一、css介绍
1.基本语法
/* 注释文本 */ :注释
id标签:id唯一,不可重复
class,name等标签:可重复
注:字符串内首字符不能是数字
div {
width:5px;
height:10px;
}2.引入方式
<div style="width:5px; height:10px;"></div><style type="text/css">
div {
width:5px;
height:10px;
}
</style><link rel="stylesheet" href="./index.css">3.选择器
即css根据标签、类名等瞄点来选择标签,来影响网页效果展示。
示例HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style type="text/css">
.one {
color:red;
}
p {
background: blue;
}
.odd {
width: 100px;
color: yellow;
}
div span {
color: black;
background: yellow;
}
div p span {
color:pink;
}
#N2 {
background: yellow;
}
.one,.four,.three {
background: rgb(100, 20, 50, 1.0);
}
.shell div:hover {
flex-basis: 40%;
width: 500px;
}
</style>
</head>
<body>
<div class="shell">
<div id="N1" name="one" class="one odd">
<p><span>one</span></p>
</div>
<div id="N2" name="two" class="two even">
<span>two</span>
</div>
<div id="N3" name="three" class="three odd">
<span>three</span>
</div>
<div id="N4" name="four" class="four even">
<span>four</span>
</div>
<div id="N5" name="five" class="five odd">
<span>five</span>
</div>
</div>
</body>
</html>3.1 标签选择器
根据标签来选择标签(以标签开头):
p{
color:red;
}3.2 类选择器
根据类名来选择标签(以.开头):
.odd { color:red }
.one { width:10px }3.3 层级选择器
根据层级关系来选择标签(以选择器1 选择器2 开头):
div p {
color:red;
}
.odd span {
width:10px;
}
.even .four {
background:gold;
}
3.4 id选择器
根据id来选择标签(以#开头):
#N2 {
background: yellow;
}3.5 组选择器
根据组合来集合选择标签(以,分割)
.one,.four,.three {
background: rgb(100, 20, 50, 1.0);
}3.6 伪类选择器
向选择器添加特殊效果(以:分割),如鼠标悬停改变展示效果:
.shell div:hover{
flex-basis: 40%;
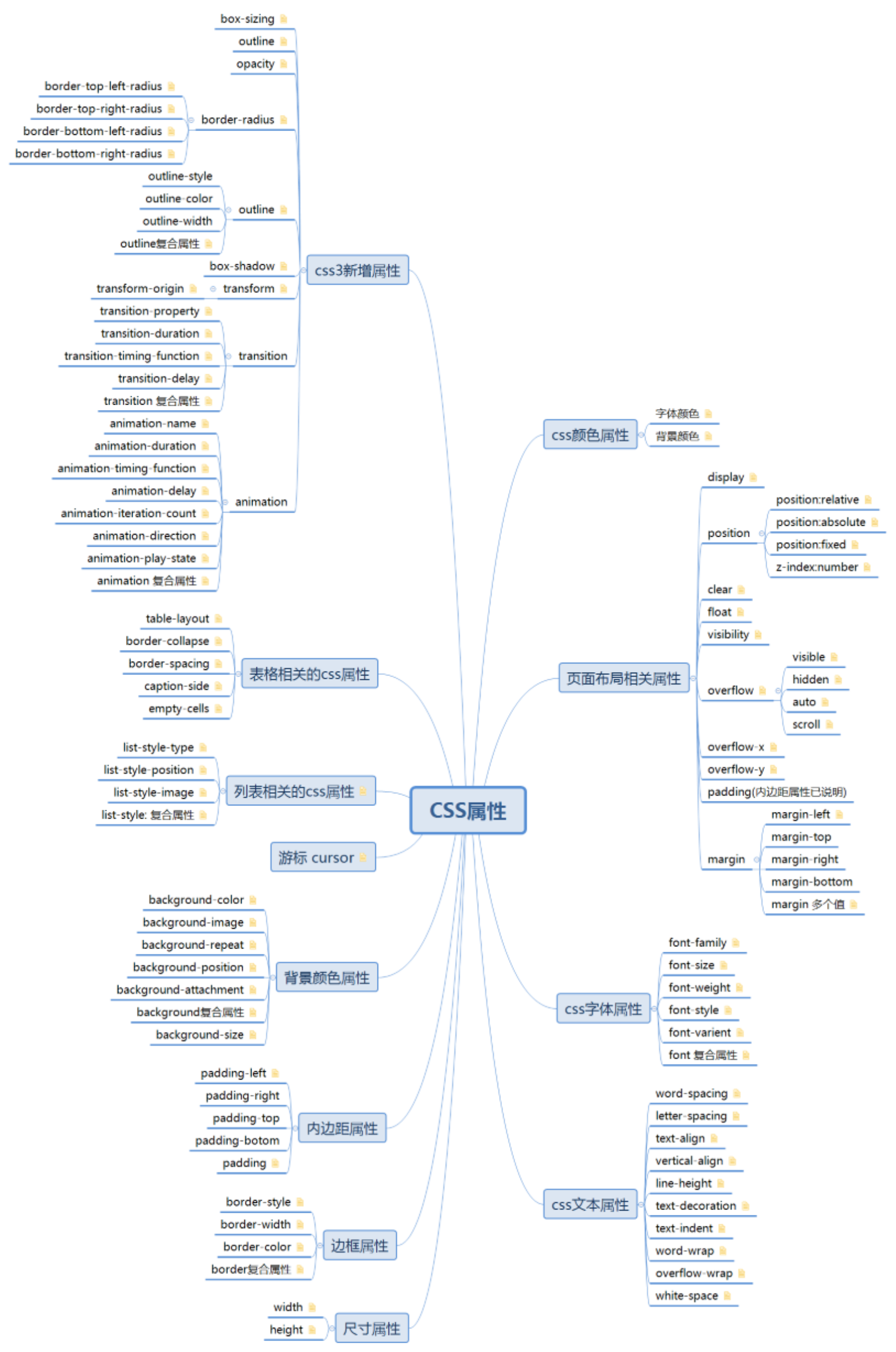
}4.常用属性
| 属性 | 说明 | 示例 |
|---|---|---|
| width | 设置标签的宽度 | width:100px |
| height | 设置标签的高度 | height:100px |
| background | 设置标签背景色或图片 | background:red; background:url(路径); |
| border | 设置元素四周的边框 | border:1px solid black; |
| border-top | 设置上边框 | border-top:1px solid red; |
| border-bottom | 设置下边框 | border-bottom:1px solid red |
| border-left | 设置左边框 | border-left:1px solid red |
| border-right | 设置右边框 | border-right:1px solid red |
| padding | 设置内边距(字与边框距) | padding:2px |
| padding-top等 | 设置内边距上下左右距离 | |
| margin | 设置外边距(标签与外界距) | 同padding |
| float | 设置标签浮动(left or right) | float:left |
| ... | ... | ... |
| color | 设置文字颜色 | color:red |
| font-size | 设置文字大小 | font-size:1px |
| font-family | 设置文字字体 | font-family:"Microsoft Yahei" font-family:"微软雅黑" |
| font-weight | 设置文字是否加粗(bold or normal) | font-weight:bold |
| line-height | 设置文字该行的高度 | line-height:10px |
| text-decoration | 设置文字水平划线(underline(下) or line-through(中) or overline(上) or none) | text-decoration:none |
| text-align | 设置文字水平对齐方式 | center;水平居中 right;left; |
| text-indent | 设置文字首行缩进 | 24px;缩进24px |
| ... | ... | ... |


详细1:css属性(常用属性整理) - Roc_Atlantis - 博客园 (cnblogs.com)
详细2:CSS属性大全_css代码都有哪些属性-CSDN博客
5.元素溢出
当子标签的尺寸超过父标签的尺寸时,此时想要设置溢出的部分是否保留,可通过overflow属性来完成。
overflow:
| 元素 | 说明 |
| visible(默认) | 显示子标签溢出部分 |
| hidden | 隐藏子标签溢出部分 |
| auto | 如果子标签溢出,可滚动查看其余内容 |
如手风琴中index.css:
.shell div{
flex: 1;
overflow: hidden;
transition: .5s;
margin: 0 20px;
box-shadow: 10px 10px 20px rgba(0, 0, 0, .5);
border-radius: 20px;
border: 10px solid #fff;
background-color: #fff;
}手风琴快捷:前端笔记——HTML基本结构(1)-CSDN博客
6.显示特性
用来设置元素类型显示,可通过display属性来完成。
display:
| 属性 | 说明 |
|---|---|
| inline | 标签以inline和其他把标签在一行显示 |
| block | 标签以block和其他标签不在一行显示,即独占一行 |
| none | 标签隐藏且不占位置 |
更多可参考:CSS 简介 (w3school.com.cn)






















 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








