需要适配移动端页面及ipad页面
需要node vue-cli
node
安装了nvm 可以对node进行版本切换
vue-cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli1.通过vue ui来快速的构建项目
2.用命令来执行
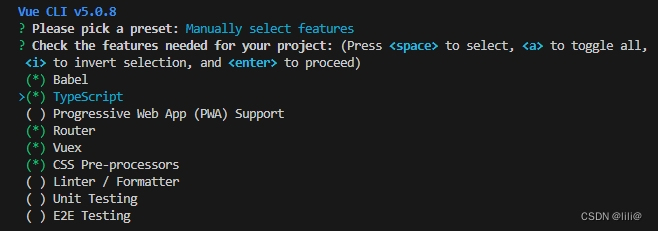
vue create 文件名
通过空格键来选择

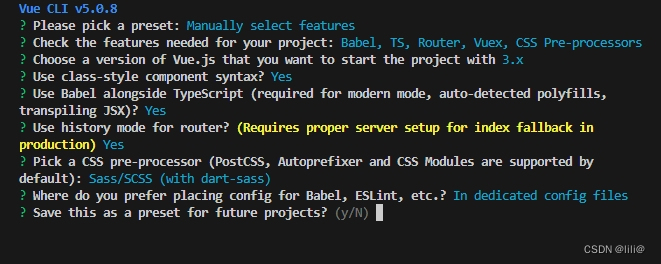
通过回车键来进行下一步,每一行的最后为当前选中

创建成功后根据执行进行run就可以啦
3.导入package.json
{
"name": "文件名称",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"axios": "^1.7.2",
"chokidar": "^3.6.0",
"core-js": "^3.8.3",
"element-plus": "^2.7.3",
"pinia": "2.0.27",
"pinia-plugin-persistedstate": "^3.2.0",
"vue": "^3.2.13",
"vue-class-component": "^8.0.0-0",
"vue-i18n": "^9.2.2",
"vue-router": "^4.0.3"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-typescript": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
"typescript": "~4.5.5",
"vite": "^4.0.3"
}
}
导入文件之后进行 install
再根据项目需要的插件进行增删






















 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








