1、目标
了解DOM的分类和结点间的关系
熟练使用javascript操作DOM结点
访问DOM结点
能够熟练的进行结点的创建、添加、删除、替换等
能够熟练的设置元素的样式
能够灵活运用javascript获取元素位置的属性来完成网页效果
2、DOM
DOM:Document Object Model(文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口。
对于JavaScript:为了能够使JavaScript操作Html,JavaScript就有了一套自己的DOM编程接口。

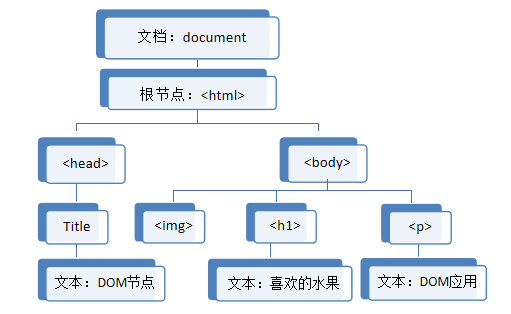
结点和结点的关系

1、操作DOM
1、访问结点
使用getElement系列方法访问指定结点
getElemenrtById()、getElementsByName()、getElementsByTagName()
//通过元素的id属性值来获取元素、返回的是一个元素对象
element = document.getElementById("parent")
document.write("" + element)
document.write("<hr>")
//通过元素的name属性值来获取元素,返回的是一个元素对象的数组
element_list = document.getElementsByName("childs")
document.write("" + element_list)
document.write("<hr>")
//通过元素的class属性值来获取元素,返回的是一个元素对象数组
element_list = document.getElementsByClassName("parent")
document.write("" + element_list)
document.write("<hr>")
//通过标签名获取元素、返回的是一个元素对象数组
element_list = document.getElementsByTagName("div")
document.write("" + element_list)根据层次关系访问结点
结点属性
| 属性名称 | 描述 |
| parentNode | 返回节点的父节点 |
| childNodes | 返回子节点集合,childNodes[i] |
| firstChild | 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点 |
| lastChild | 返回节点的最后一个子节点 |
| nextSibling | 下一个节点 |
| previousSibling | 上一个节点 |
Element属性
| 属性名称 | 描述 |
| firstElementChild | 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点 |
| lastElementChild | 返回节点的最后一个子节点 |
| nextElementSibling | 下一个节点 |
| previousElementSibling | 上一个节点 |
//获取当前元素的父节点
var element_father = element.parentNode
document.write("父节点:" + element_father)
document.write("<hr>")
//获取当前元素的html元素型子节点
var element_son = element.children
document.write("html元素型子节点:" + element_son)
document.write("<hr>")
//获取当前元素的所有类型子节点,包括html元素、文本和属性
var element_son = element.childNodes
document.write("所有类型子节点:" + element_son)
document.write("<hr>")
//获取当前元素的第一个子节点、
var element_first = element.firstChild
document.write("第一个子节点:" + element_first)
document.write("<hr>")
//获取当前元素的前一个同级元素
var element_pre = element.previousSibling
document.write("前一个同级元素:" + element_pre)
document.write("<hr>")
//获取当前元素的后一个同级元素
var element_next = element.nextSibling
document.write("后一个同级元素:" + element_next)
document.write("<hr>")
//获取当前元素的所有文本,包括html源码和文本
var element_innerHTML = element.element_innerHTML
document.write("当前元素的所有文本,包括html源码和文本:" + element_innerHTML)
document.write("<hr>")
//获取当前元素的所有文本,不包含html源码
var element_innerTEXT = element.innerText
document.write("当前元素的所有文本,不包含html源码:" + element_innerTEXT)
document.write("<hr>")2、节点信息
nodeName:节点名称
nodeValue:节点值
nodeType:节点类型
| 节点类型 | NodeType值 |
| 元素element | 1 |
| 属性attr | 2 |
| 文本text | 3 |
| 注释comments | 8 |
| 文档document | 9 |
操作节点
操作节点的属性
创建和插入节点
删除和替换节点
操作节点样式
获取元素的样式
操作节点的属性
getAttribute("属性名")
setAttribute("属性名","属性值")
//获取节点属性值
var value = element.getAttribute('value')
document.write(value)
//给节点设置属性
element.setAttribute("name","price")创建和插入节点
| 名称 | 描述 |
| createElement( tagName) | 创建一个标签名为tagName的新元素节点 |
| A.appendChild( B) | 把B节点追加至A节点的末尾 |
| insertBefore( A,B ) | 把A节点插入到B节点之前 |
| cloneNode(deep) | 复制某个指定的节点 |
element = document.getElementById('price')
//获取节点属性值
var value = element.getAttribute('value')
document.write(value)
//给节点设置属性
element.setAttribute("属性名","属性值")
//创建标签名为tagName的新元素节点
//querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
//注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
var ul = document.querySelector('ul');
var newNode = document.createElement("div")
//把B节点追加至A节点的末尾 A.appendChild(B)
ul.appendChild(newNode)删除和替换节点
| 名称 | 描述 |
| removeChild( node) | 删除指定的节点 |
| replaceChild( newNode, oldNode)属性attr | 用其他的节点替换指定的节点 |
//删除和替换节点
//删除
var delNode = document.getElementById('price')
delNode.parentNode.removeChild(delNode)
//替换
var oldNode = document.getElementById('price01')
var newNode = document.createElement('img')
newNode.setAttribute('src',"images")
oldNode.parentNode.replaceChild(newNode,oldNode)3、操作节点属性
style属性
HTML元素.style.样式属性="值"
document.getElementById("titles").style.color="#ff0000";
document.getElementById("titles").style.fontSize="25px ";| 类别 | 属性 |
| 背景 | backgroundColor、backgroundImage、backgroundRepeat |
| 文本 | fontSize、fontWeight、textAlign、textDecoration、font、color |
| 边距 | padding、paddingTop 、paddingBottom、paddingLeft、paddingRight |
| 边框 | border、borderTop、borderBottom、borderLeft、borderRight |
| 名称 | 描述 |
| onclick | 当用户单击某个对象时调用事件 |
| onmouseover | 鼠标移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
| onmousedown | 鼠标按钮被按下 |
className属性
HTML元素.className="样式名称"
function over(){
document.getElementById("cart").className="cartOver";
document.getElementById("cartList").className="cartListOver";
}
function out(){
document.getElementById("cart").className="cartOut";
document.getElementById("cartList").className="cartListOut";
}
获取元素样式
HTML元素.style.样式属性;
alert(document.getElementById("cartList").display);
document.defaultView.getComputedStyle(元素,null).属性;
var cartList=document.getElementById("cartList");
alert(document.defaultView.getComputedStyle(cartList,null).display);
HTML元素. currentStyle.样式属性;
alert(document.getElementById("cartList").currentStyle.display);
4、获取元素位置
元素属性应用
| 属性 | 描述 |
| offsetLeft | 返回当前元素左边界到它上级元素的左边界的距离,只读属性 |
| offsetTop | 返回当前元素上边界到它上级元素的上边界的距离,只读属性 |
| offsetHeight | 返回元素的高度 |
| offsetWidth | 返回元素的宽度 |
| offsetParent | 返回元素的偏移容器,即对最近的动态定位的包含元素的引用 |
| scrollTop | 返回匹配元素的滚动条的垂直位置 |
| scrollLeft | 返回匹配元素的滚动条的水平位置 |
| clientWidth | 返回元素的可见宽度 |
| clientHeight | 返回元素的可见高度 |
//标准浏览器
document.documentElement.scrollTop;
document.documentElement.scrollLeft;
或者
//Chrome
document.body.scrollTop;
document.body.scrollLeft;
练习
练习一
js
var alist = document.getElementsByName('amount');
//关闭页面
function close_plan(){
window.close();
}
function del(){
if(confirm("请确认是否删除")){
alert("删除成功")
}else{
alert("取消删除")
}
}
function collection(){
if(confirm("请确认是否收藏")){
alert("收藏成功")
}else{
alert("取消收藏")
}
}
//数量加
function plus(num) {
alist[num].value = parseInt(alist[num].value) + 1;
}
//数量减
function minus(num) {
alist[num].value = parseInt(alist[num].value) - 1;
}
//计算总价
document.addEventListener("DOMContentLoaded", function () {
var totalPrice = document.getElementById("totalPrice");
var plist = document.getElementsByName('price');
var alist = document.getElementsByName('amount');
var mlist = document.getElementsByName('minus');
var addlist = document.getElementsByName('plus');
var tpricelist = document.getElementsByName('tprice')
function sum() {
var total = 0;
for (var i = 0; i < plist.length; i++) {
//设置数量不能为为空或小于0
if (alist[i].value == '' || alist[i].value < 0) {
alist[i].value = 0;
}
tpricelist[i].textContent = (parseFloat(plist[i].value) * parseInt(alist[i].value)).toFixed(2)
total += parseFloat(plist[i].value) * parseInt(alist[i].value);
// total += tpricelist[i].textContent
// alert(total)
}
totalPrice.innerHTML = total.toFixed(2)
}
for (var i = 0; i < plist.length; i++) {
plist[i].addEventListener("input", sum)
// alist[i].addEventListener("input", sum)
tpricelist[i].addEventListener("input",sum)
mlist[i].addEventListener("click", sum)
addlist[i].addEventListener("click", sum)
}
sum()
});
//支付
function accounts(){
document.getElementById('jiesuan').innerHTML = "您本次购买的信息如下:" + "<br>"
var total = document.getElementById('totalPrice').textContent
var tpricelist = document.getElementsByName('tprice')
var bookname = new Array("白岩松:白说","岛上书店")
// document.write(bookname.length)
for(var i = 0; i < bookname.length ; i++){
document.getElementById('jiesuan').innerHTML += bookname[i] + ": ¥" + tpricelist[i].textContent + "<br>"
}
document.getElementById('jiesuan').innerHTML += "总价:" + total
}
html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>访问当当购物车页面节点</title>
<link type="text/css" rel="stylesheet" href="css/cartStyle.css" />
</head>
<body>
<script src="./js/shopping.js"></script>
<div class="content">
<div class="logo">
<img src="images/dd_logo.jpg"><span onclick="close_plan();">关闭</span>
</div>
<div class="cartList" id="cartList">
<ul>
<li>¥<input type="text" name="price" value="21.90"></li>
<li><input type="button" name="minus" value="-" onclick="minus(0);"><input type="text" name="amount" value="1"><input type="button" name="plus" value="+" onclick="plus(0);"></li>
<li id="price0">¥ <span name="tprice">21.90</span></li>
<li><p onclick="collection();">移入收藏</p><p onclick="del();">删除</p></li>
</ul>
<ul>
<li>¥<input type="text" name="price" value="24.00"></li>
<li><input type="button" name="minus" value="-" onclick="minus(1);"><input type="text" name="amount" value="1"><input type="button" name="plus" value="+" onclick="plus(1);"></li>
<li id="price1">¥<span name="tprice">24.00</span></li>
<li><p onclick="collection();">移入收藏</p><p onclick="del();">删除</p></li>
</ul>
<ol>
<li id="totalPrice"> </li>
<li><span onclick="accounts();">结 算</span></li>
</ol>
</div>
<div id="jiesuan">
</div>
</div>
</body>
</html>练习二、操作当当购物车页面
需求说明单击“删除”按钮,使用parentNode访问当前节点的父亲节点等,使用removeChild( )删除当前商品
js
function del(button){
//获取当前节点的父节点的父节点
var itemrow = button.parentNode.parentNode;
//获取当前节点的父节点
var cartlist = itemrow.parentNode
//通过祖父节点删除父节点
cartlist.removeChild(itemrow)
}html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>操作当当购物车页面</title>
<link type="text/css" rel="stylesheet" href="css/cartStyle.css" />
<script src="./js/shopping.js"></script>
</head>
<body>
<div class="content">
<div class="logo">
<img src="images/dd_logo.jpg"><span onclick="close_plan();">关闭</span>
</div>
<div class="cartList" id="cartList">
<ul>
<li>商品图片</li>
<li>商品信息</li>
<li>单价</li>
<li>数量</li>
<li>总价</li>
<li>操作</li>
</ul>
<ul>
<li><img src="images/dog.jpg"></li>
<li>我和狗狗活下来了</li>
<li>¥<input type="text" name="price" value="21.90"></li>
<li><input type="button" name="minus" value="-" onclick="minus(0);"><input type="text" name="amount" value="1"><input type="button" name="plus" value="+" onclick="plus(0);"></li>
<li id="price0">¥21.90</li>
<li><p onclick="collection();">移入收藏</p><p onclick="del(this);">删除</p></li>
</ul>
<ul>
<li><img src="images/mai.jpg"></li>
<li>灰霾来了怎么办</li>
<li>¥<input type="text" name="price" value="24.00"></li>
<li><input type="button" name="minus" value="-" onclick="minus(1);"><input type="text" name="amount" value="1"><input type="button" name="plus" value="+" onclick="plus(1);"></li>
<li id="price1">¥24.00</li>
<li><p onclick="collection();">移入收藏</p><p onclick="del(this);">删除</p></li>
</ul>
<ol>
<li id="totalPrice">商品总计:<span></span></li>
<li><span>结 算</span></li>
</ol>
</div>
</div>
</body>
</html>练习三、制作课工场论坛发贴
训练要点使用createElement创建节点元素使用setAttribute( )设置节点的属性使用appendChild ( )向指定节点之后插入节点元素使用insertBefore ( )向指定节点之前插入节点元素使用value获取表单元素的值使用style属性设置元素的显示和隐藏
需求说明单击我要发贴,弹出发贴界面在标题框中输入标题,选择所属版块,输入帖子内容单击“发布”按钮,新发布的帖子显示在列表的第一个,新帖子显示头像、标题、版块和发布时间
实现思路使用数组保存发帖者的头像使用函数floor( )和random( )随机获取发帖者的头像使用appendChild ( )把头像、标题、版块、时间插入到页面中设置value值为空来清空当前输入框中的内容使用style属性隐藏发新贴界面
html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>课工场论坛列表</title>
<link href="css/bbs.css" rel="stylesheet">
<script src="./js/bbsList.js"></script>
</head>
<body>
<div class="bbs">
<header><span onclick="post()">我要发帖</span></header>
<section>
<ul id="postList">
</ul>
</section>
<div class="post" id="post">
<input class="title" placeholder="请输入标题(1-50个字符)" id="title">
所属版块:<select id="sec"><option>请选择版块</option><option>电子书籍</option><option>新课来了</option><option>新手报到</option><option>职业规划</option></select>
<textarea class="content" id="content"></textarea>
<input class="btn" value="发布" onclick="postSuccess()">
</div>
</div>
</body>
</html>js
function post() {
//获取显示
var view = document.getElementById('post')
//实现显示
view.style.display = "block"
}
function postSuccess() {
var title = document.getElementById('title').value
var type = document.getElementById('sec').value
var content = document.getElementById('content').value
var img = './images/tou0' + (Math.floor(Math.random() * 4) + 1) + '.jpg'
// console.log(title)
// console.log(type)
// console.log(content)
//加入文章类型
if (title != '') {
if (type == '请选择版块') {
alert('请选择模块')
} else {
if (content != '') {
//获取显示
var view = document.getElementById('post')
var ul = document.getElementById('postList')
var li = ul.appendChild(document.createElement('li'))
var liimg = document.createElement('img')
var lititle = document.createElement('h4')
var litype = document.createElement('span')
var licontent = document.createElement('span')
var litime = document.createElement('span')
//加入图片
liimg.setAttribute('src', img)
liimg.style.float = "left"
liimg.style.borderRadius = "50%"
liimg.style.width = "80px"
liimg.style.height = "80px"
li.appendChild(liimg)
//加入标题
lititle.textContent = title
li.appendChild(lititle)
litype.textContent = '类型:' + type
litype.style.color = 'gray'
li.appendChild(litype)
//获取时间
var now = new Date();
var YY = now.getFullYear();
var MM = now.getMonth() + 1;
var dd = now.getDate();
var hh = now.getHours();
var mm = now.getMinutes();
var ss = now.getSeconds();
var apm = hh > 12 ? "pm" : "am";
var hh = hh % 12;
var hh = hh ? hh : 12;
var hh = hh < 10 ? "0" + hh : hh;
var mm = mm < 10 ? "0" + mm : mm;
var dd = dd < 10 ? "0" + dd : dd;
var MM = MM < 10 ? "0" + MM : MM;
//加入时间
litime.textContent = "发布日期:" + YY + "-" + MM + "-" + dd + "- " + hh + ":" + mm
litime.style.color = 'gray'
li.appendChild(litime)
//实现隐藏
view.style.display = "none"
} else {
alert('请输入内容')
}
}
} else {
alert('请输入标题')
}
}练习四、制作带关闭按钮的广告
需求说明当滚动条向下或向右移动时,图片和关闭按钮随滚动条移动,相对于浏览器的位置固定单击关闭按钮,页面中的图片和关闭按钮不显示
html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>带关闭按钮的滚动广告</title>
<style type="text/css">
#main{ text-align:center;}
#float{
position:absolute;
left:30px;
top:60px;
z-index:1;
}
#close{
position:absolute;
top:60px;
left:134px;
z-index:2;
cursor:hand;
}
</style>
<script src="./js/colse.js"></script>
</head>
<body>
<div id="close" onClick="adv_close()"><img src="images/close.jpg"></div>
<div id="float"><img src="images/advpic.jpg"></div>
<div id="main"><img src="images/contentpic.jpg"></div>
</body>
</html>
js
//关闭
function adv_close(){
var parent = document.getElementById('close').parentElement
parent.removeChild(document.getElementById('float'))
parent.removeChild(document.getElementById('close'))
}
//跟随移动
window.onload = function(){
var float = document.getElementById("float")
var close = document.getElementById("close")
var ctop = close.offsetTop
var ftop = float.offsetTop
var cleft = close.offsetLeft
var fleft = float.offsetLeft
window.onscroll = function(){
float.style.top = ftop + (document.documentElement.scrollTop || document.body.scrollTop) +"px";
float.style.left = fleft + (document.documentElement.scrollLeft || document.body.scrollLeft) +"px";
close.style.top = ctop + (document.documentElement.scrollTop || document.body.scrollTop) +"px";
close.style.left = cleft + (document.documentElement.scrollLeft || document.body.scrollLeft) +"px";
}
}
























 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








