
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@unocss/runtime"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
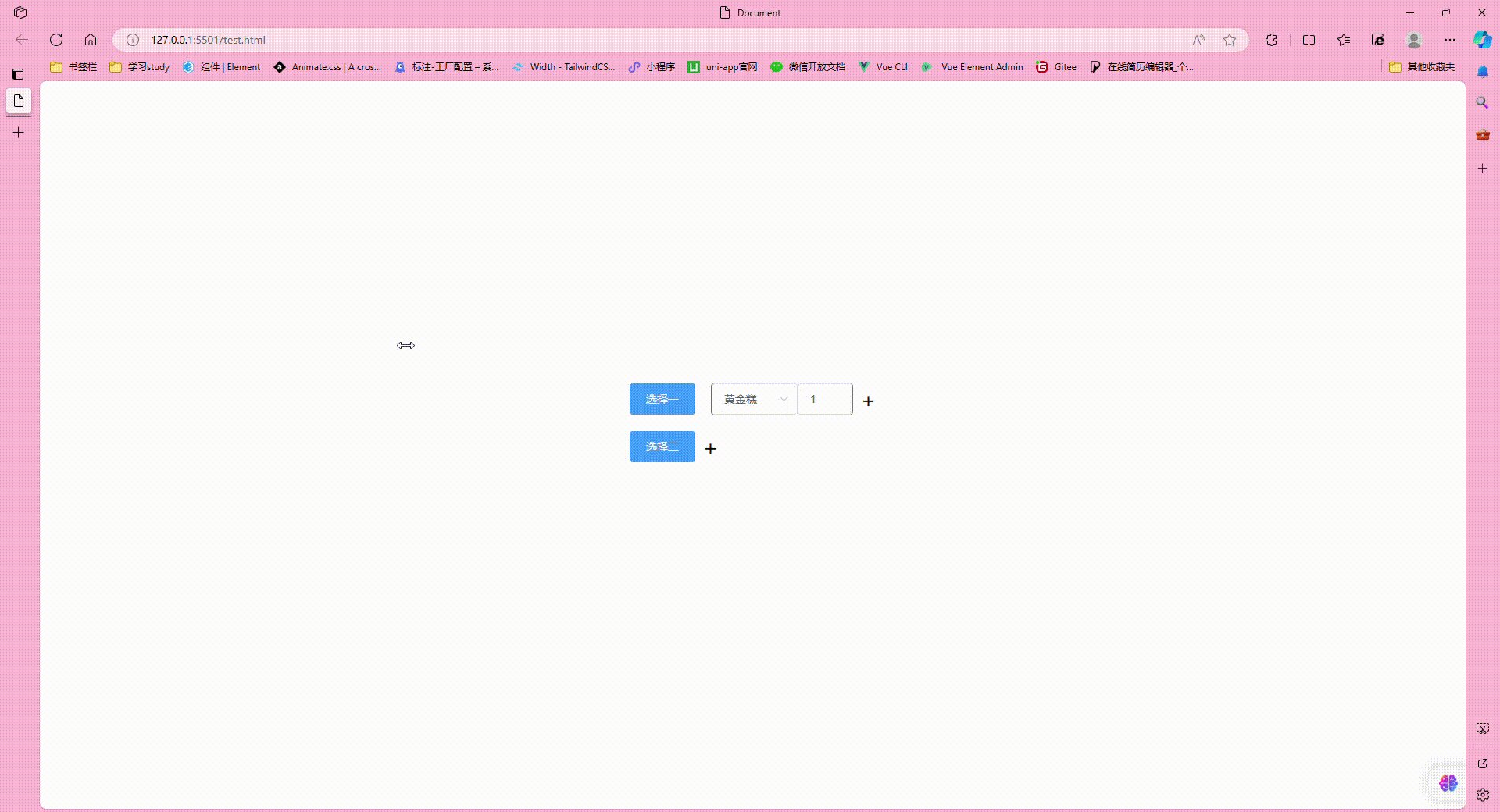
<div id="app" class="h-90vh grid place-items-center">
<div>
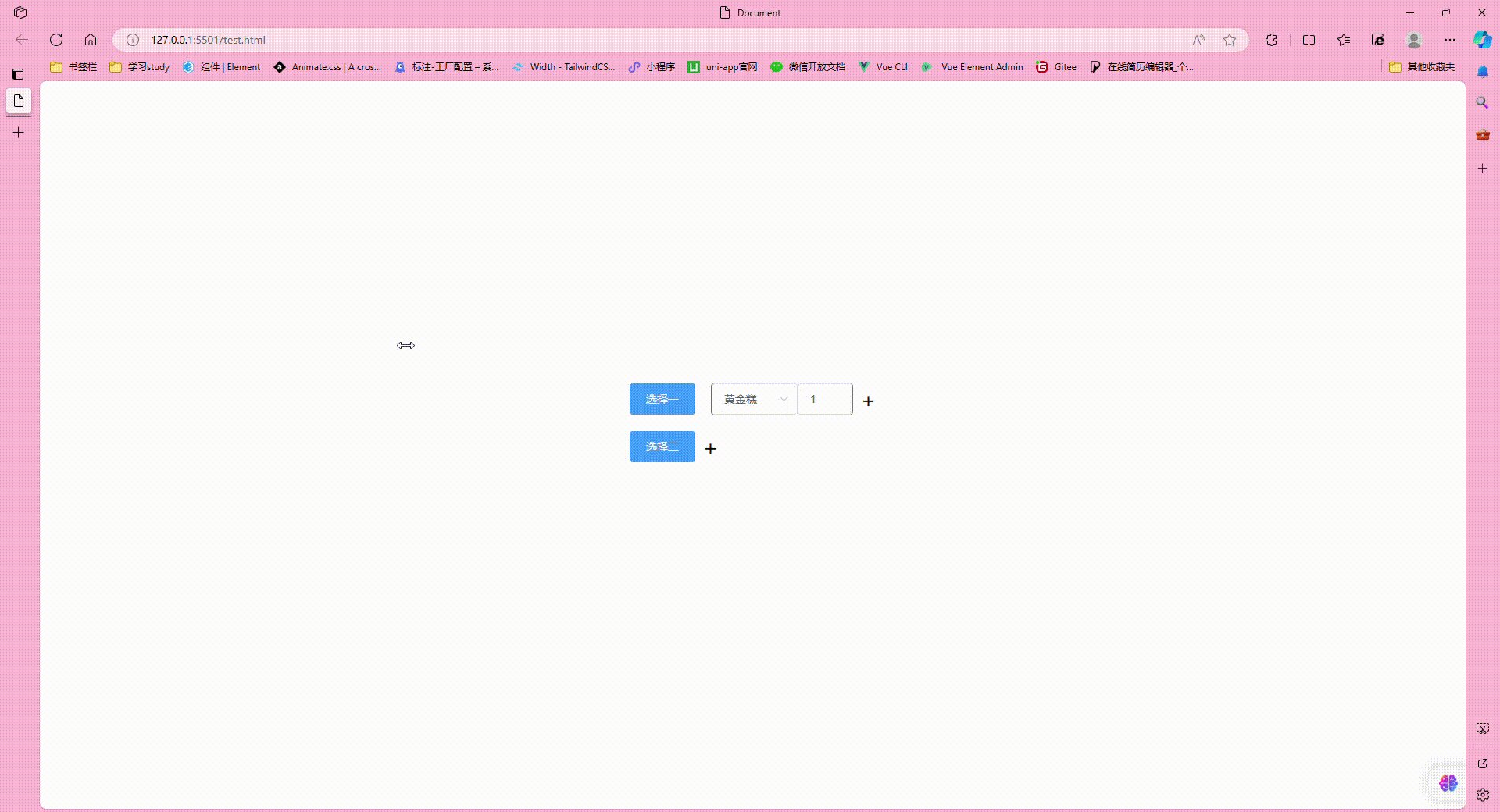
<div v-for="(item,i) in list" class="mt-20px flex items-center">
<el-button type="primary">{{item.name}}</el-button>
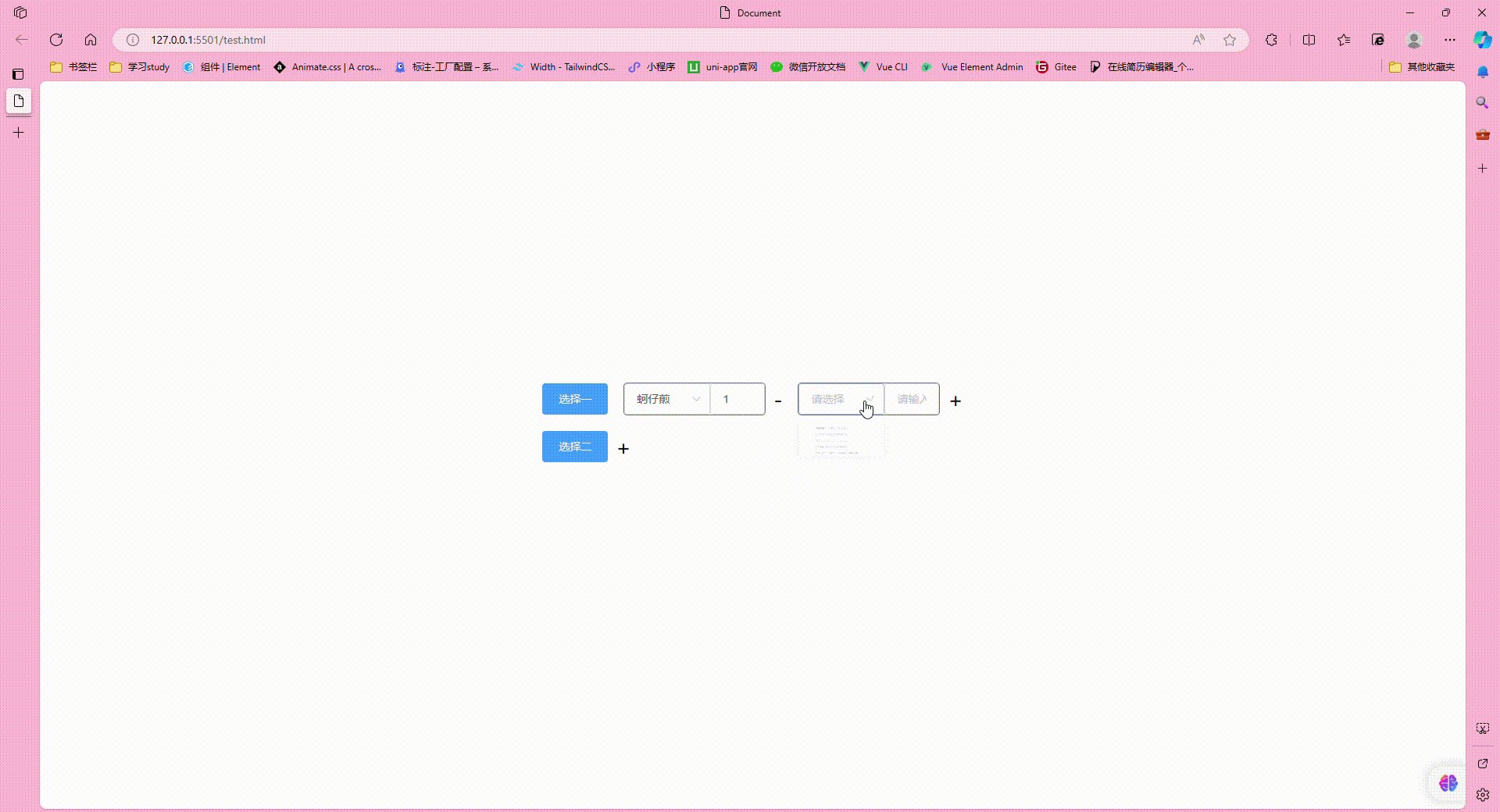
<div v-for="(sel,v) in item.tags" class="flex items-center">
<div
class="w-180px flex items-center border-1px border-solid ml-20px rounded-5px border-#6f6f6f"
>
<el-select
v-model="sel.value"
placeholder="请选择"
class="w-110px"
>
<el-option
v-for="item in getOption(item.tags)"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled"
>
</el-option>
</el-select>
<el-input
class="!flex-1"
v-model="sel.num"
placeholder="请输入内容"
></el-input>
</div>
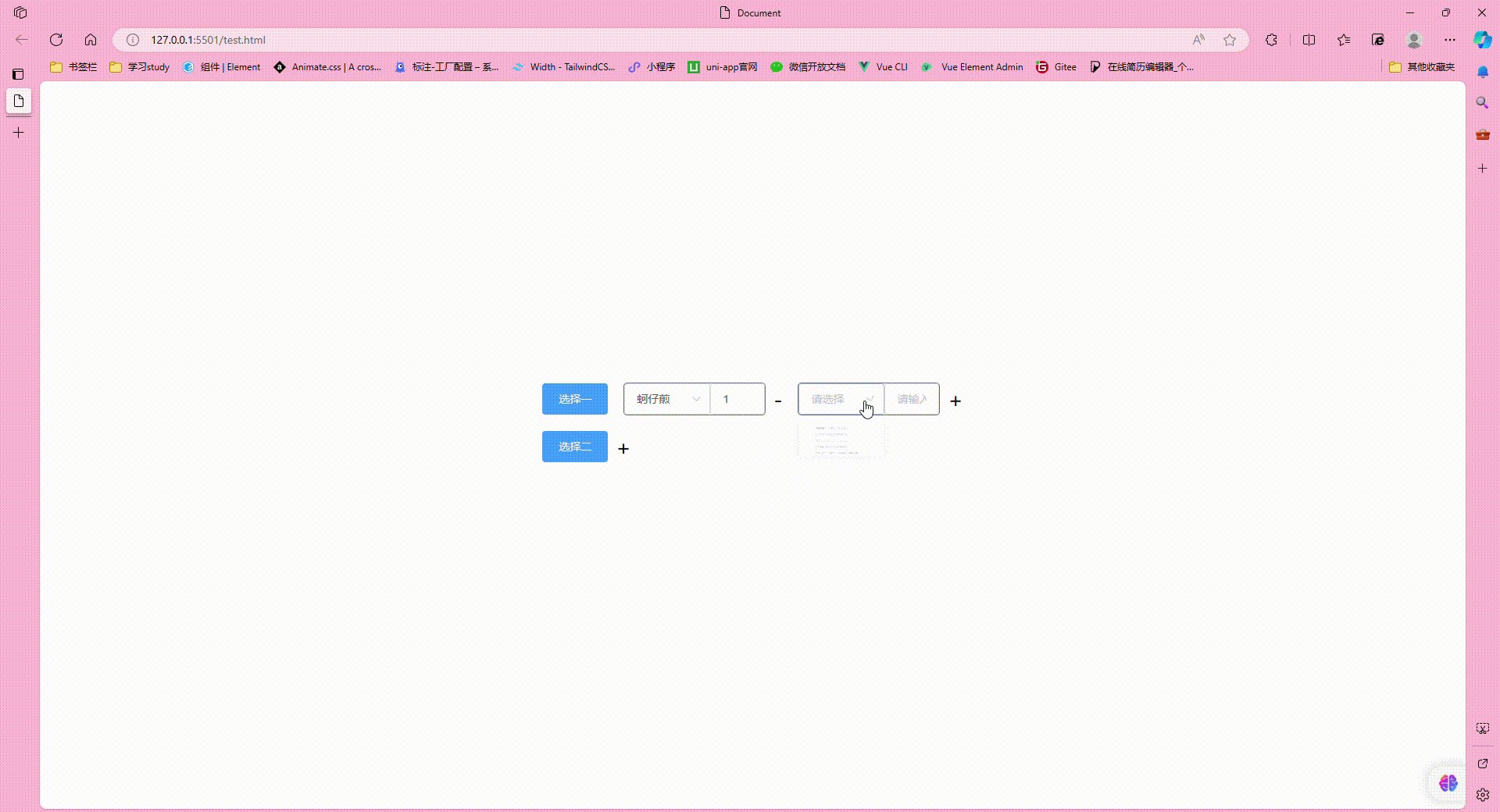
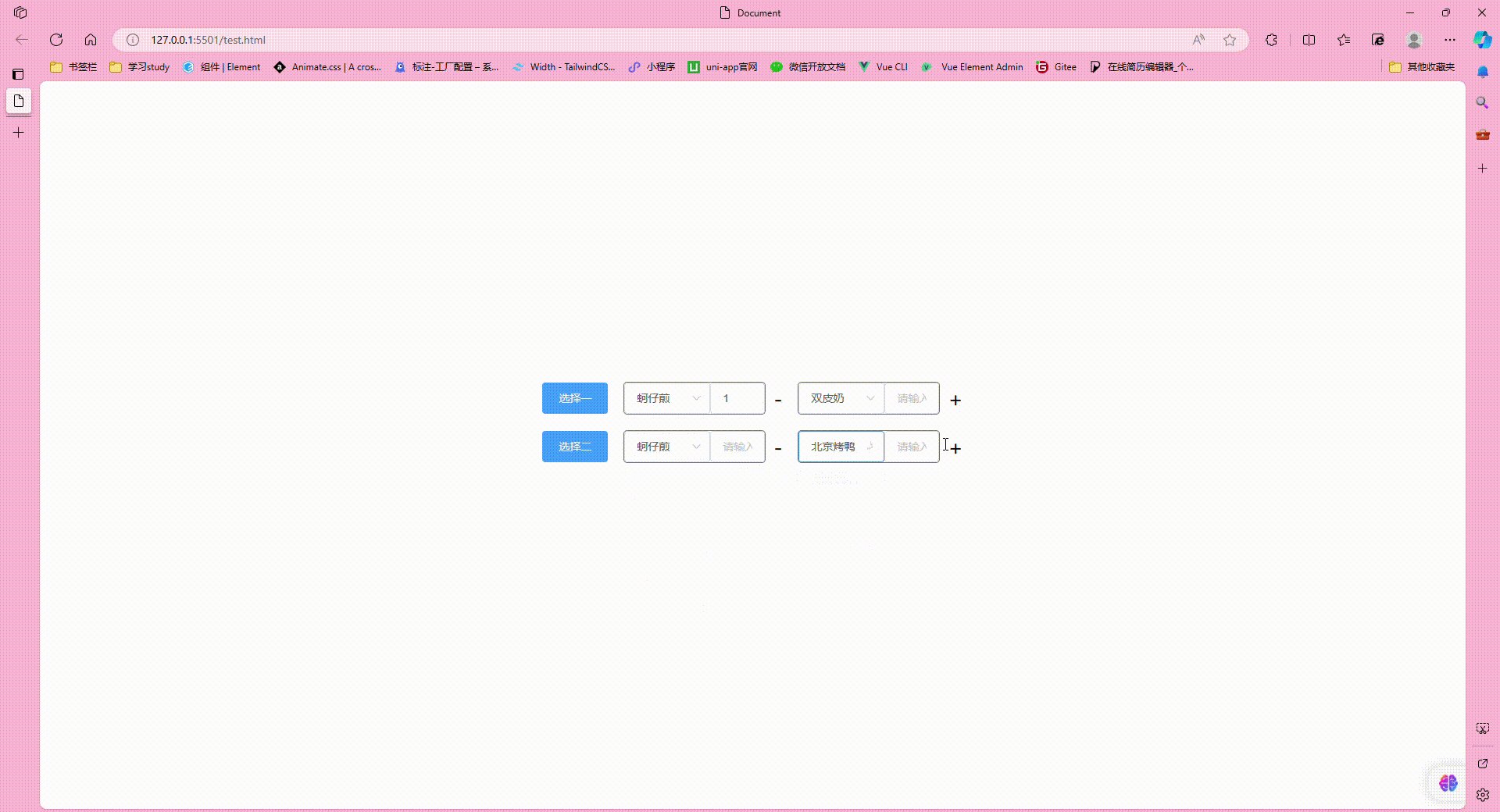
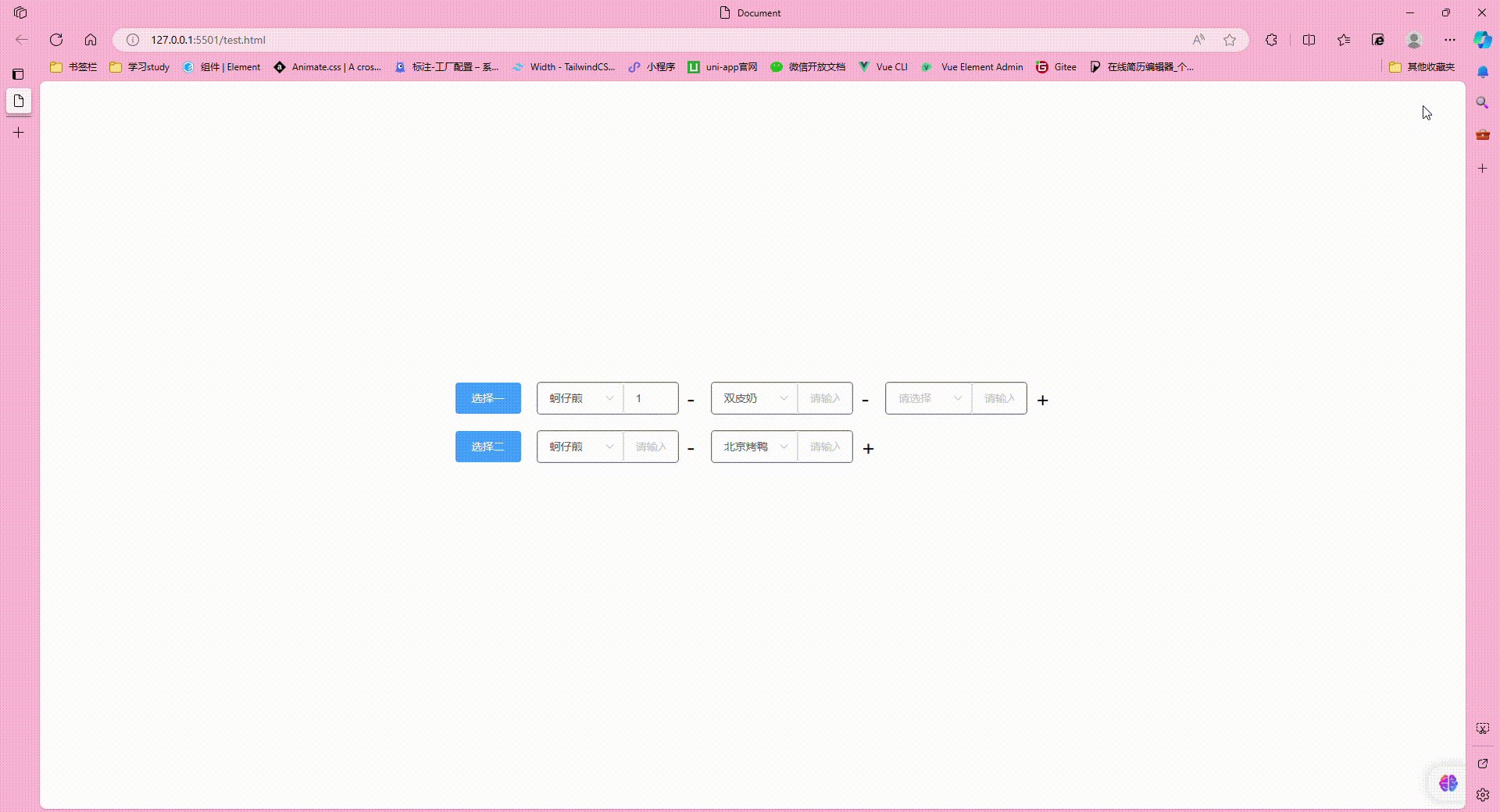
<div
v-if="v == item.tags.length - 1 "
class="ml-10px text-26px"
@click="changeList('add',i)"
>
+
</div>
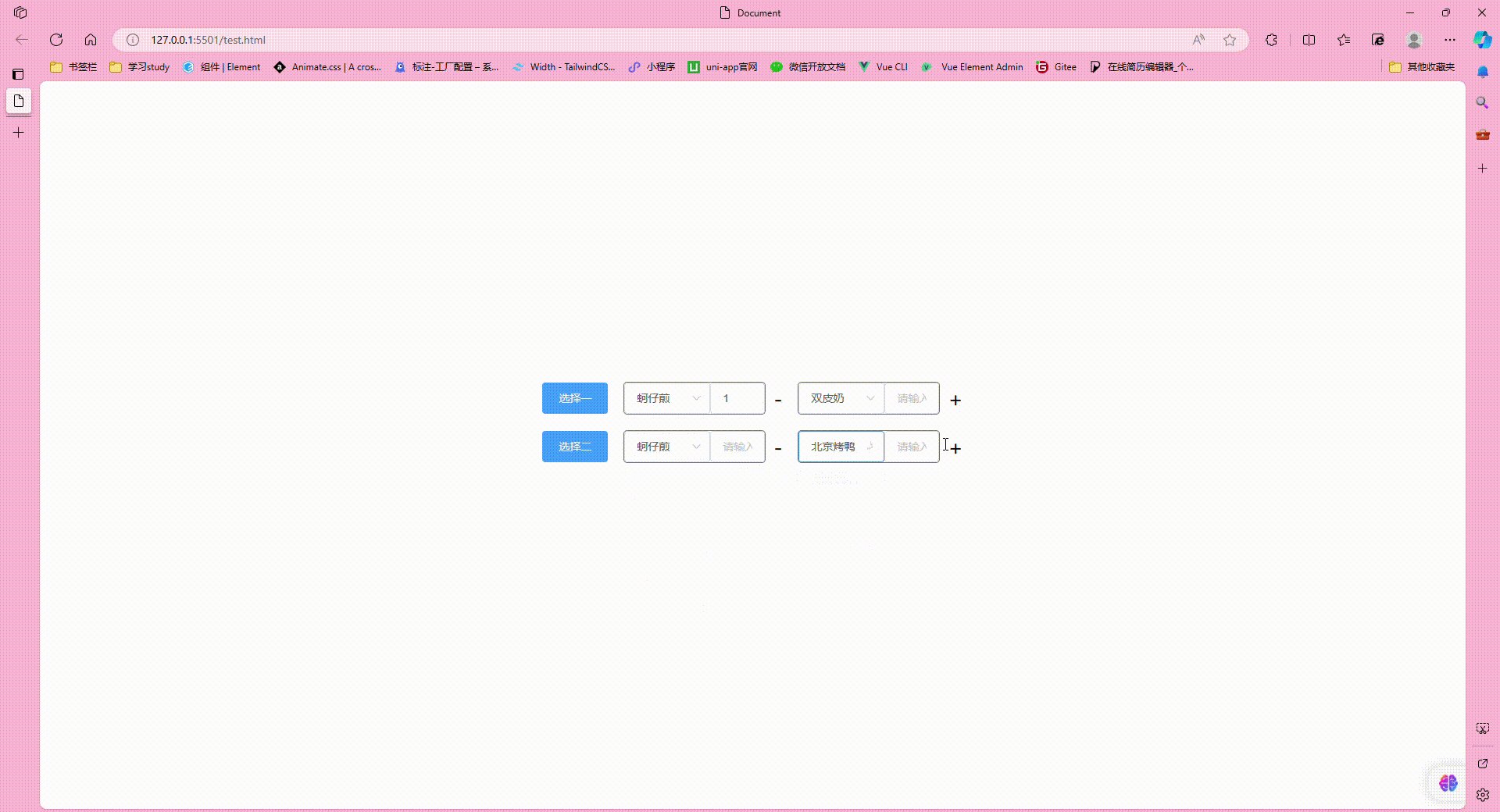
<div
v-else
class="ml-10px text-26px"
@click="changeList('del',i,v)"
>
-
</div>
</div>
<div
v-if="item.tags == 0"
class="ml-10px text-26px"
@click="changeList('add',i)"
>
+
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
list: [
{
name: '选择一',
tags: [
{
value: '1',
num: 1,
},
],
},
{
name: '选择二',
tags: [],
},
],
options: [
{
value: '1',
label: '黄金糕',
},
{
value: '2',
label: '双皮奶',
},
{
value: '3',
label: '蚵仔煎',
},
{
value: '4',
label: '龙须面',
},
{
value: '5',
label: '北京烤鸭',
},
],
};
},
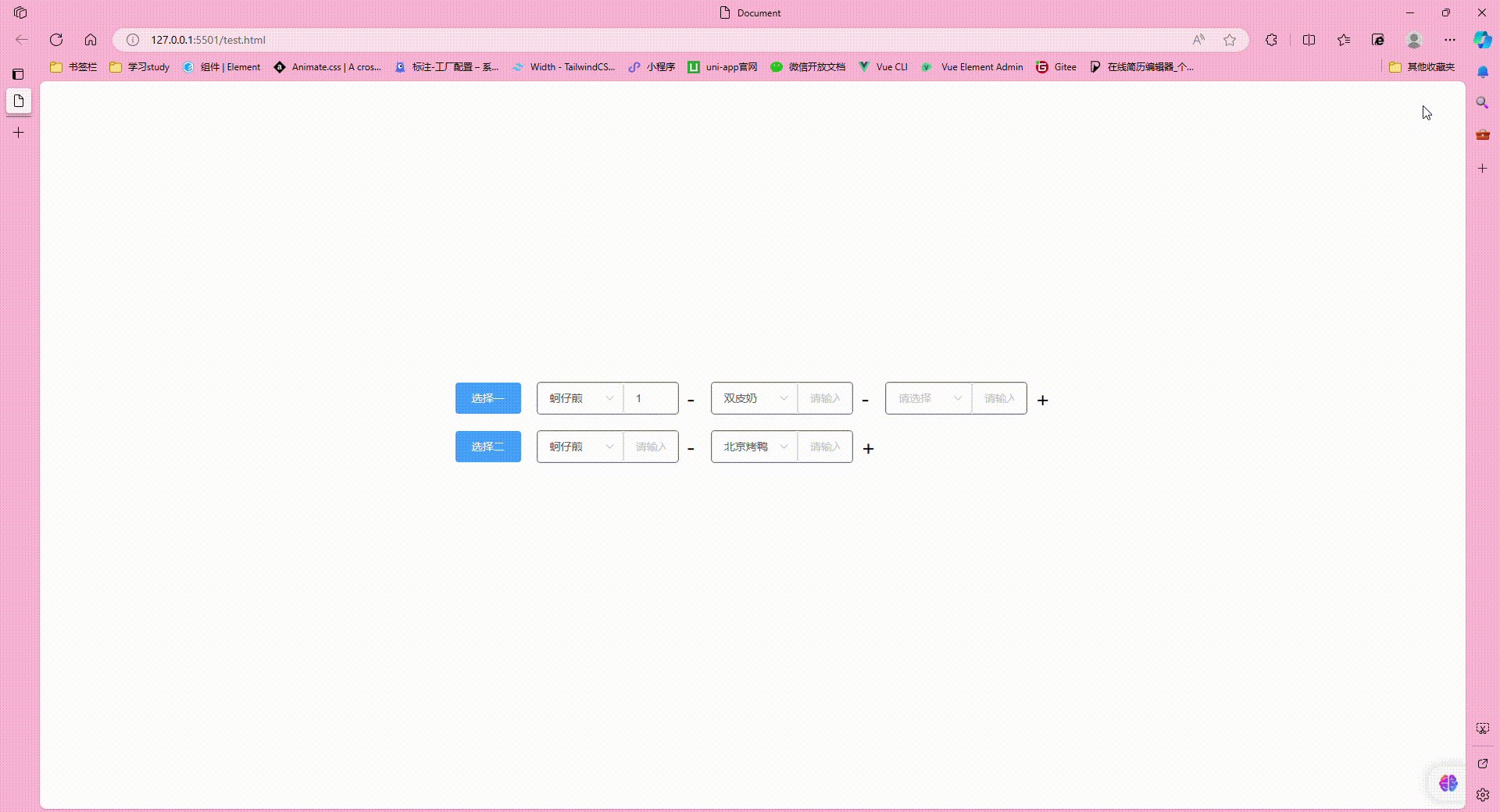
computed: {
getOption() {
return (data) => {
if (data == 0) {
return this.options;
} else {
let newData = this.options.map((v) => {
return {
...v,
disabled: data.map((e) => e.value).includes(v.value),
};
});
console.log(newData);
return newData;
}
};
},
},
methods: {
changeList(val, i, v) {
const change = {
add: () => {
if (this.list[i].tags.length == this.options.length) return;
this.list[i].tags.push({
value: '',
num: '',
});
},
del: () => {
this.list[i].tags.splice(v, 1);
},
};
change[val] ? change[val]() : '';
},
},
});
</script>
</body>
</html>





















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








