枚举&遍历对象中的属性
var obj = {
name: "孙悟空",
age: 18,
gender: "男",
address: "花果山",
};
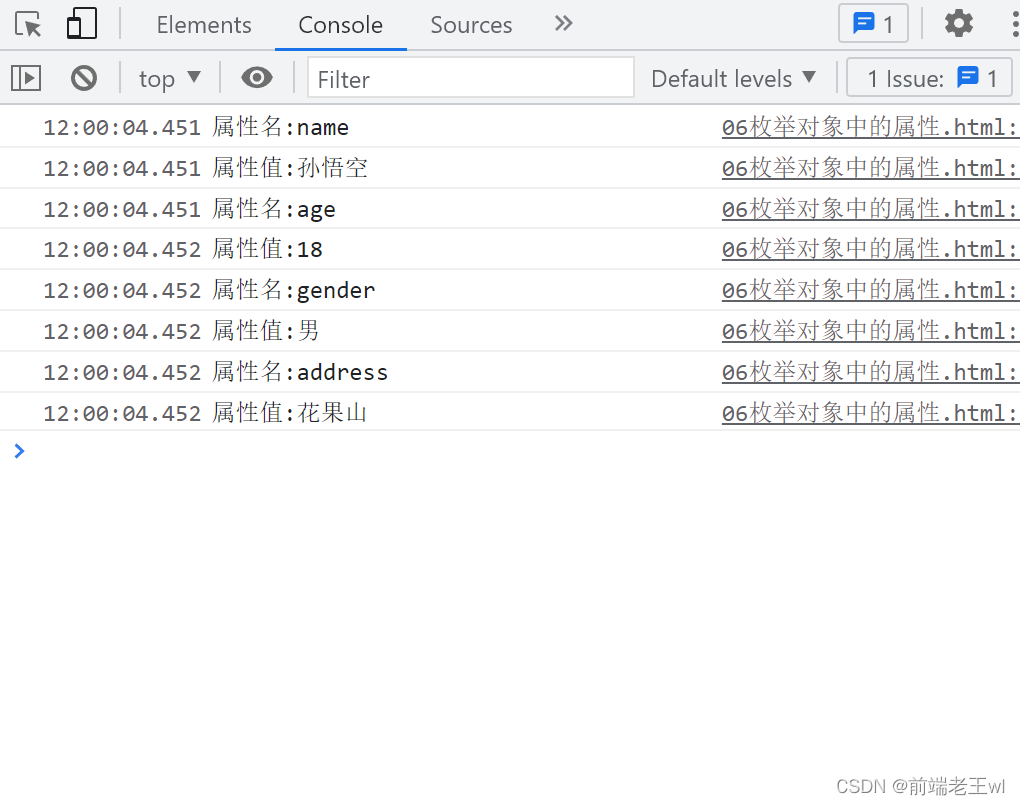
for (var n in obj) {
console.log("属性名:" + n);
console.log("属性值:" + obj[n]);
}

1. 说明
- 枚举对象中的属性
- 使用 for … in 语句
2. 语法:
for (var 变量 in 对象) {
}
3. 补充
- for … in 语句 对象中有几个属性,循环体就会执行几次
- 每次执行时,会将对象中的一个属性的名字赋值给变量
var obj = {
name: "孙悟空",
age: 18,
gender: "男",
address: "花果山",
};
for (var n in obj) {
console.log("属性名:" + n);
console.log("属性值:" + obj[n]);
}






















 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










