什么是Vite?
Vite是一个现代化的构建工具,专门为现代前端框架设计和优化的。Vite的目标是提供一种更快、更轻量级的开发体验,特别适用于Vue.js和React等现代前端框架。
传统的构建工具,如Webpack和Parcel,通常通过将所有代码打包成一个或多个Bundle,并在运行时进行加载和解析。这种方式在大型项目中可能会导致较长的初始加载时间,尤其是在开发过程中进行热重载时。
相比之下,Vite采用了一种基于ES模块的开发服务器和构建管道,它利用现代浏览器对ES模块的本地支持,以原生ES导入的方式直接提供模块。这意味着在开发过程中,不再需要将所有代码打包成一个Bundle,而是按需加载模块,从而实现更快的启动时间和热重载效果。
为什么使用Vite创建Vue3?
在Vue 3出现前,Vue 2-般使用Vue CLl创建。Vue CLl基于Webpack构建并配置项目在项目启动时,Webpack需要从入口文件索引整个项目的文件,编译成一个或多个单独的.js文件。虽然Webpack对代码进行了分,但是仍可能一次生成所有路由下的编译后的文件,导致服务启动时间随着项目的复杂衰增加而呈指数式的增长。而Vite改进了这 一点需加载,启动速度更快。因此,当使用Vue3开在项目启动时,Vite会对模块代码进行按发新项目时,推荐使用Vite进行创建。
需要注意的是,Node.jis必须为14.18及以上版本时才可以使用Vite,并且Vite中的部分模板可能需要更高的Node,js版本才能正常运行。
创建Vue3项目
Vite提供了两种创建项目的命令
- 手动创建项目的命令
- 通过模板自动创建项目的命令
这里演示的是手动创建项目的方法
手动创建项目的命令
使用npm或yarn包管理工具都可以搭配Vite手动创建项目,具体命令如下,
# 使用npm create命令创建项目
npm create vite@latest
# 使用yarn create命令创建项目
yarn create vite
上述命令展示了两种包管理工具用于创建Vite项目,在使用时任选其一即可。npmcreate和yarn create命令后跟一个vite包名,表示初始化Vite。vite@latest表示在 npm中安装最新版本的Vite。
这里使用npm创建项目
步骤一
进入到D:\Vue中(根据你自己的需求创建位置),然后点击文件路径位置输入 cmd

点击回车,进入到dos窗口(这里也可以选择先打开窗口然后cd进入到对应目录)然后执行如下命令
npm create vite
输入上述命令这里有可能会出现权限不足无法创建的问题

这里可以选择先关闭dos窗口,然后搜索cmd找到命令提示符

右键点击一管理员身份运行

打开之后使用cd命令进入到刚刚的目录下 (注意是自己的路径)
cd /d D:\Vue
执行上述命令之后会提示输入项目名称

切换成功之后输入如下命令
npm create vite
没有报错,提示输入项目名称,这里输入vue_pro

回车确认选择Vue

选择一个变体,这里选的是JavaScript

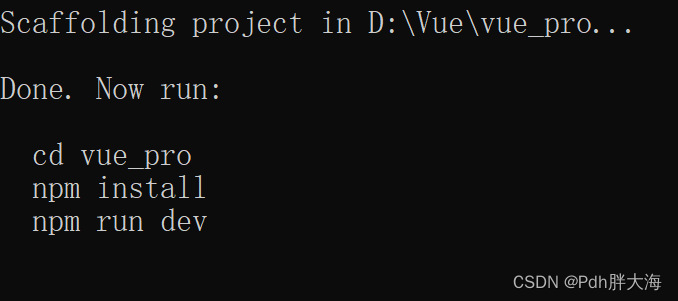
选择之后,Vite提示创建项目完成

这里有三个提示命令,我们需要先进入到vue_pro中,然后输入npm install ,npm run dev项目就可以跑起来啦。
cd vue_pro # 切换到项目目录
npm install # 安装项目的全部依赖
npm run dev # 启动服务依次输入

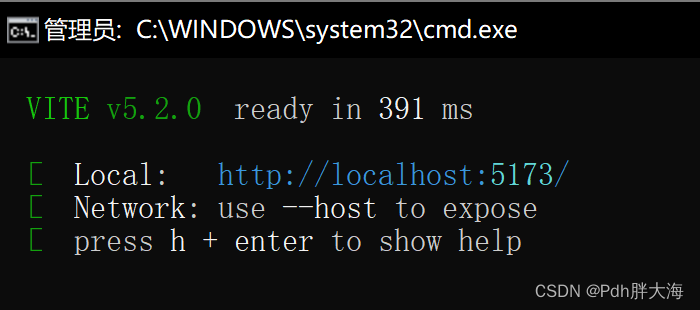
出现如下链接就表示项目已经启动

local的url:http://localhost:5173/输入到浏览器当中出现vue界面,表示项目启动成功

对应路径下也成功创建了vue项目























 1076
1076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








