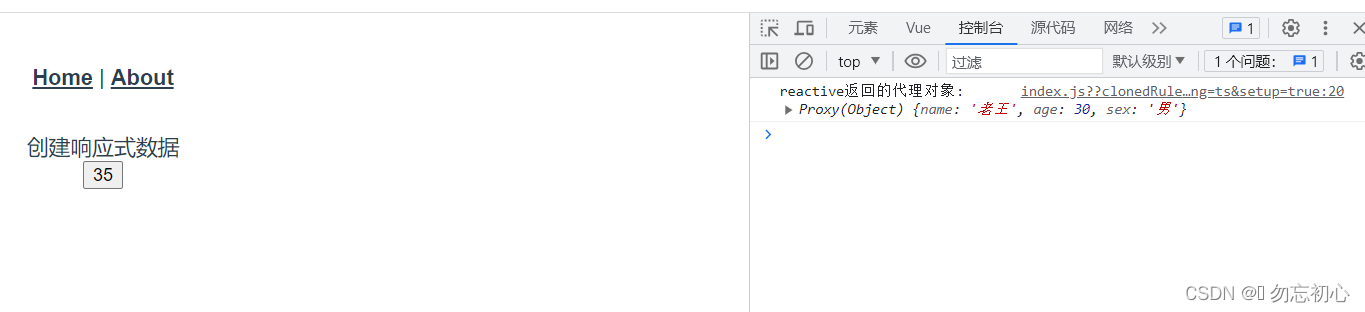
let man = reactive({name:'老王',age:30,sex:'男'});
console.log('reactive返回的代理对象:',man)
</script>
























 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








