本地模块的安装:
第一步:首先在vscode里面创建一个文件夹,右击文件夹打开终端,输入以下代码,然后回车,使npm初始化

第二步:初始化完成之后,会生成一个package.json的文件
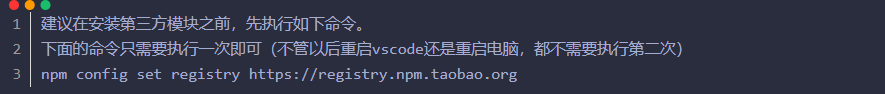
第三步:安装本地模块之前,可以输入以下指令,将镜像网站改为国内淘宝前端团队开发的备份网站,可以使下载速度快一点,因为npm网站的服务器在国外,下载速度很慢。

第四步:输入以下指令,npm i + 模块名(后面可以使用@版本号),即可下载相应版本,如图下载的是当前最新的jQuery版本

全局模块的安装:
· 全局模块的安装类似,但比本地模块多一个-g,另外全局模块储存在系统的c盘,本地模块则是在所创建的文件夹所属的盘
任意位置打开小黑窗输入以下代码,注意要联网,单词不要输错,只要没有报错,即为下载成功!





















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








