1、已知下载的文件格式

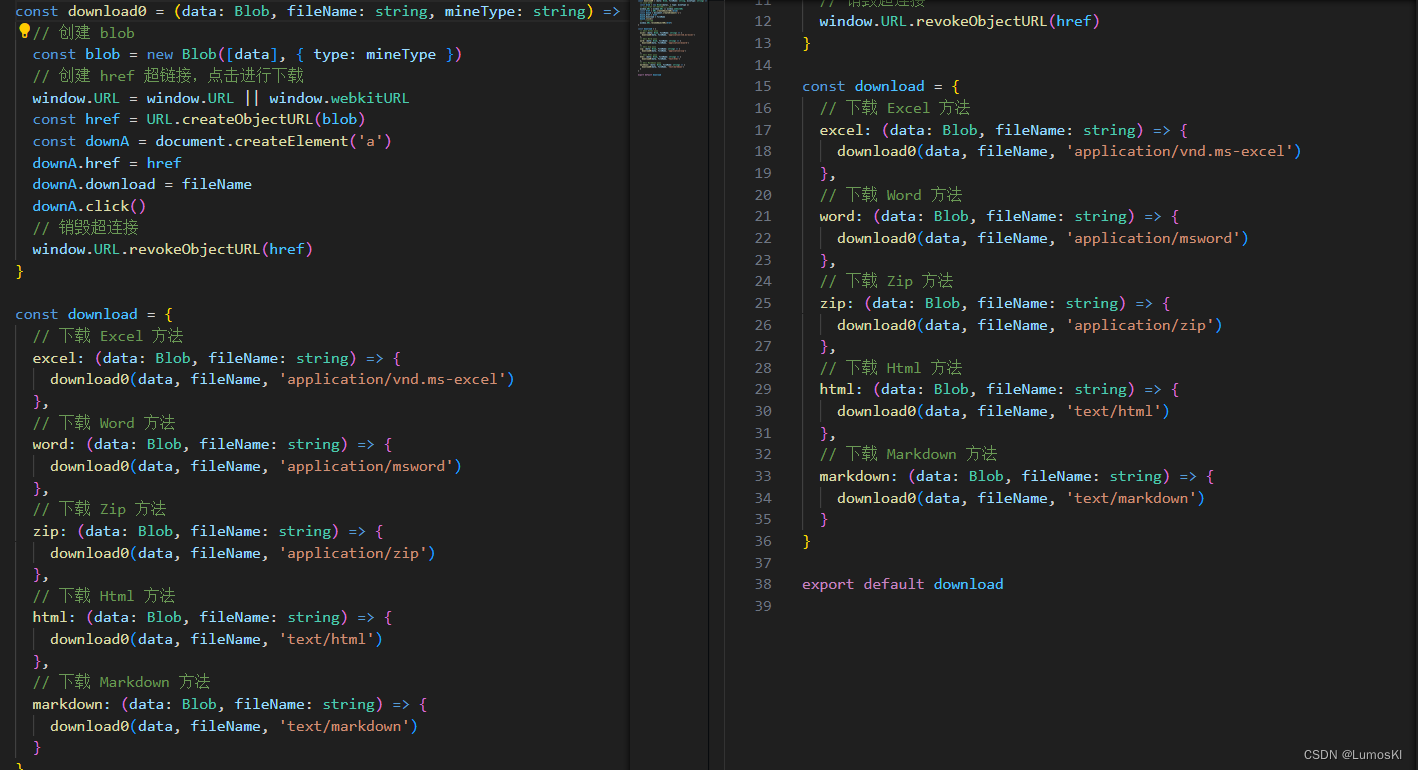
下面封装了一个方法

具体使用
1.1 先引入
import download from '@/utils/download'
import {downloadExcel } from '@/api/BillingCenter'
export const downloadExcel = (params: any) => {
return request.download({ url: '/clientAccount/exportAccount', data: params })
}
1.2 使用。
const data = await downloadExcel(params)
download.excel(data.data, '账单明细' + new Date().getTime() + '.xlsx')2、第二种方法
let x = new XMLHttpRequest()
x.open('GET', url, true)
x.responseType = 'blob'
x.onload = function () {
let url = window.URL.createObjectURL(x.response)
let a = document.createElement('a')
a.href = url
a.download = 'download.jpg'
a.click()
}
x.send()




















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








