需求:
1.登录成功后连接WebSocket
2.根据用户id进行消息实时响应
3.有消息小红点点亮,且需要进行声音提示,反之
//icon+小红点
<div class="relative right-menu-item hover-effect" @click="togglePopup">
<el-icon class="dot el-icon-message-solid"> </el-icon>
<!-- 如果有消息,显示红色圆点 -->
<span v-if="hasMessage" class="red-dot"></span>
<!-- 弹窗内容,根据需要显示和隐藏 -->
<el-dialog title="审核通知" :visible.sync="showPopup" append-to-body>
<p>
{{ messageContent }}
</p>
</el-dialog>
</div>
//音频
<div id="wrap">
<p>
<audio
:src="require('对应的文件路径')"
id="audio"
preload="auto"
muted
type="audio/mp3"
controls="controls"
></audio>
</p>
</div>
css样式
.dot {
position: absolute;
top: 14px;
right: 190px;
font-size: 20px;
}
.red-dot {
position: absolute;
top: 14px;
right: 190px;
height: 10px;
width: 10px;
background-color: red;
border-radius: 50%;
z-index: 999;
}
#wrap {
display: none;
}// 登录成功调用WebSocket
const ws = new WebSocket(`ws://后端域名/websocket/${需要响应数据的id}`);
// 将WebSocket实例保存到Vue的全局属性中,以便在组件中访问
Vue.prototype.$ws = ws;
data() {
return {
hasMessage: false,
showPopup: false,
messageContent: "",
};
},
created() {
// 监听WebSocket消息
this.$ws.onmessage = (message) => {
let audio = document.getElementById("audio");
audio.currentTime = 0; //从头开始播放
audio.muted = false; //取消静音
audio.play().then(() => {
// 播放成功
console.log('音频播放成功');
}).catch((error) => {
// 播放失败
console.error('音频播放失败', error);
});
// 改变铃铛状态
this.hasMessage = true;
this.messageContent = message.data;
};
},
togglePopup() {
if (this.messageContent != "") {
this.showPopup = true;
}
},注意:
因为浏览器限制,可能会导致音频无法播放
问题1:音频可以播放,但是没有声音
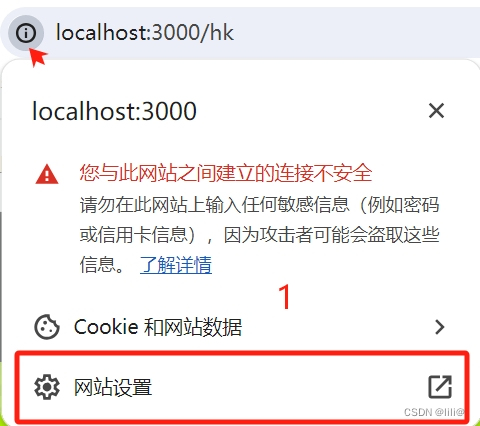
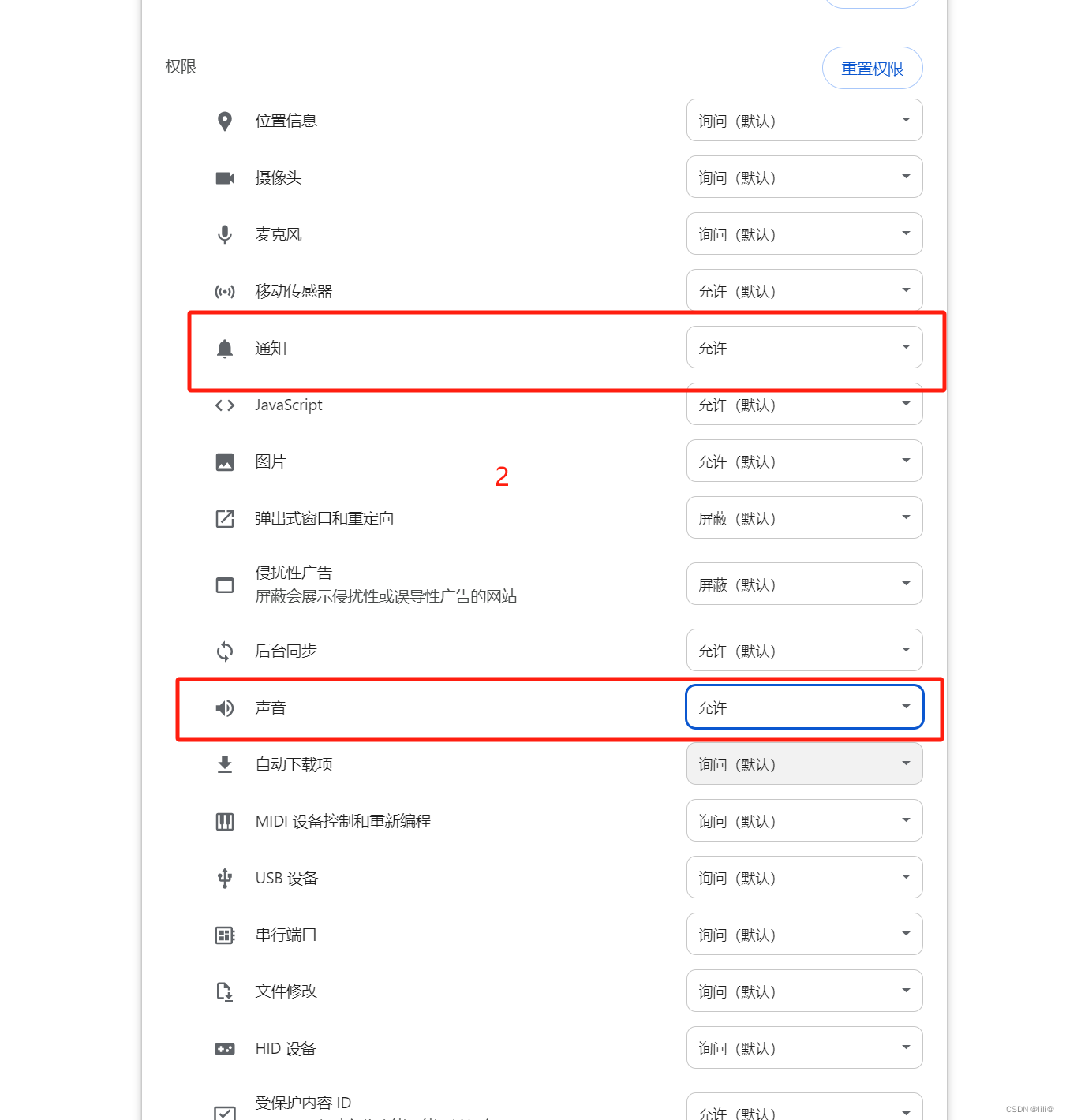
处理:谷歌浏览器打开运行声音播放
网站设置,将通知和声音改成允许


问题2:报错 audioDom.play() 自动播放音频时报错:Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
处理:强制给音频除添加了点击事件
created() {
// 监听WebSocket消息
this.$ws.onmessage = (message) => {
let audio = document.getElementById("audio");
//强制添加点击事件
let playButton = document.getElementById("wrap");
var event = new MouseEvent("click", {
bubbles: true,
cancelable: true,
view: window,
});
playButton.dispatchEvent(event);
audio.currentTime = 0; //从头开始播放
audio.muted = false; //取消静音
audio.play().then(() => {
// 播放成功
console.log('音频播放成功');
}).catch((error) => {
// 播放失败
console.error('音频播放失败', error);
});
// 改变铃铛状态
this.hasMessage = true;
this.messageContent = message.data;
};
},





















 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








