一、PyQt按钮
1、QPushButton
常见的按钮实现类包括:QPushButton、QRadioButton和QCheckBox
QPushButton是最普通的按钮控件,可以响应一些用户的事件
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
import sys
def func():
print("按下按钮啦,火箭发射!")
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
w.setWindowTitle('普通按钮')
"""------------------ 显示普通按钮 ------------------"""
btn = QPushButton()
# 添加按钮提示
btn.setText('发射')
# 给按钮添加点击事件
btn.clicked.connect(func)
# 展示按钮
btn.setParent(w)
# 3.显示窗口
w.show()
# 4.等待窗口停止
sys.exit(app.exec())运行程序:

二、PyQt信号和槽
1. 信号和槽简介
信号和槽机制是 QT 的核心机制,应用于对象之间的通信
- 信号和槽是用来在对象间传递数据的方法
- 当一个特定事件发生的时候,
signal会被emit出来,slot调用是用来响应相应的signal的- Qt中对象已经包含了许多预定义的
signal(基本组件都有各自特有的预定义的信号)- 槽函数绑定了信号,信号一旦发出,就会自动调用绑定的槽函数
2. 信号和槽绑定
通过调用 QObject 对象的 connect 函数来将对象的信号与另外一个对象的槽函数相关联,当发射者发射信号时,接收者的槽函数将被调用
点击按钮,输出hello
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
import sys
# 槽函数
def click():
print('hello1')
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
w.setWindowTitle('信号和槽的绑定')
"""------------------ 添加按钮 ------------------"""
btn = QPushButton()
btn.setText('点我')
btn.setParent(w)
# 绑定按钮点击的信号和处理的槽函数
"""------------------ 方式1:槽函数使用函数 ------------------"""
# clicked 信号
# click定义的槽函数
btn.clicked.connect(click)
"""------------------ 方式2:槽函数使用lambda表达式 ------------------"""
# 信号和槽函数参数必须要保持一致
# 如果信号中参数有= 槽函数可以不用添加
btn.clicked.connect(lambda: print('hello2'))
# 3.显示窗口
w.show()
# 4.等待窗口停止
sys.exit(app.exec())运行程序:

3. 使用PyQt的槽函数
利用系统自带退出函数QApplication.quit点击按钮,关闭窗口
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon
import sys
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
w.setWindowTitle('使用系统的槽函数')
"""------------------ 创建按钮 ------------------"""
btn = QPushButton()
btn.setText('关闭窗口')
# 显示按钮
btn.setParent(w)
"""------------------ 信号和槽绑定 ------------------"""
btn.clicked.connect(QApplication.quit) # 使用QApplication的quit方法
# 3.显示窗口
w.show()
# 4.等待窗口停止
sys.exit(app.exec())三、PyQt布局layout
1. 布局简介
一个pyqt窗口中可以有多个控件。所谓布局,指的就是多个控件在窗口中的展示方式
布局方式大致分为:
- 水平布局
- 竖直布局
- 网格布局
- 表单布局
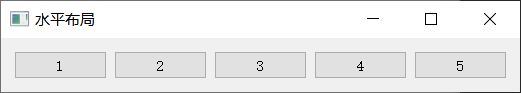
2. 水平布局QHBoxLayout
水平布局中,是按照从左往右的顺序添加控件的

代码示例:
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QHBoxLayout
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon
import sys
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
w.setWindowTitle('水平布局')
"""------------------ 创建按钮 ------------------"""
btn1 = QPushButton('1')
btn2 = QPushButton('2')
btn3 = QPushButton('3')
btn4 = QPushButton('4')
btn5 = QPushButton('5')
# 创建布局
layout = QHBoxLayout()
# 添加布局到窗口中
w.setLayout(layout)
# 按钮控件添加到布局中
layout.addWidget(btn1)
layout.addWidget(btn2)
layout.addWidget(btn3)
layout.addWidget(btn4)
layout.addWidget(btn5)
# 3.显示窗口
w.show()
# 4.等待窗口停止
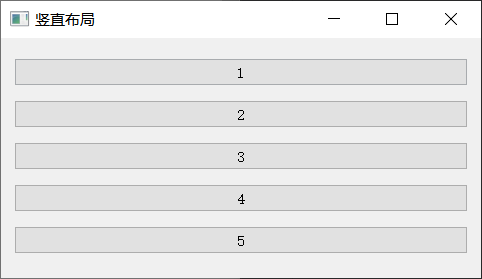
sys.exit(app.exec())3. 竖直布局QVBoxLayout
竖直布局采用QVBoxLayout,是采用从上往下的方式添加控件的

代码示例:
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QVBoxLayout
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon
import sys
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
w.setWindowTitle('竖直布局')
w.resize(480, 240)
"""------------------ 创建并添加5个按钮 ------------------"""
# 创建布局
layout = QVBoxLayout()
# 布局添加到窗口中
w.setLayout(layout)
# 控件添加到布局中
layout.addWidget(QPushButton('1'))
layout.addWidget(QPushButton('2'))
layout.addWidget(QPushButton('3'))
layout.addWidget(QPushButton('4'))
layout.addWidget(QPushButton('5'))
# 3.显示窗口
w.show()
# 4.等待窗口停止
sys.exit(app.exec())4. 表单布局QFormLayout
表单布局是label-field式的表单布局,顾名思义就是实现表单方式的布局

代码示例:
from PyQt5.QtWidgets import QApplication, QWidget, QLineEdit, QFormLayout, QPushButton
import sys
def func():
name = nameEdit.text()
age = ageEdit.text()
phone = phoneEdit.text()
print("姓名:{} 年龄:{} 电话:{}".format(name, age, phone))
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# w.resize(480, 320)
# 修改窗口标题
w.setWindowTitle('表单布局')
"""------------------ 创建布局 ------------------"""
layout = QFormLayout()
# 添加到窗口中
w.setLayout(layout)
# 输入框
nameEdit = QLineEdit()
ageEdit = QLineEdit()
phoneEdit = QLineEdit()
btn = QPushButton('发送')
# 信号和槽绑定
btn.clicked.connect(func)
# 添加到布局中
layout.addRow('姓名', nameEdit)
layout.addRow('年纪', ageEdit)
layout.addRow('电话', phoneEdit)
layout.addRow('', btn)
# 3.显示窗口
w.show()
# 4.等待窗口停止
sys.exit(app.exec())
5. 布局嵌套
通过布局嵌套可以实现更加复杂的布局

代码示例:
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QHBoxLayout,QVBoxLayout,QFormLayout
from PyQt5.QtCore import *
from PyQt5.QtGui import QIcon
import sys
# 1.创建应用程序
app = QApplication(sys.argv)
# 2.创建窗口
w = QWidget()
# 修改窗口标题
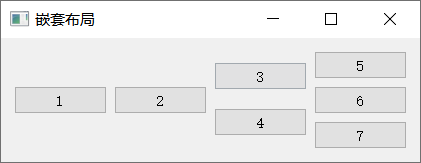
w.setWindowTitle('嵌套布局')
"""------------------ 实现布局 ------------------"""
# 整体水平布局
wholeLayout = QHBoxLayout()
# 添加整体布局
w.setLayout(wholeLayout)
# 每一部分布局
layout1 = QHBoxLayout()
layout2 = QVBoxLayout()
layout3 = QVBoxLayout()
# 添加到整体的布局中
wholeLayout.addLayout(layout1)
wholeLayout.addLayout(layout2)
wholeLayout.addLayout(layout3)
# 控件
# 添加第一部分控件
layout1.addWidget(QPushButton('1'))
layout1.addWidget(QPushButton('2'))
# 添加第二部分控件
layout2.addWidget(QPushButton('3'))
layout2.addWidget(QPushButton('4'))
# 添加第三部分控件
layout3.addWidget(QPushButton('5'))
layout3.addWidget(QPushButton('6'))
layout3.addWidget(QPushButton('7'))
# 3.显示窗口
w.show()
# 4.等待窗口停止
sys.exit(app.exec())



















 3672
3672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








