目录
一、HTML介绍
1、Web前端三大核心技术
HTML:负责网页的架构
CSS:负责网页的样式、美化
JS:负责网页的行动
2、什么是HTML
HTML是用来描述网页的一种语言。
3、Html标签
单标签<html>
双标签<h>内容</h>
4、标签属性
属性格式:属性名=“属性值” <a href="http://www.jd.com">京东</a>
二、HTML骨架标签
html:根标签 ,所有的内容都应该放到html标签中
head:头部标签
body:身体标签(代码编写区域)

三、编写HTML工具
四、常用标签

1、注释
作用:描述的内容不会被浏览器执行
说明:解释代码的含义给程序员看。
国际通用快捷键:Ctrl+/ <!-- 注释区域 -->
测试点:前端页面发布上线之前,需要检查(描述不恰当的文字出现)所有注释或去除注释。
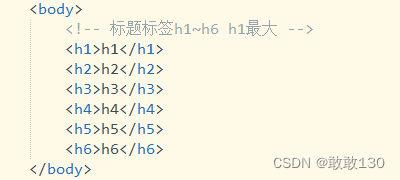
2、标题标签
说明:HMTL标题是 通过<h1>—<h6>等标签进行定义
示例:

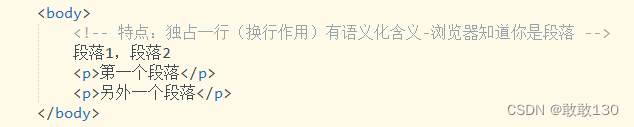
3、段落标签
说明:HTML段落是通过<p>标签进行定义的
示例:
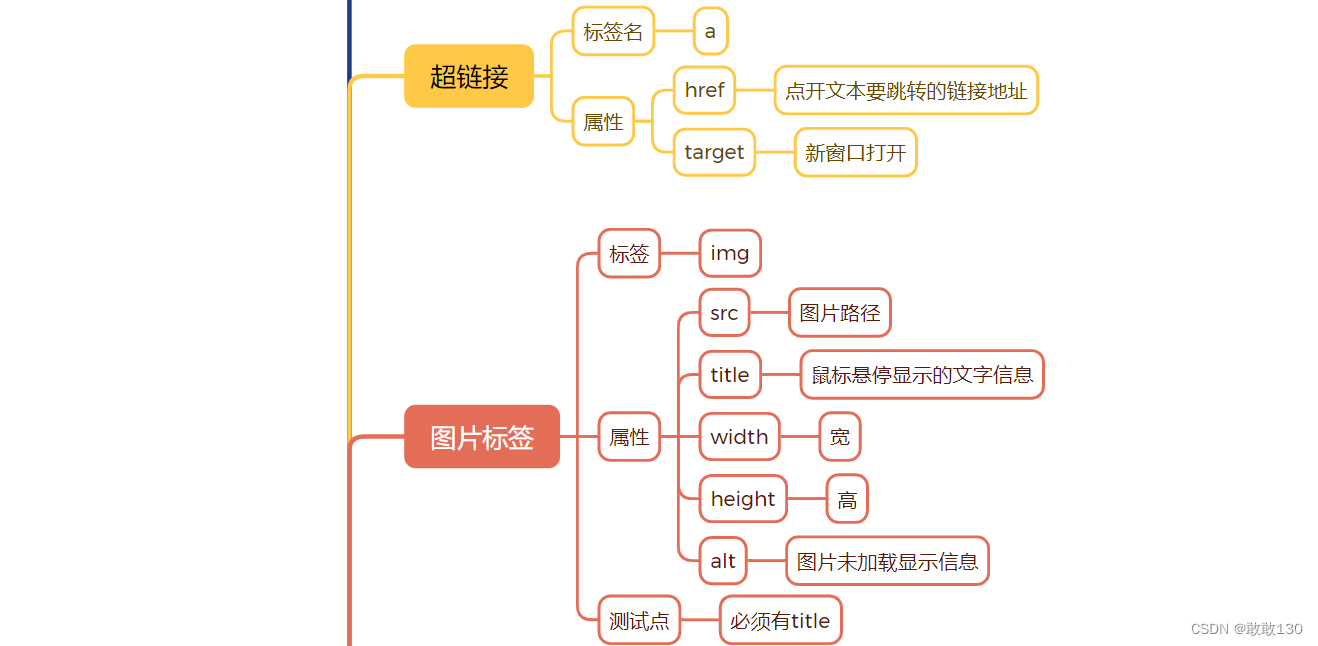
4、超链接标签
说明:超链接是通过<a>标签进行定义的,点击文本跳转指定页面
示例:
属性:href:跳转地址 target:新窗口打开
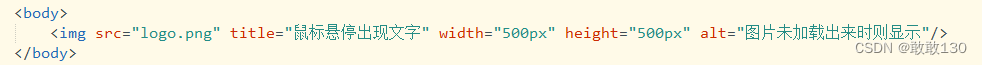
5、图片标签
说明:网页中插入图片就要使用图片标签,HTML图片是通过<img>标签进行定义的
测试点:必须有title属性(悬停和未加载显示)
示例:

属性:
src:图片路径 title:光标悬停显示文字 alt:图片未加载时显示文字
width:图片宽度 height:图片高度
6、换行与空格
换行:<br/> 空格:%nbsp;
示例:


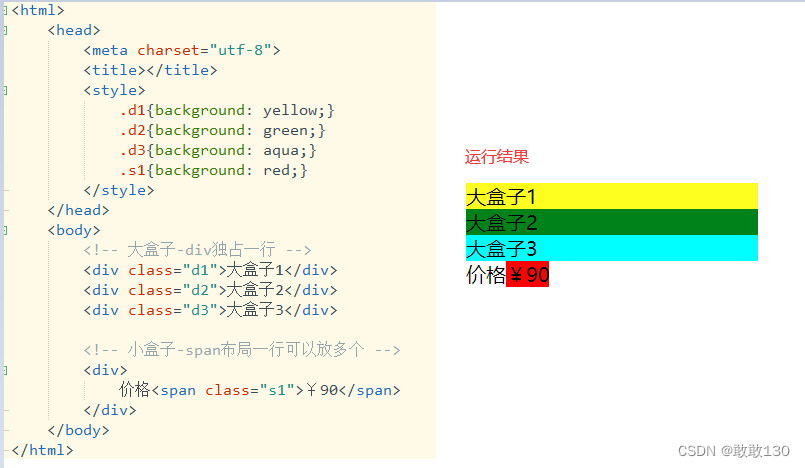
7、布局标签
说明:设置页面布局,便于排版,常用(div+span)
示例:
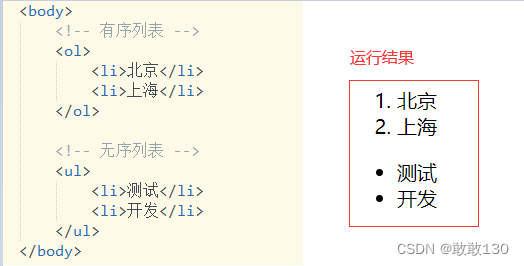
8、列表标签
说明:列表标签常用 li 元素(分为:有序和无序)
示例:

style:js标签 script:js标签 link:外部加载css标签
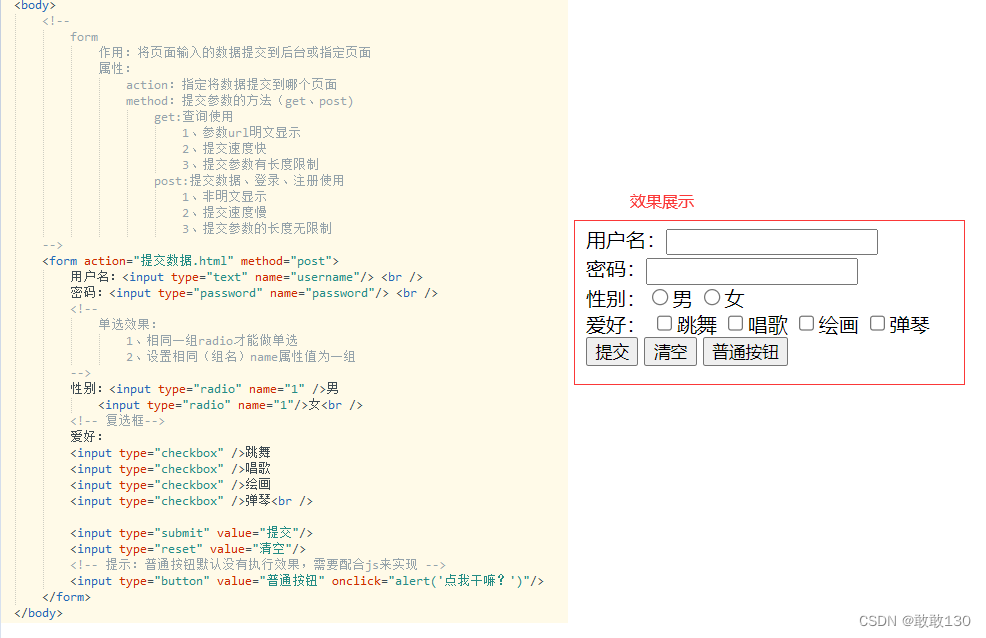
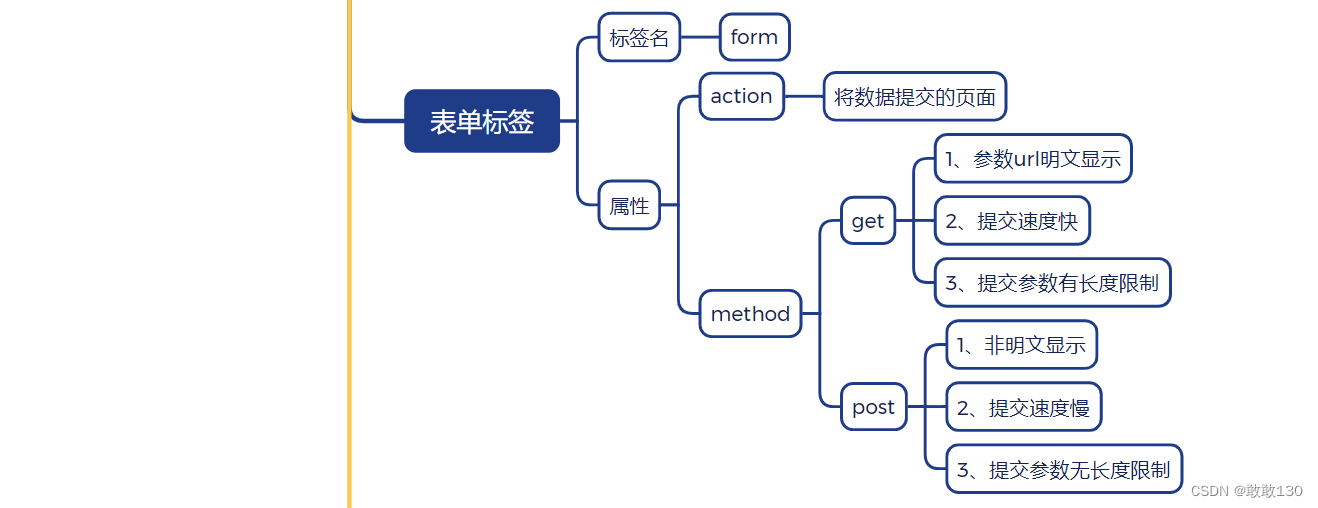
9、表单标签
说明:页面提交输入信息需要使用表单标签<from>
按钮测试点:通用使用value进行赋值
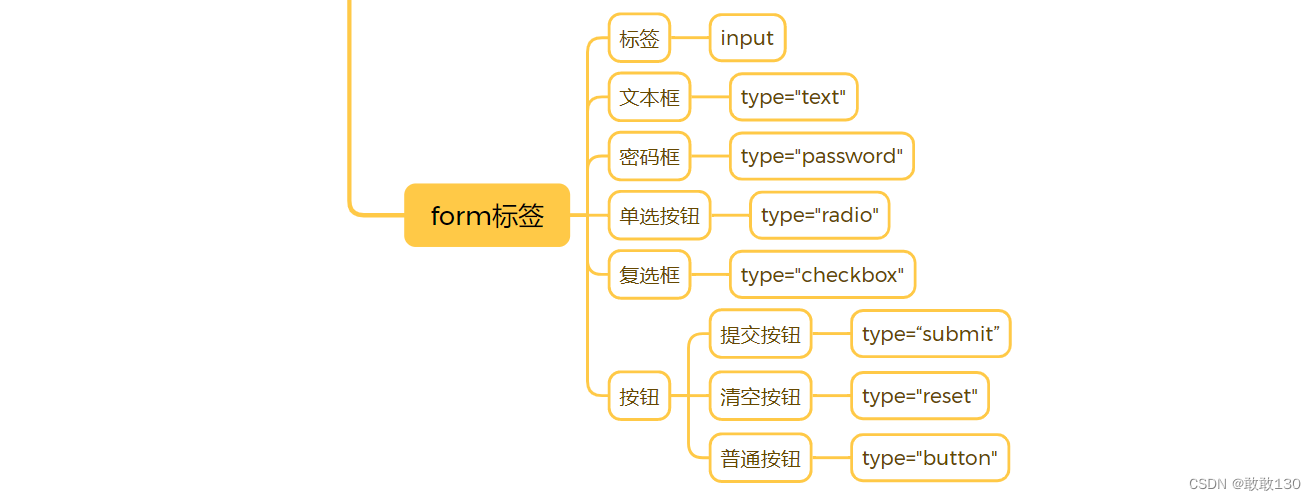
属性:
文本框:<input type="text" />
密码框:<input type="password" />
单选框:<input type="radio" name="1" />男 <input type="radio" name="1"/>女
复选框:<input type="checkbox" />
提交按钮:<input type="submit"/>
清空按钮: <input type="reset"/>
普通按钮:<input type="button"/>
示例:
五、总结



























 4830
4830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








