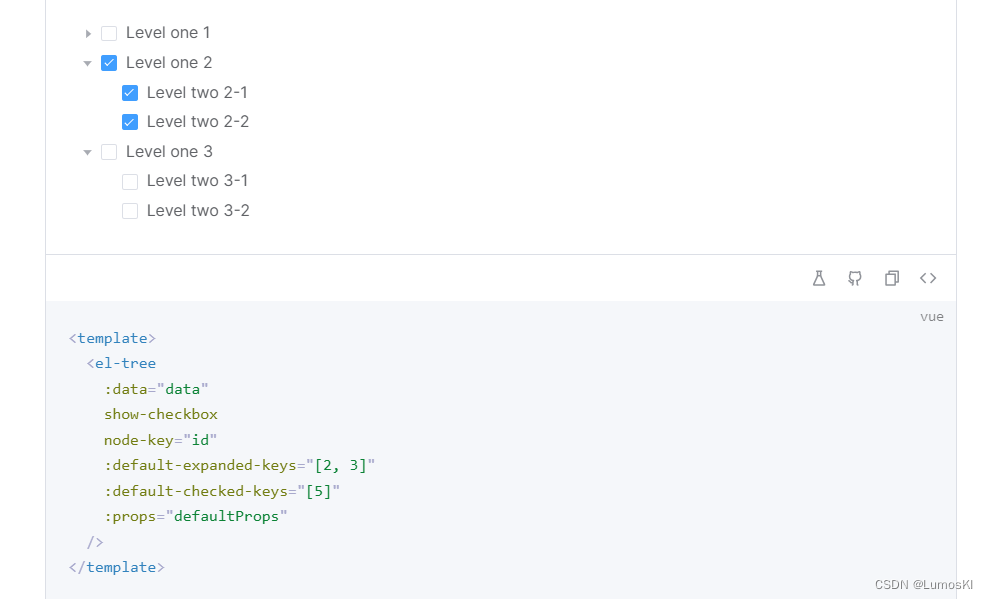
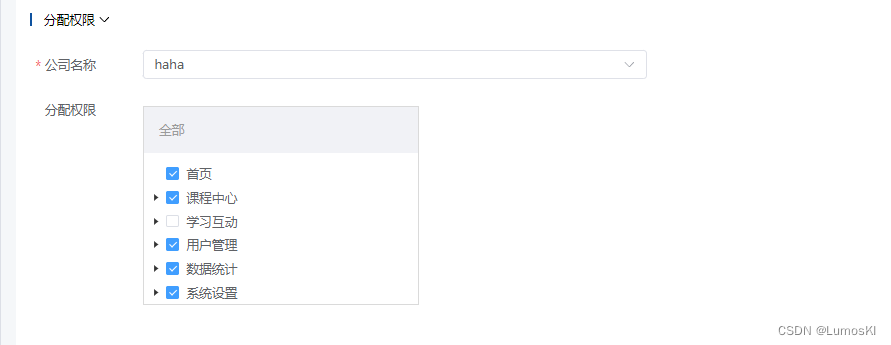
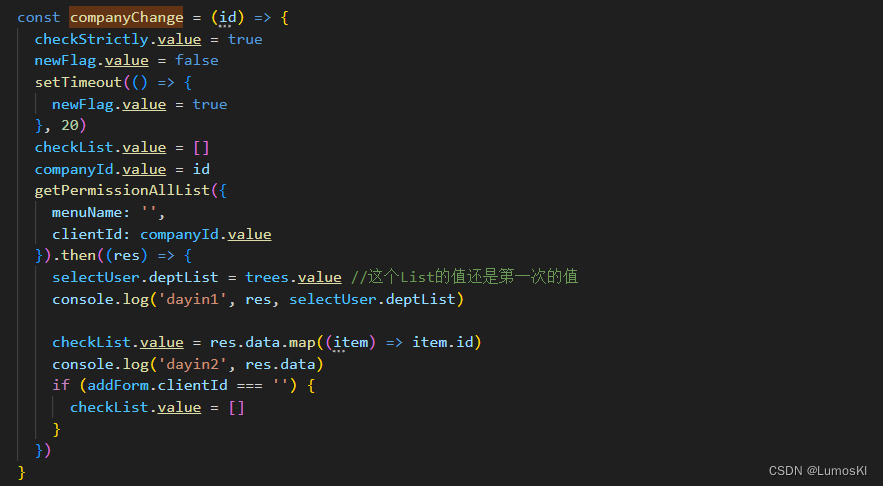
1.渲染未实时更新问题。element-plus是给我们提供了el-tree组件的,但使用中也会遇到一些问题。比如说选中和反显数据的问题,在这里我就遇到了。首先我的接口数据返回是正常的,第一次选中是正常的,再次选中一个公司获取对应权限就发生了错乱,直接把全部的都给选中了。
解决方案:用v-if来渲染,默认为true,用定时器让他在切换公司名称的时候自动刷新获取到最新的数据。





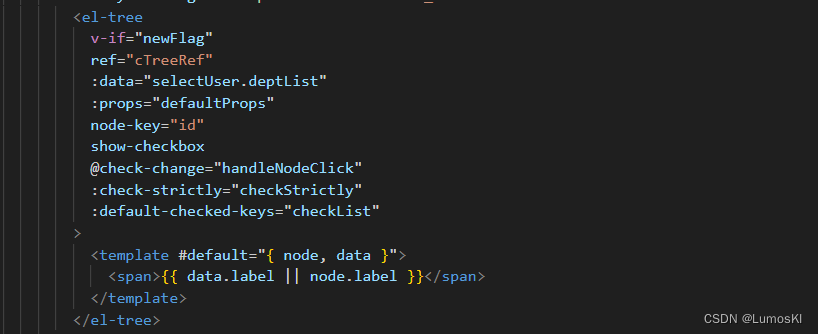
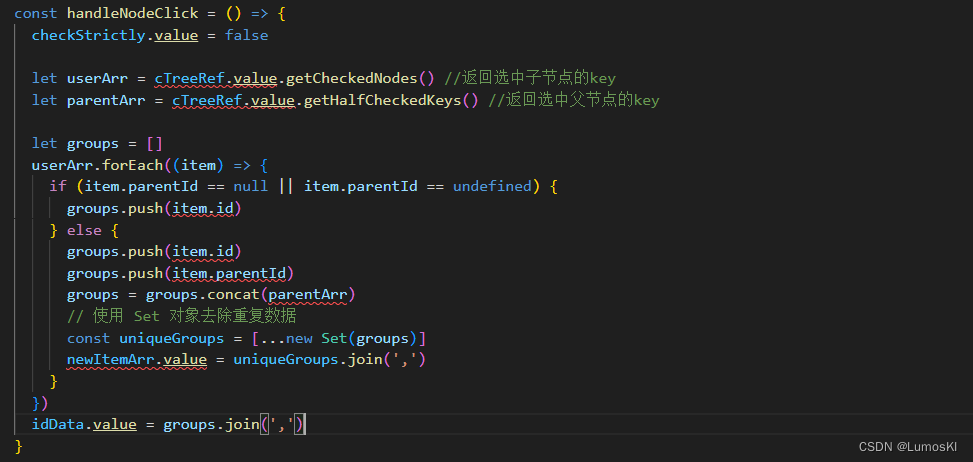
2.父子节点不关联,但要传入半选时父节点的id。
解决方案:从以上代码,我们可以看到要想实现父子节点不关联,这时候我们就需要用到el-tree组件的check-strictly属性,点击节点的时候需要父子关联传入父节点的id,check-strictly就需要动态设置了。然后你会发现设置不关联会出现没有添加父节点的情况,这时候就需要用到getHalfCheckedNodes属性,如上。


3.附上一个遍历树形结构数据的方法。






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








