让人迷惑的闭包
在JavaScript中,函数是一等公民,那么也就意味函数是十分灵活的,先来看看维基百科对闭包的定义。
-
闭包(英语:Closure),又称 词法闭包 (Lexical Closure)或 函数闭包 (function closures);
-
是在支持 头等函数 的编程语言中,实现词法绑定的一种技术;
-
闭包在实现上是一个结构体,它存储了一个函数和一个关联的环境(相当于一个符号查找表);
-
闭包跟函数最大的区别在于,当捕捉闭包的时候,它的 自由变量 会在补充时被确定,这样即使脱离了捕捉时的上下文,它也能照常运行;
理解和总结
-
一个普通的函数function,如果它可以访问外层作用域的自由变量,那么这个函数就是一个闭包
-
从广义的角度来说:JavaScript中的函数都是闭包
-
从狭义的角度来说:JavaScript中一个函数,如果访问了外层作用域的变量,那么它是一个闭包
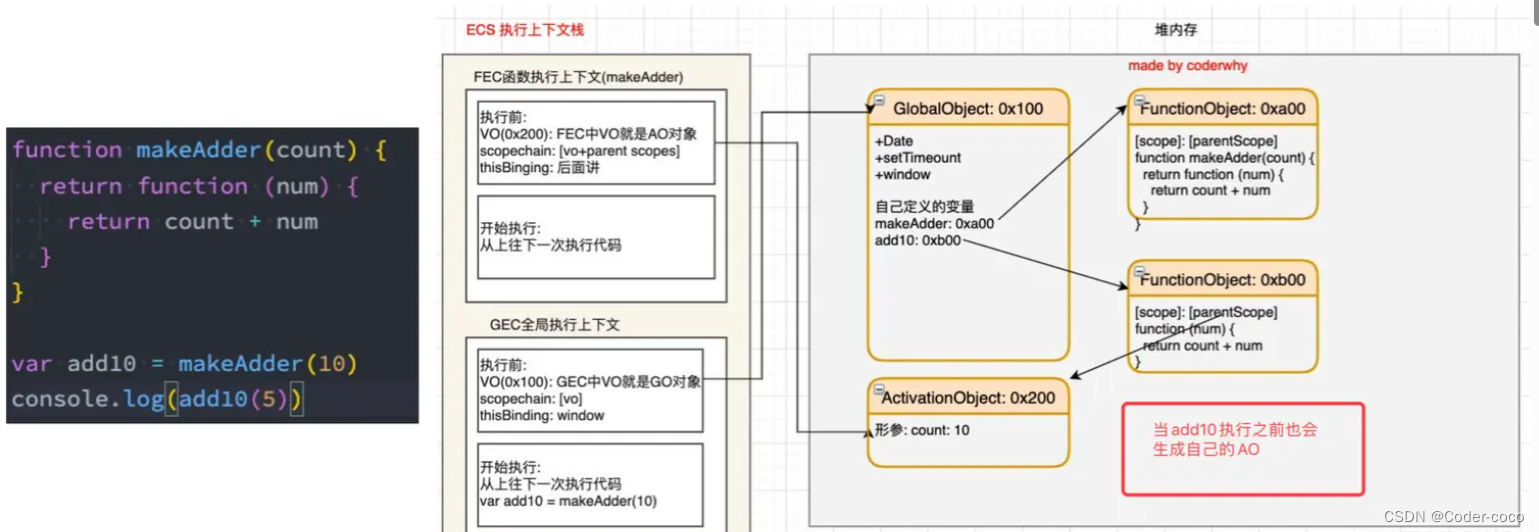
闭包访问的过程
- 当makeAdder执行完成的时候,本来会被释放掉,但是因为0xb00函数有作用域引用指向了这个AO对象,所以它不会被释放掉
闭包的内存泄漏
-
在上面的案例中,如果我们后续不在使用add10函数了,那么该函数按理来说会被销毁掉,并且其引用着的父级作用域AO也应该被销毁掉
-
但是目前因为在全局作用域下add10变量对0xb00的函数对象有引用,而0xb00的作用域AO(0x200)有引用,所以最终会造成这些内存都是无法被释放的
解决内存泄漏
-
当将add10设置为null时,就不再对函数对象0xb00有引用,那么对应的AO对象0x200也就不可达了;
-
在GC的下一次检测中,它们就会被销毁掉;
闭包内存泄漏测试
解决闭包内存泄漏测试
javascript
function createArray() { var arr = new Array(1024 * 1024).fill(1); function foo() { // 如果访问了外层作用域的变量,那么它是一个闭包 console.log(arr.length) } return foo } // 保存引用地址到GO中的arrFns,让他们不被GC回收。 var arrFns = []; for (var i = 0; i < 100; i++) { // 这里大概需要 100 * 100 = 10000 (10秒执行完毕) setTimeout(function () { // 保存引用,让其不被GC回收 arrFns.push(createArray()); }, i * 100) } //保存引用地址大概需要10秒,我们这里释放,在12秒以后开始释放一半的内存 setTimeout(function () { for (var i = 0; i < 50; i++) { // 这里虽然是慢慢释放,但是在内存表现中,不会看到慢慢被释放的内存图 // 因为GC内部的算法是定时回收的, 你也不知道他什么时候来回收已经被设置为null的变量 setTimeout(function () { arrFns.pop() }, i * 100) } }, 12000)AO不使用的属性
- AO对象不会被销毁时,是否里面的所有属性都不会被释放?
javascript
复制代码
function foo() { var name = "malong" var age = 22 function bar() { debugger // 我们不访问age age会被释放吗? console.log(name) } return bar } var fn = foo() fn() 
结论: AO对象不会被销毁时,引用的自由变量不会被释放,没有被引用的自由变量会被释放,这里是V8引擎给我们做的一个优化。





















 62
62











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








