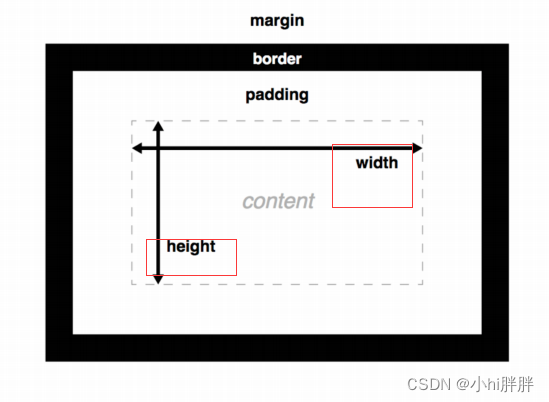
1.(内容)盒子组成
盒⼦属性( Box properties)
margin 外边距
border 边框
padding
的外边缘与
margin
的内边缘之间,默认值为
0
padding 内间距
width & height 内容区域宽⾼
设置高度 因为父元素没有高度,所以他设置百分比时不能出现
边框属性
border-width:
上 右 下 左
border-style:
上 右 下 左
border-color:
上 右 下 左
bborder:width style color
border-radius 50%(圆)
外边距属性
margin-top: ;
margin-right: ;(是否是距离浏览器的边距?看起来margin-right没有⽣效,其实 有效果的,只是在默认即标准流的情况的下显示不出来效果,可以加右浮 动脱离标准流,是右侧为基准点,在他的右侧创建一个)
margin:(上下)(左右)
margin: (上下左右)
(面试)让一个块级元素在水平方向居中?
1.margin:0 auto
2.定位布局
3.flex浮动布局
(面试)外边距合并问题
垂直方向上外边距会重合(谁的外边巨大就听谁的),水平方向上外边距时累加的(相加的)
内边距属性
写好的内容距离边框的距离
padding-top: ;
padding-right: ;
padding-bottom: ;
padding-left: ;
padding-right: ;
padding-bottom: ;
padding-left: ;
padding:上 右 下 左
2.CSS盒模型
内容盒⼦(W3C盒⼦)content box
(面试)内容盒子所占屏幕的宽度和高度?
屏幕width=lmargin+lpadding+cwidth+rpadding+rmargin
height同理
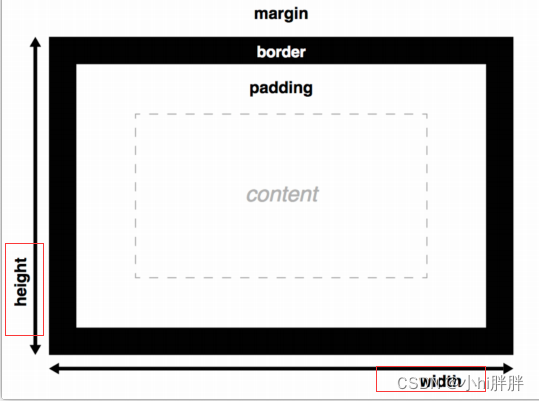
边框盒⼦(IE盒⼦模型)
(面试)内容盒子所占屏幕的宽度和高度?
width
盒模型注意点
切换盒子:box-sizing:border-box;
(面试)内容盒子和边框盒子两的区别


(面试)父子元素外边距重复的问题?
(⼦元素
)
顶部的外边距或者内边距,
外⾯⼀个盒⼦
(
⽗元素
)
也会被顶下来,因为找不到边界,加个边界边框就可以了。
原因
⼦元素和⽗元素上边框重合在⼀起。 因为⽗元素的第⼀个⼦元素的顶部外边距margin-top
如果碰不到有效 的border
或者
padding
,就会不断⼀层⼀层的找⾃⼰⽗元素的麻烦。只要给 ⽗元素设置⼀个有效的border
或
padding
就可以有效的管制这个
margin-top,防⽌它越级,把⾃⼰的
margin-top
当成⽗元素的
margin-top
执⾏。
想要控制父子元素的距离,就直接padding(现阶段,以后就直接用定位布局),若是margin,则需要添加边框。
3.盒⼦背景样式
background-color
背景颜⾊
background-image
背景图⽚
注意点
:
1.
图⽚的地址必须放在
url()
中
,
图⽚的地址可以是本地的地址
,
也可 以是⽹络的地址
2.
如果图⽚的⼤⼩没有标签的⼤⼩⼤
,
那么会⾃动在⽔平和垂直⽅ 向平铺来填充
3.
如果⽹⻚上出现了图⽚
,
那么浏览器会再次发送请求获取图⽚
background-repeat
背景平铺属性
background-position
背景定位属性
background-size: 100%;不需要设置定位
注意点
:
同⼀个标签可以同时设置背景颜⾊和背景图⽚
,
如果颜⾊和图⽚同时存在,
那么图⽚会覆盖颜⾊
background-attachment关联
取值:
scroll
默认值, 会随着滚动条的滚动⽽滚动
fixed
不会随着滚动条的滚动⽽滚动
背景图⽚和插⼊图⽚区别?
- 背景图⽚仅仅是⼀个装饰, 不会占⽤位置 ,插⼊图⽚会占⽤位置
- 背景图⽚有定位属性, 所以可以很⽅便的控制图⽚的位置
- 插⼊图⽚没有定位属性, 所以控制图⽚的位置不太⽅便
- 插⼊图⽚的语义⽐背景图⽚的语义要强, 所以在企业开发中如果你的图⽚想被搜索引擎收录, 那么推荐使⽤插⼊图⽚





















 6414
6414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








