最下面有免费源码获取方式。
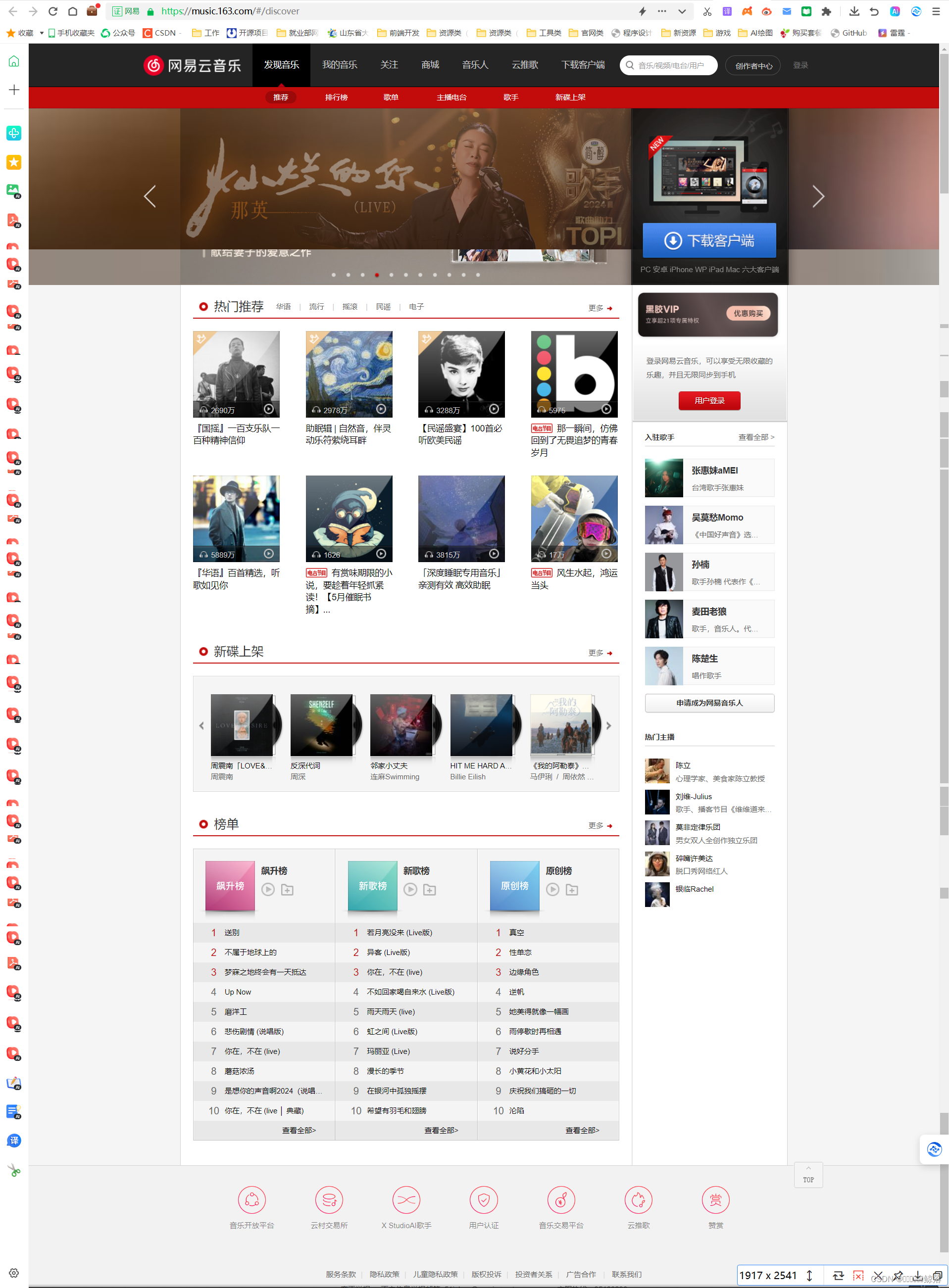
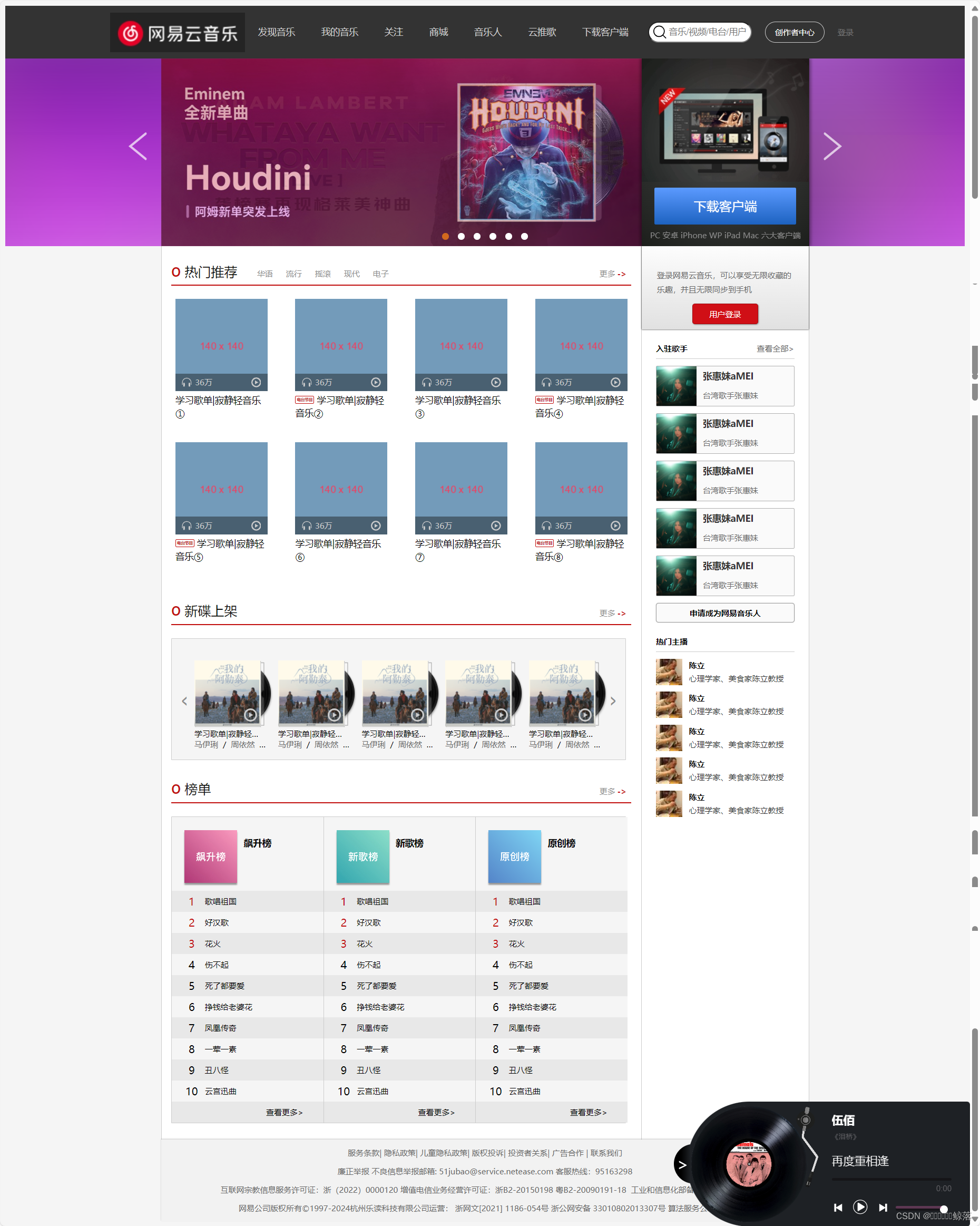
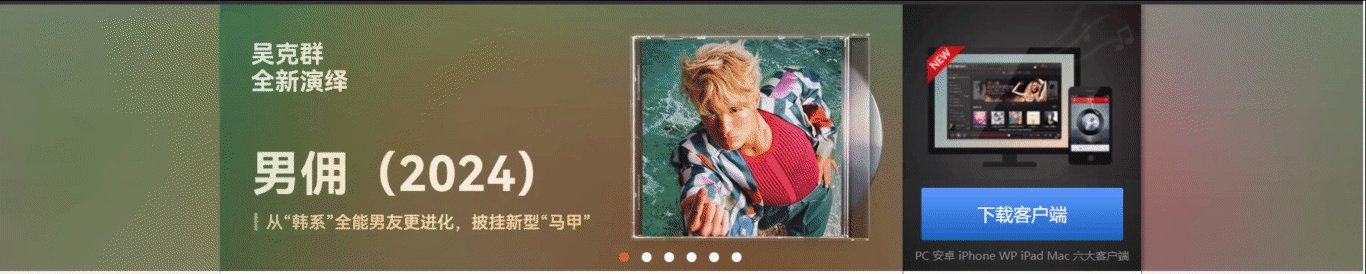
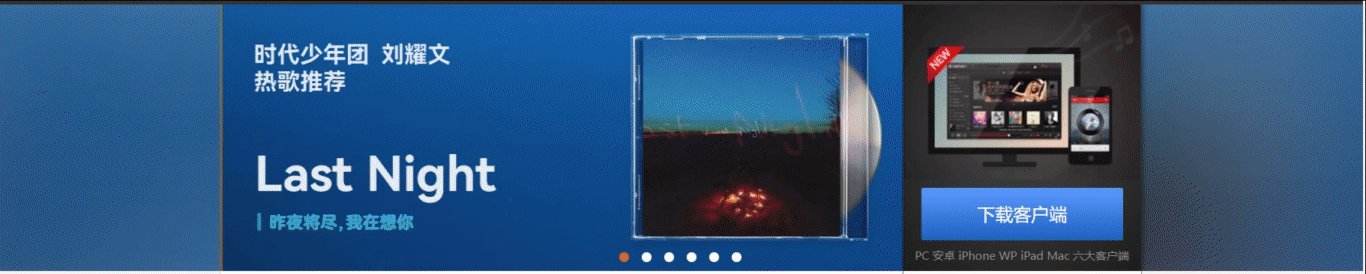
有个网友找到了我,请我搞一个期末作业:网易云静态主页。看官网效果↓↓↓

我觉得难度不大,还能帮我熟悉一下css操作就承下来了。整体来说就一个轮播图区域需要费点力。

↑ ↑ 看一下官网的轮播图区域,除了轮播的图片外,还有模糊背景。随即看了代码,发现官网是事先处理好了背景的模糊直接做的图片。
关于轮播图我做了两种实现方式:
一、JS版轮播图(9成9还原度)
二、CSS版轮播图(5成还原度)
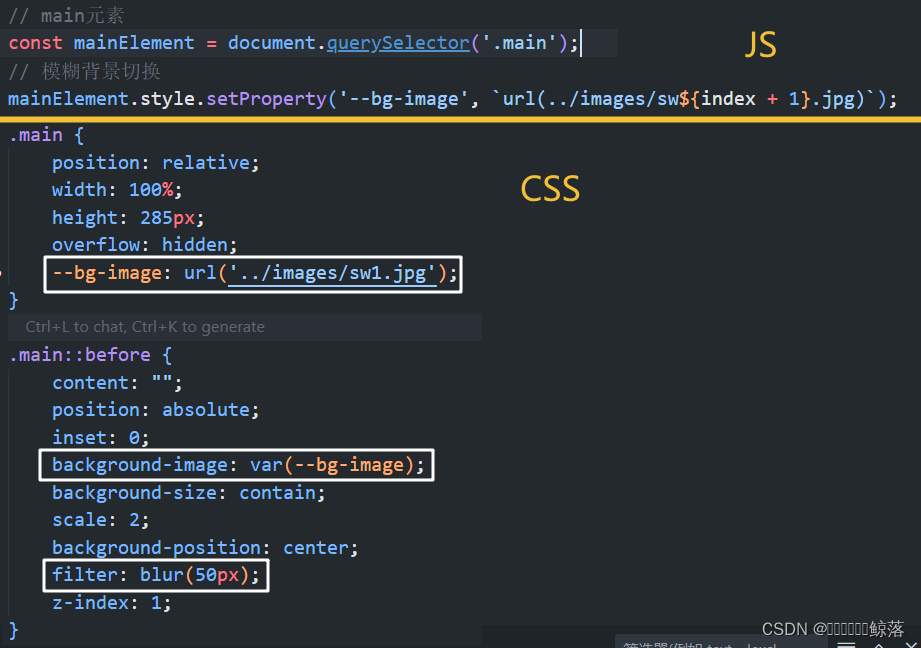
实现思路大同小异,JS关键点:


// 实现背景虚化,JS用
元素引用.style.setProperty('自定义变量名', '新值')如下:

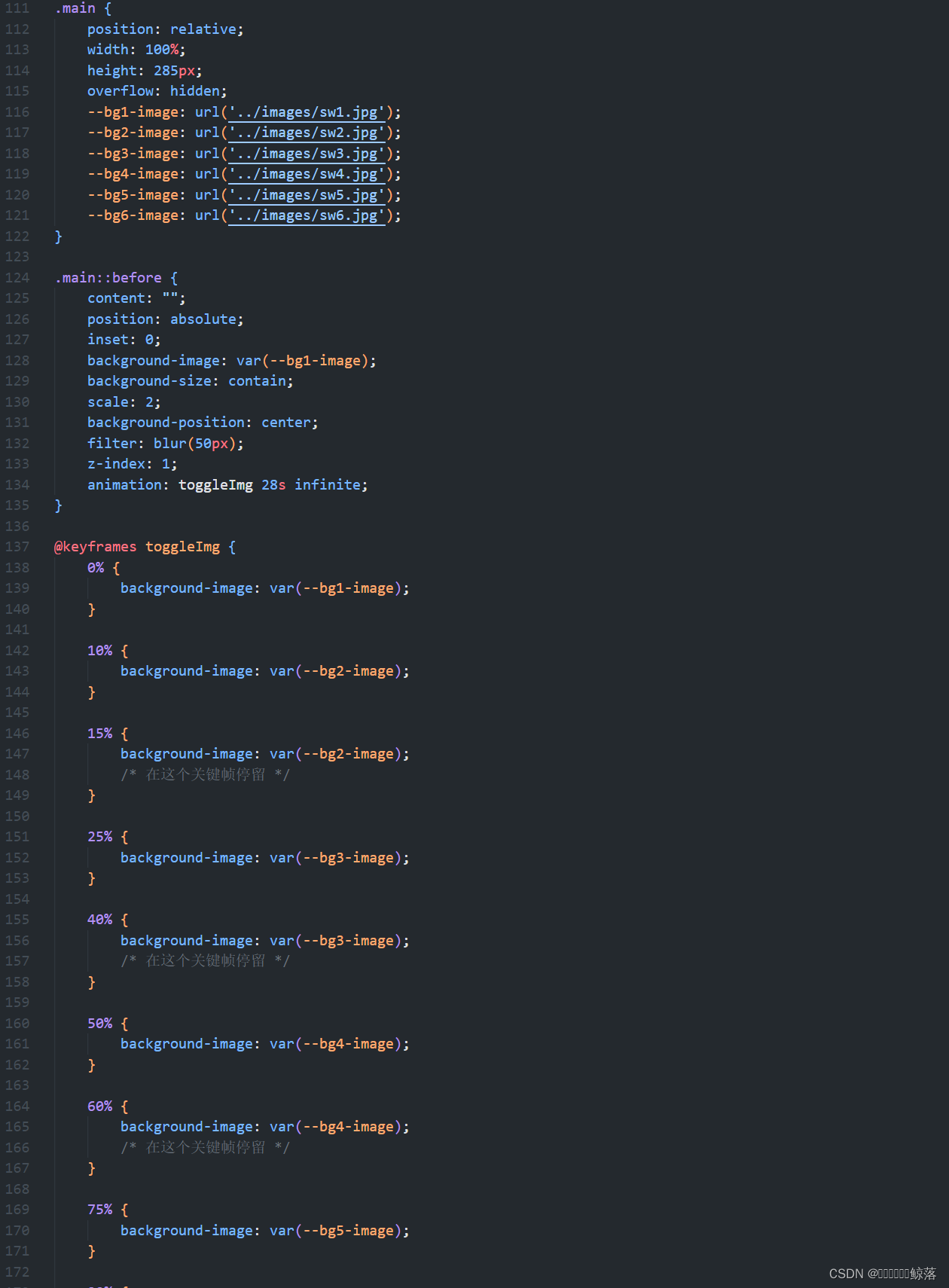
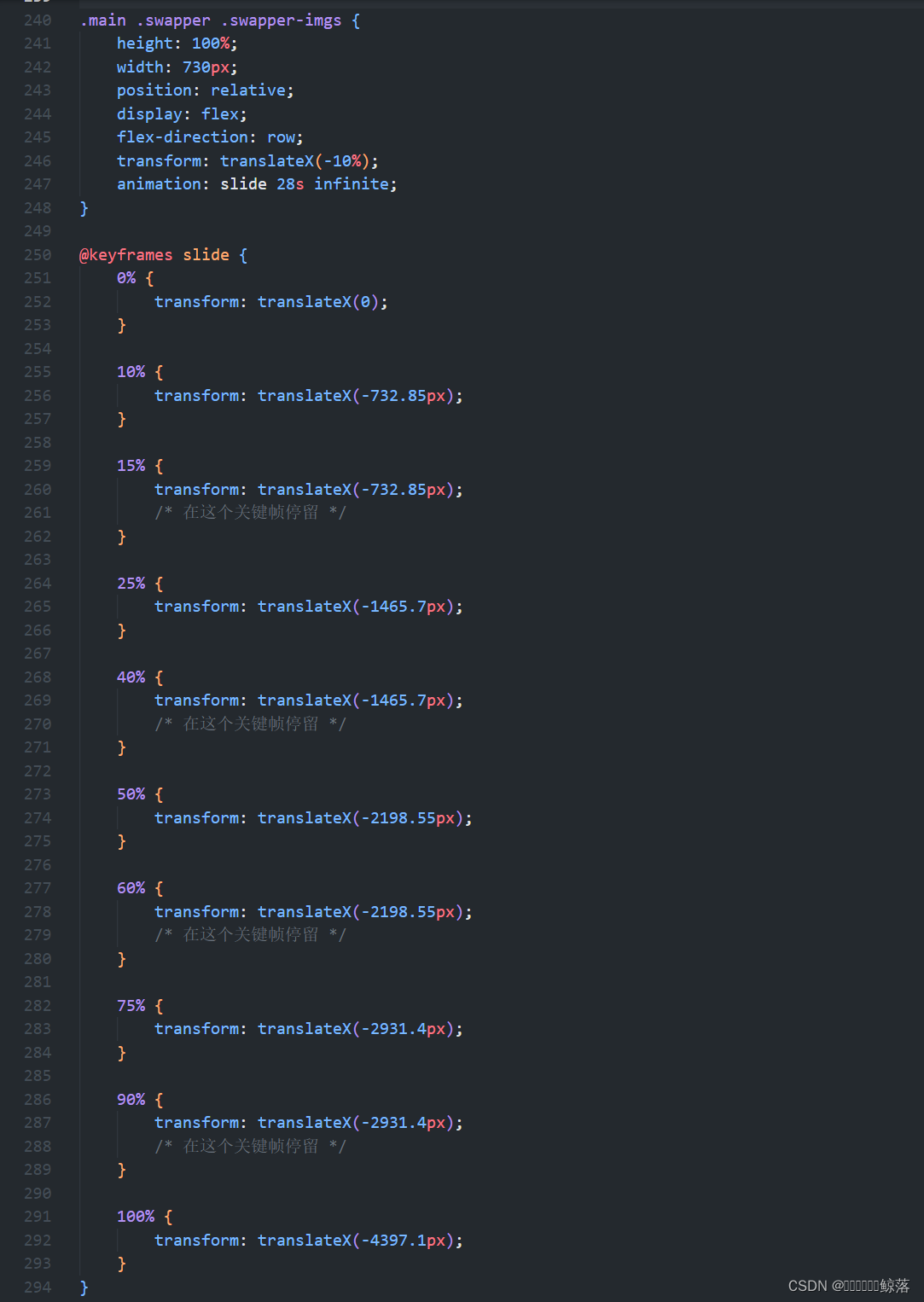
CSS关键点:(虚拟背景就不能用index++的形式了,所以分别定义了6个背景动画,注意每两帧之间都会换一样的--bg-image,这是为了做停留效果)

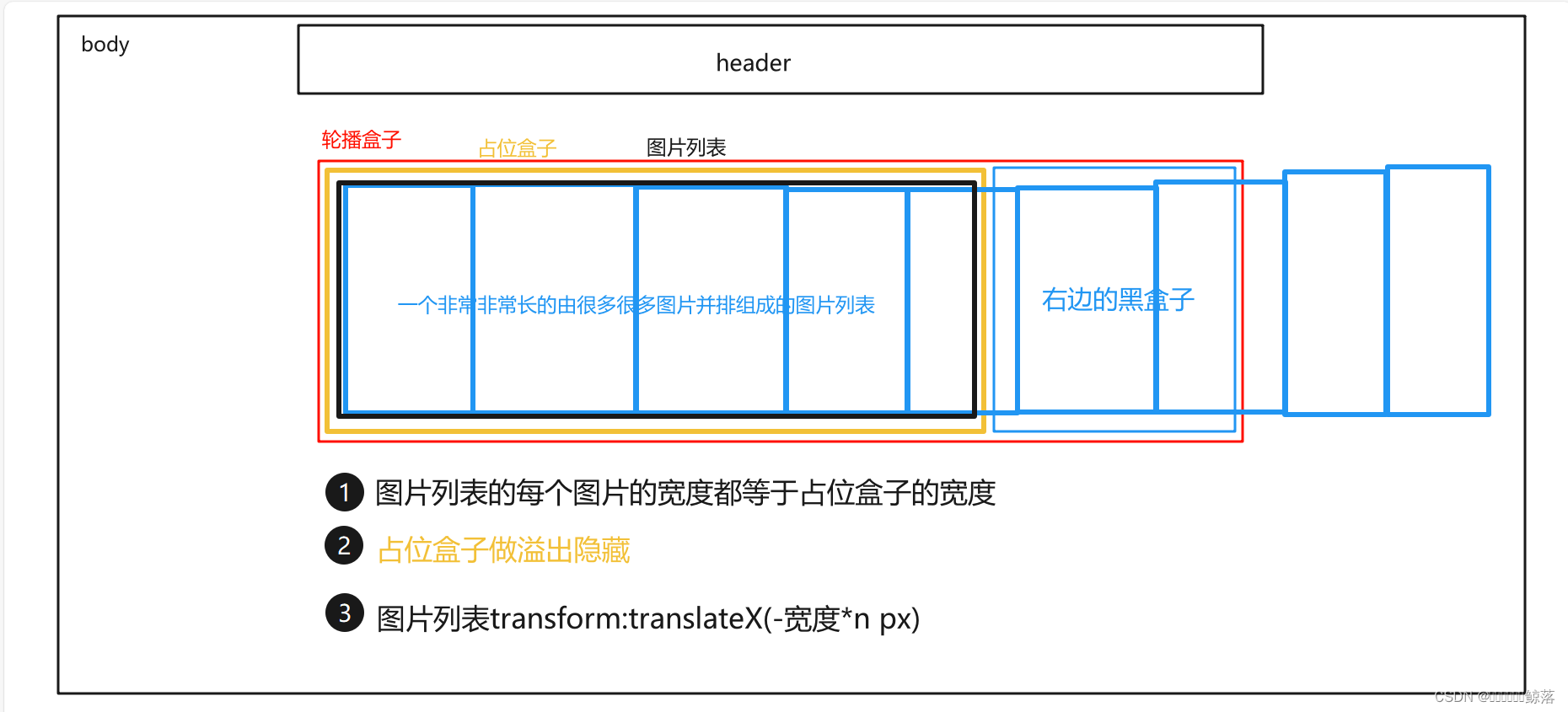
下面是为了做图片列表偏移

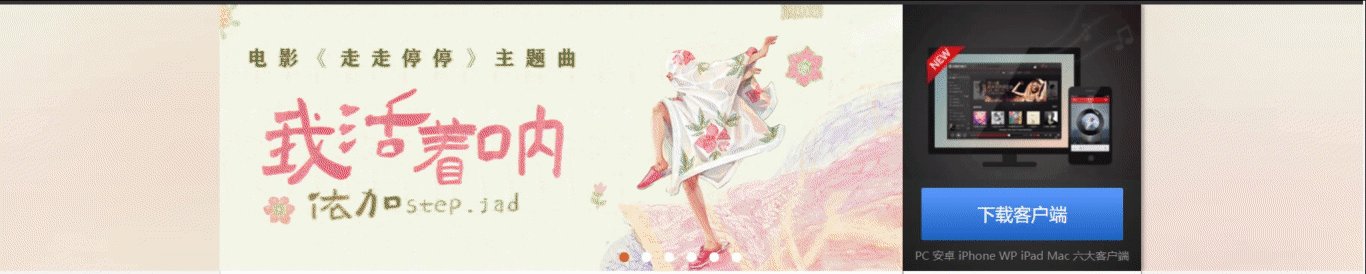
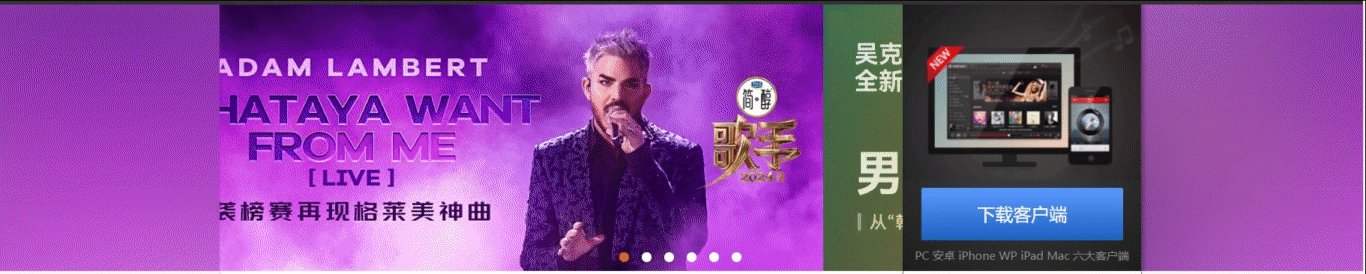
看一下两版最终效果
一、JS


二、CSS

源码:QQ加群不审核直入 ↓ ↓ ↓
856184257





















 7429
7429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










