<script>
let obj1 = { x: 1 }
let obj2 = { y: 2 }
// 操作obj2添加一个新属性x ,把obj1.x给这个新属性代理
Object.defineProperty(obj2, 'x', {
get() {
return obj1.x;
},
// 修改obj2.x ,obj1.x也会发生改变,这就是数据代理
set(value) {
return obj1.x = value;
}
});
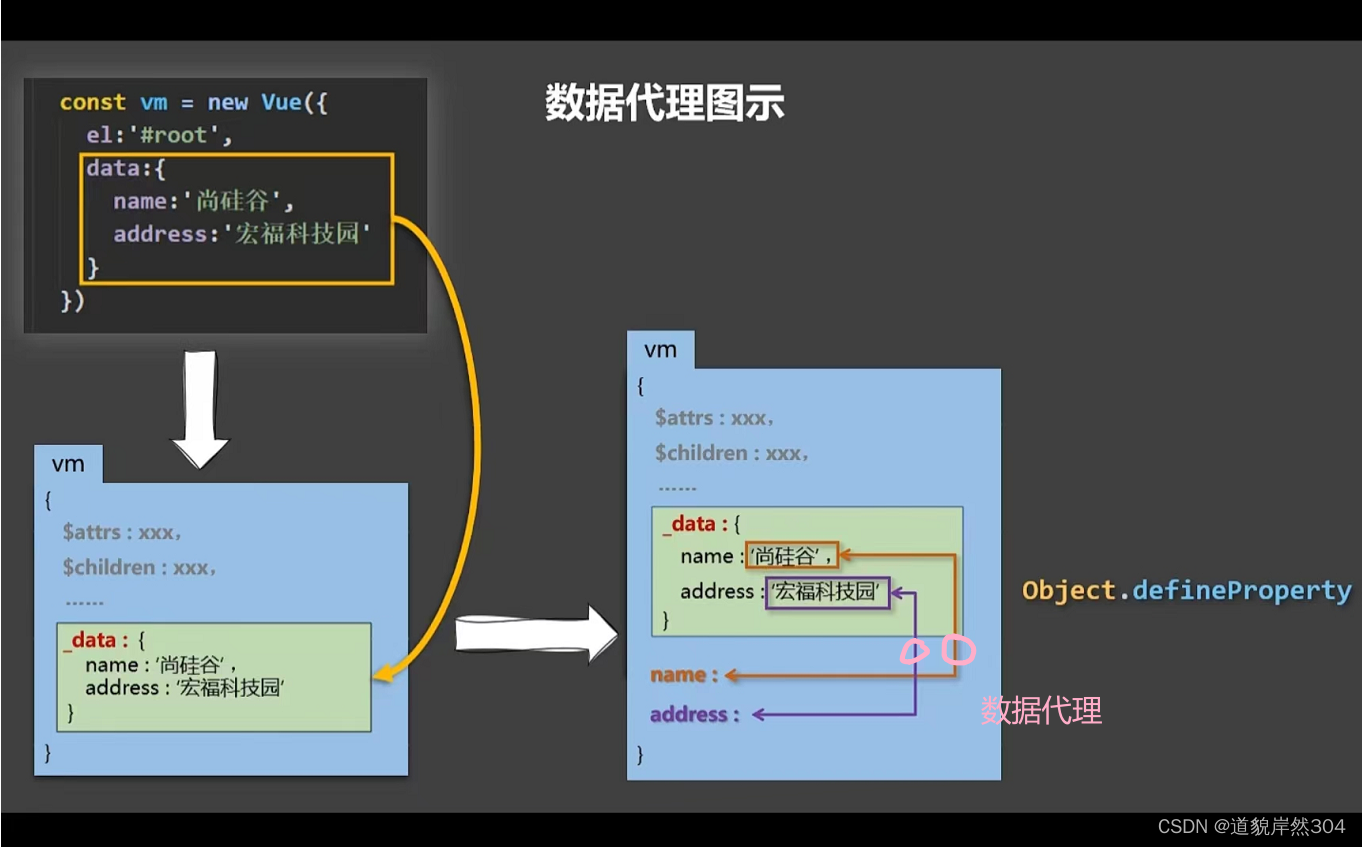
</script>在Vue中的数据代理






















 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








