类
在JavaScript其实本来没有类的概念,哪怕是ES5以后的class,严格意义上来说也只是构造函数的语法糖,之所以喜欢称之为类,因为JavaScript也可以面向对象开发。
类的声明
class Person {}
function Person1() {}
// 上面两种写法本质上是一样的
console.log(typeof Person)
console.log(typeof Person1)
类的构造函数
class Person {
// 一个类只能有一个构造函数
constructor(name, age) {
this.name = name;
this.age = age;
}
}
类的方法
class Person {
// 构造函数
constructor(name,age) {
this.name = name;
this.age = age;
}
// 普通的实例方法
// 创建出来的对象进行访问
// var p = new Person()
// p.sayName()
sayName(){
console.log(this.name)
}
// 静态方法
// Person.sayAge()
static sayAge(){
console.log(this.age)
}
// 类的访问器,也就是Object.defineProperty中的 get 和 set
get Name() {
return name;
}
set Name(newValue) {
this.name = newValue;
}
}
再谈JavaScript原型链
在实现真正的继承之前,我们再来看一下一个非常重要的概念:原型链

Object的原型
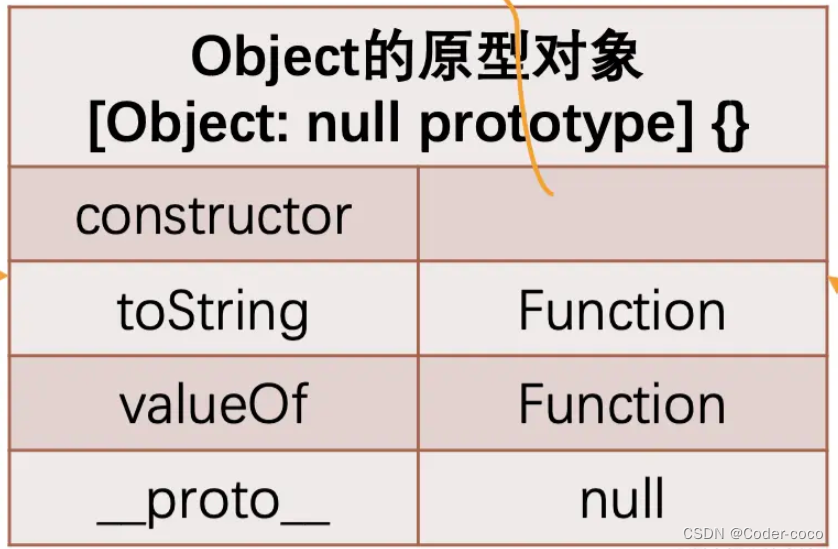
Object是所有类的父类,它的原型是[Object: null prototype] {},事实上这个原型就是我们最顶层的原型了,从Object直接创建出来的对象的原型都是 [Object: null prototype] {}。
Object特殊的地方
- 该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;
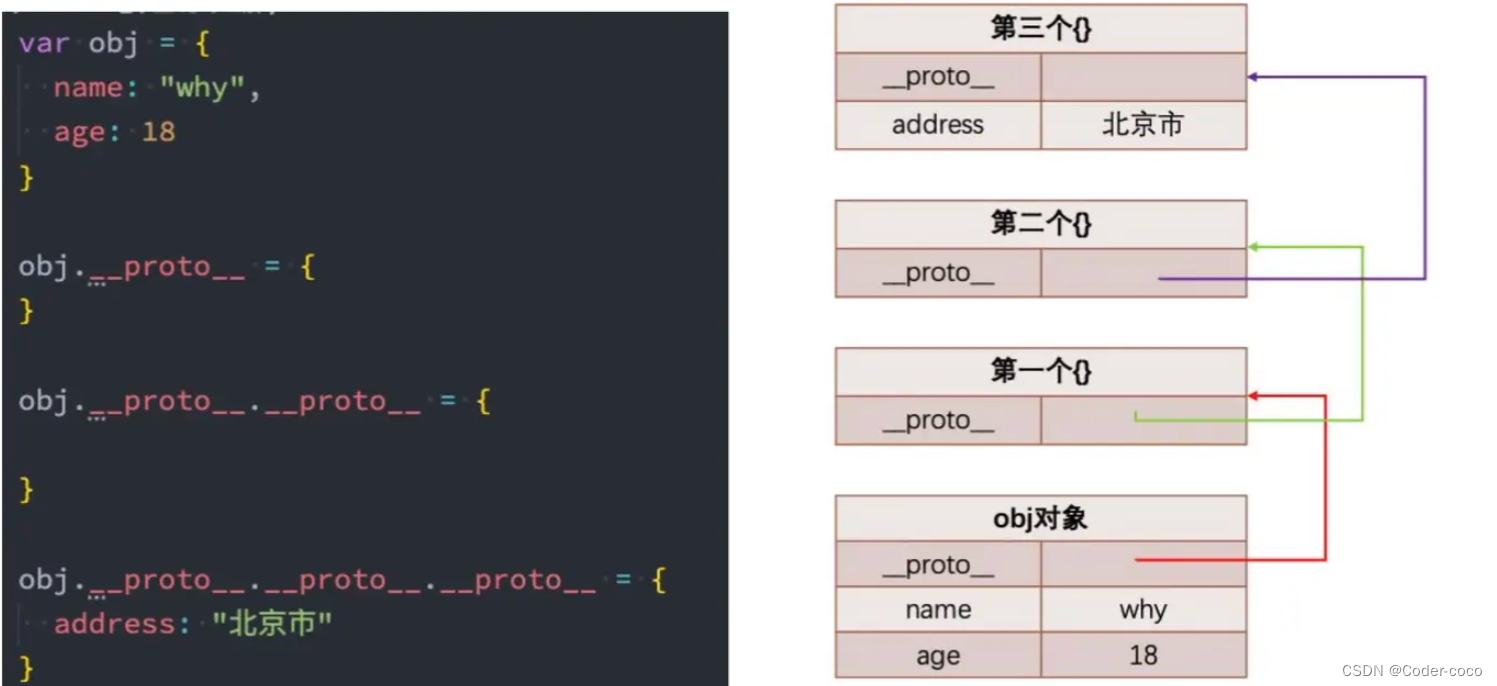
var obj = {} console.log(obj.__proto__) //[Object: null prototype] {} console.log(obj.__proto__.__proto__) null- 该对象上有很多默认的属性和方法

- 该对象是所有类的父类
-
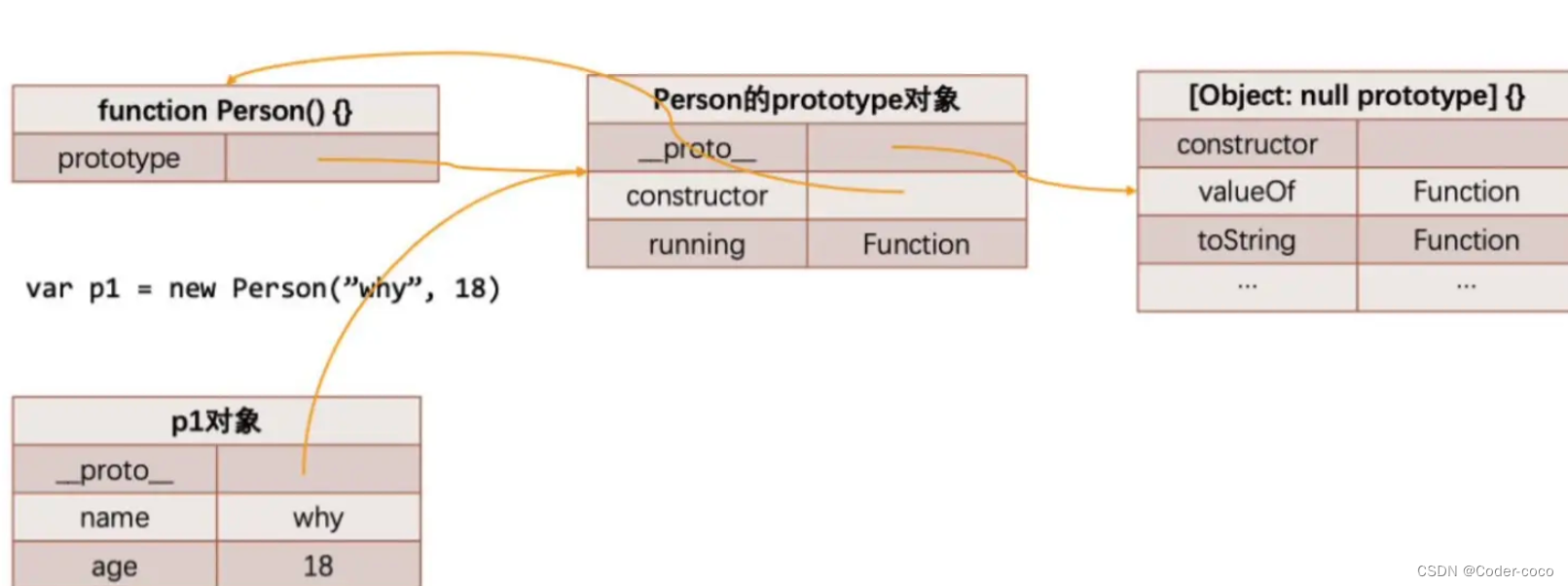
function Person(name, age){ this.name = name; this.age = age; } var p1 = new Person("why",18);





















 1333
1333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








