简述:我们在写echarts的时候,数据通常是以数组的形式呈现的,然而有时候我们需要将多个数组合并为一个二维数组,以便更方便地进行操作和展示,这里分享下怎么将多个数组转换成二维数组。
代码转换实例,其实很简单
一、第一种
const arr = [1, 2, 3, 4];
const arr2 = [4, 3, 2, 1];
const res = [arr, arr2];
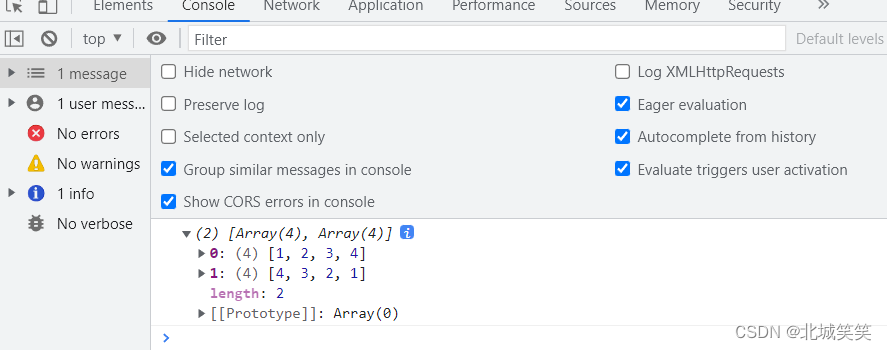
console.log(res);输出

可以看到,直接把两个数组写在同一个数组,赋值给新的数组就行;
二、第二种
const arr = [1, 2, 3, 4];
const arr2 = [4, 3, 2, 1];
const res2 = [arr].concat([arr2])
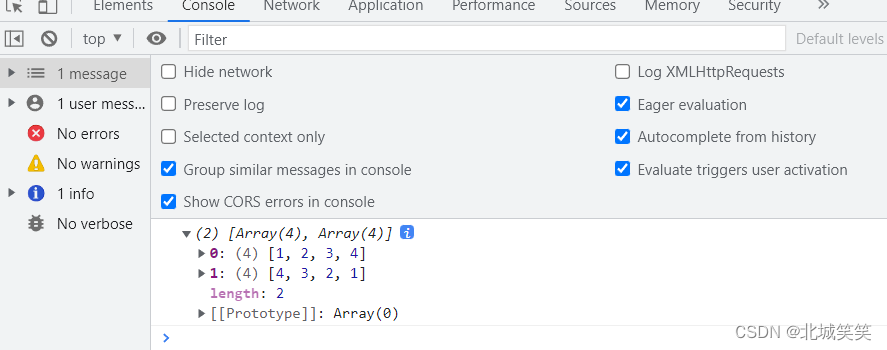
console.log(res2);输出

可以看到,使用concat方法拼接数组时,直接在数组上再嵌套一层数组也可以实现,效果同上;
这里顺便说下,如何将多维数组转换成一维数组?
const arr3 = [1,[2,3],[4,[5,[6]],7]];
const res3 = arr3.flat(Infinity)
这里的Infinity是flat方法默认参数,默认转换为一维数组
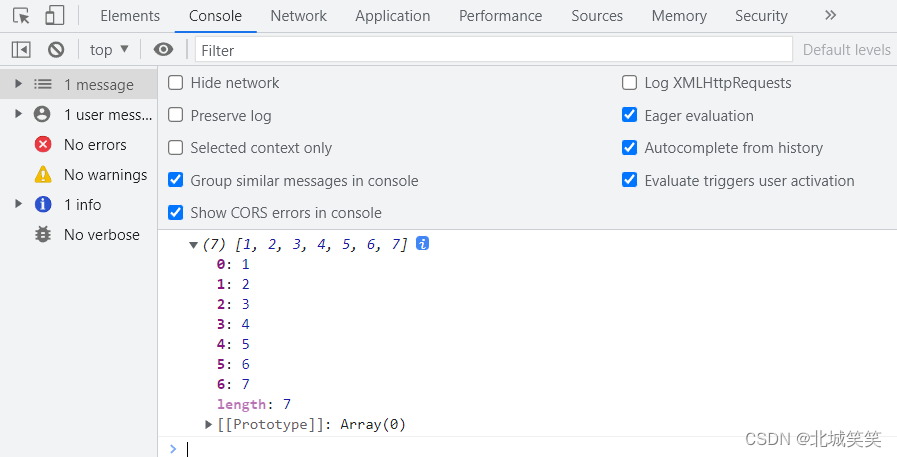
console.log(res3);输出
 可以看到,使用flat方法的默认参数Infinity,直接把多维数组转换成了一维数组;
可以看到,使用flat方法的默认参数Infinity,直接把多维数组转换成了一维数组;
其它情况
const arr3 = [1,[2,3],[4,[5,[6]],7]];
1、flat不传参数时,默认去除一层数组嵌套
console.log(arr3.flat());
//控制台输出 [1,2,3,4,[5,[6]],7];
2、flat传入一个整数参数时,即拉平的层数
console.log(arr3.flat(2));
//控制台输出 [1,2,3,4,5,[6],7];
3、flat传入小于等于0的整数时,将返回原数组
console.log(arr3.flat(0));
//控制台输出 [1,[2,3],[4,[5,[6]],7]]
console.log(arr3.flat(-1));
//控制台输出 [1,[2,3],[4,[5,[6]],7]]

























 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










