pdf导出详见:
坑1:因为图片服务器未开启允许跨域导致图片导出跨域问题
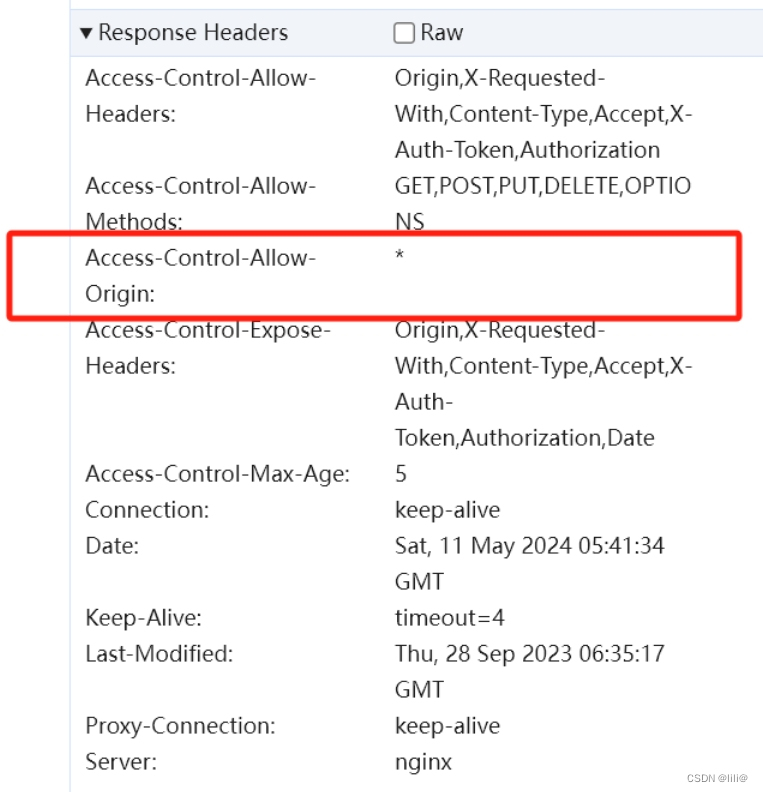
报错:Access to image at 'http://**图片路径*.png' from origin 'http://**请求路径* has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
处理:需要图片服务器允许跨域
配置大致如下:

坑2:http和https的坑,实际的url是https 请求的图片服务器是http
处理:图片服务器需要将http更改为https
坑3: 考虑到是通过传参实现的pdf导出,可能会因为图片加载未完成就执行导出的问题,导致导出图片只是占位符
处理:
//导入axios
import axios from "axios";
export default {
name: "111",
data() {
return {
localImagePath: [],
};
},
methods: {
downloadImage(imglist) {
imglist.forEach((element) => {
// 下载图片到本地
axios
.get(element.address, { responseType: "blob" })
.then((response) => {
const url = window.URL.createObjectURL(new Blob([response.data]));
this.localImagePath.push(url);
});
});
},
/** 导出按钮操作 */
handleExport(row) {
//根据点击传参进行赋值
this.rowPdfData = row;
//将图片缓存到本地
this.downloadImage(row.imgs);
...
//代码详见https://mp.csdn.net/mp_blog/creation/editor/138524748
},
},
}; <div class="imgkard">
<p
v-for="(index, item) in localImagePath"
:key="item"
class="image-column"
>
<img
:key="item"
:src="index"
/>
</p>
</div>





















 1026
1026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








